vgregor
Forum Replies Created
-
Forum: Plugins
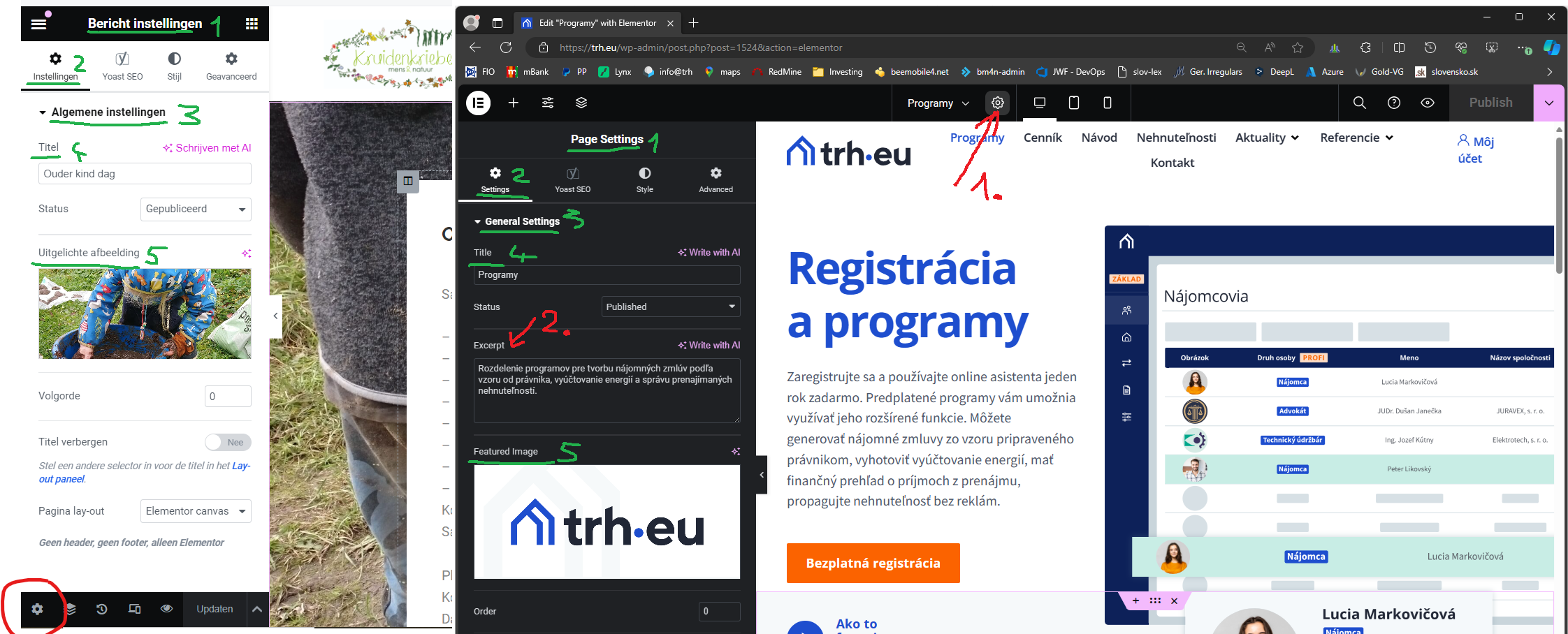
In reply to: [Yoast SEO] Yoast SEO Plugin meta description does not show-upMan, I wish I could help. This is how things look like on my end:

Not sure, why there is on “Excerpt” field on your end.
Forum: Plugins
In reply to: [Yoast SEO] Yoast SEO Plugin meta description does not show-upOK, so I figured it out. It is indeed the fact, that Elementor has its own way to submit meta description. If you’re using Elementor (a very common plug-in), then while editing a page (with elementor), do this:
- Click on Page settings (a cog wheel icon at top center of the page)
- “Page Settings” appear on the left. Make sure the first tab called “Settigns” is selected (by default it is).
- Edit a field named “Excerpt”. The “Excerpt” is your meta description!
Forum: Plugins
In reply to: [Yoast SEO] Yoast SEO Plugin meta description does not show-upOK, so I’ve just figured out, that when I de-activate Elementor plug-in, the meta description appears again. As soon as I re-activate Elementor, meta description disappears together with this line:
<link rel=”canonical” href=”https://trh.eu/” class=”yoast-seo-meta-tag” />Just of the sake of completness, when I disable Elementor (v. 3.16.4), then following plug-ins get de-activated too:
- Elementor Pro v. 3.16.2
- JetBlocks v. 1.3.8
- JetTabs v. 2.1.25
- JetTricks v. 1.4.6
Forum: Plugins
In reply to: [Yoast SEO] Yoast SEO Plugin meta description does not show-upHello Maybellene,
thank you very much for reaching back to me and for trying to help me to sort this problem out. I am going to try the advice you suggested and I will inform you about my findings.
Just to let you know, we are indeed using a custom theme, which is based on default elementor theme. The theme is located in
……../wp-content/themes/hello-elementor
where the “header.php” also resides. Just for your reference, this is the content of “header.php”
<?php /** * The template for displaying the header * * This is the template that displays all of the <head> section, opens the <body> tag and adds the site's header. * * @package HelloElementor */ if ( ! defined( 'ABSPATH' ) ) { exit; // Exit if accessed directly. } $viewport_content = apply_filters( 'hello_elementor_viewport_content', 'width=device-width, initial-scale=1' ); $enable_skip_link = apply_filters( 'hello_elementor_enable_skip_link', true ); $skip_link_url = apply_filters( 'hello_elementor_skip_link_url', '#content' ); ?> <!doctype html> <html <?php language_attributes(); ?>> <head> <meta charset="<?php bloginfo( 'charset' ); ?>"> <meta name="viewport" content="<?php echo esc_attr( $viewport_content ); ?>"> <link rel="profile" > <?php wp_head(); ?> <link rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous"> <script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js" integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM" crossorigin="anonymous"></script> </head> <body <?php body_class(); ?>> <?php wp_body_open(); ?> <?php if ( $enable_skip_link ) { ?> <a class="skip-link screen-reader-text" href="<?php echo esc_url( $skip_link_url ); ?>"><?php echo esc_html__( 'Skip to content', 'hello-elementor' ); ?></a> <?php } ?> <?php if ( ! function_exists( 'elementor_theme_do_location' ) || ! elementor_theme_do_location( 'header' ) ) { if ( did_action( 'elementor/loaded' ) && hello_header_footer_experiment_active() ) { get_template_part( 'template-parts/dynamic-header' ); } else { get_template_part( 'template-parts/header' ); } }Thank you.