Simone Maranzana
Forum Replies Created
-
Forum: Plugins
In reply to: [Advanced Columns Block: Layout builder] Conflict with Blocks CSS pluginHello there, sorry for the delay of this response, but the notification system didn’t properly notify us of your message.
The error has now been resolved. You can test this by updating the plugin to the latest version.
Thanks again for your patience!
Forum: Developing with WordPress
In reply to: How to use useGlobalStyleHello @threadi,
Thank you for the links. Unfortunately, I don’t need to add blockSpacing support; rather, I only need to read the value to use it in another control. Nevertheless, following your suggestion, I’ve opened an issue on Github.
Best regards,
Simone
Forum: Developing with WordPress
In reply to: How to use useGlobalStyleHello @threadi, thank you for your response. I’m reaching out here initially because I’m not sure if this is a bug, but I can attempt to open an issue.
To address your question, I only need to read the value to use it in a custom control that essentially replicates the layout orientation used in the group block (with row and column variations).
Best regards,
Simone
Hello there,
this kind of behavior is not supported by Grids, you can use a plugin like Block Visibility, apply the image as background on the column (using the Grids column background option), insert the same image as image block inside the column ad hide it on desktop and tablet (with the Block Visibility options).
I understand that this is not the perfect solution but could work.
Best,
Simone
Forum: Plugins
In reply to: [Grids: Layout builder for WordPress] Featured inHi there,
what do you exactly mean with “featured in”? do you need a block that can be reused in different pages?
Best,
Simone
Forum: Plugins
In reply to: [Grids: Layout builder for WordPress] 4 mths no updates? Still supported?Hi @reelism,
have you experienced some specific issue with the latest WordPress version?
Yes, is still supported but we haven’t noticed issue with the latest WordPress version.
Best,
SimoneForum: Plugins
In reply to: [Grids: Layout builder for WordPress] Is this layout possibleHi there,
thanks for trying Grids, and yes you can control the markup order, when you edit the custom grid you can choose the areas order from the right column.
Hope this helps,
Let me know if you have any other questions.
Best,
SimoneForum: Plugins
In reply to: [Grids: Layout builder for WordPress] Responsive OptionsHi there,
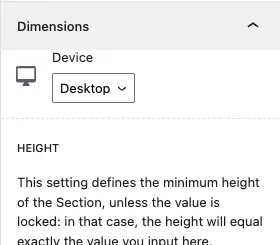
the “device” control is located at the top of each logical section (background, display,dimensions)

and allows you to change some parameters. Columns size or position cannot be changed on different resolutions.
Let me know if you have any other questions.
Best,
Simone- This reply was modified 2 years, 5 months ago by Simone Maranzana.
Forum: Plugins
In reply to: [Grids: Layout builder for WordPress] Responsive OptionsHi there,
all the options, except for the column size, have a responsive control.
The default responsive behavior is a classic stacked columns layout.
What are you looking for specifically?
Best,
SimoneForum: Plugins
In reply to: [Grids: Layout builder for WordPress] Issue: Two section using grid designerHi Frederico,
thanks for the video, we have tried locally with a similar configuration and still we are not able to replicate the issue.Is something that you experience also on a new page starting from scratch?
We can continue via email if is ok for you, our email is [email protected], you can perhaps send us a new link to a live installation so we can do more tests.
Talk to you soon,
Simone
Forum: Plugins
In reply to: [Grids: Layout builder for WordPress] Issue: Two section using grid designerHi Frederico,
thanks for the link, we have done some on your home page and also on a new test page in draft and both the editing and publishing of the section is working properly.
Is this issue something that you can replicate also on this test environment from your browser?
Talk to you soon,Simone
Forum: Plugins
In reply to: [Grids: Layout builder for WordPress] Issue: Two section using grid designerHi Frederico,
we have done a quick test with multiple advanced sections (also nested) and the editing is working as expected. Can you share with us a link to your page so that we can take a look at your setup? Are you using the latest plugin version?Concerning your last question, we haven’t plans for this specific option yet, but this is something we should consider since I understand that this could be useful.
Talk to you soon,
SimoneHi @michelyweb,
thanks for using Grids!
Unfortunately there isn’t yet a way to disable this behavior and we haven’t planned a breakpoint management.
Best,
SimoneForum: Plugins
In reply to: [Grids: Layout builder for WordPress] Some suggestionsHi there,
sorry for the late reply.Concerning your first suggestions @rinart73 and @amddtim you are right, the default should be omitted but since we have only one CSS declaration that rely on custom properties we need to specify it in order to keep the grid functionality on nested columns intact.
@amddtim These values are generated by the block options, so are not intended to be customized via CSS.
Anyway, you can control the style in your stylesheet if you need it, just refer to the generic custom property, for example, if you want to customize globally the columns gap you can do it with something like this:
.grids-section { --_gs-gap: 2em }
The block options will save the value corresponding to the specific media query, so if in your custom theme you need to have more control you can leave empty the grid block options and style everything with CSS (without using the !important statement).@rinart73 concerning your last question, unfortunately there isn’t yet a way to customize the advanced grid on different media queries and the use of the auto-fill or auto-fit mode is not straightforward for a casual user. We are experimenting some advanced grid functionalities in a new plugin that basically extend the core columns block so if we found a proper and easy (for the end user) way to use these properties we will improve Grids.
Thanks again for your suggestions!
Let me know if you have any other questions.
Best,
SimoneForum: Plugins
In reply to: [Grids: Layout builder for WordPress] Background images grid areasHi Roberto,
thanks for spotting this one!
We will release an update with a fix tomorrow.Best,
Simone