Jason Tyde
Forum Replies Created
-
Forum: Themes and Templates
In reply to: [Sketch] The Portfolio Page Template pagination may be backwardsIf uninstalling a WordPress theme offered the option of clearing the database of theme-related settings you and I would have saved an awful lot of clock and calendar time trying to solve this issue.
If you have a means of suggesting a feature to the WordPress development team, please use it to make this suggestion.
Forum: Themes and Templates
In reply to: [Sketch] The Portfolio Page Template pagination may be backwardsAre those theme-specific settings stored in the database then and remain even after uninstalling a theme? If so, why does theme uninstallation not remove theme-specific settings or at least give the user an option to do so at uninstall?
Thanks for all your help.
Forum: Themes and Templates
In reply to: [Sketch] The Portfolio Page Template pagination may be backwardsThanks for your help Chad.
I’d still love to know why that broken header link showed up in the child. Any ideas?
Forum: Themes and Templates
In reply to: [Sketch] The Portfolio Page Template pagination may be backwardsHuzzah! We did it.
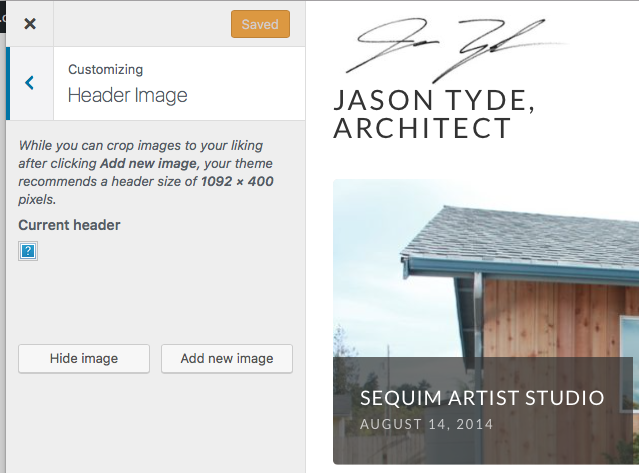
There was a broken link in the child for the header image under Customizer.

Note that there is no header image set in the parent and that I’ve never used a header image in my work with either the parent or child.
Why would a broken header image show up in my child if there wasn’t one in the parent? What a gotcha and time sink. ??
Now that the pagination appears as I want via a child theme I am willing to invest the time to perfect my portfolio projects.
Forum: Themes and Templates
In reply to: [Sketch] The Portfolio Page Template pagination may be backwardsOK, I tried the above in order as a set of discrete experiments.
1. Removed the header menu, reloaded the home page, and navigated through the portfolio navigation.
Result: Removing the header menu did not resolve the broken slider issue. I left the header menu unassigned for the remainder of the experimentation.
2. Removed the footer menu, reloaded the home page, and navigated through the portfolio navigation.
Result: Removing the footer menu did not resolve the broken slider issue. I left the footer menu unassigned for the remainder of the experimentation.
3. Changed the Customizer’s ‘Static Front Page’ setting to ‘Your latest posts’ and reloaded.
Result: The home page now shows the broken slider at the top followed by blog posts with Previous/Next navigation links which work. Broken slider also occurs on pages 2,3,…
4. Changed the Customizer’s ‘Static Front Page’ setting back to ‘A static page’ and tried each of the four pages I have on my site under both ‘Front page’ and ‘Posts page’. Reloaded after each change.
Result: No combination of static front or posts pages resolves the broken slider.
5. Disabled all plugins, including Jetpack, relying on blog post content for testing whether the broken slider disappears or not even though the slider is only supposed to show up on the Portfolio Page template using Portfolio projects with a Tag of ‘Featured’. Note that this feature apparently relies on a Tag and not a ‘Project Tag’ for selecting featured project images to show so blog posts marked with the Featured tag may also show up in the slider. Static front and post pages remain set to my Portfolio page and Blog page respectively. My Portfolio page is set to the ‘Portfolio Page Template’ and the Blog page does not offer a template dropdown, probably because it is set as the static posts page.
Result: Slider is now broken on the home page in addition to pages 2,3,… of the portfolio. This is likely due to disabling the Jetpack plugin.
6. Left all plugins disabled, deleted sketch and sketch-child folders from the web server via FTP, and activated twentyseventeen.
Result: Exercised all navigation and menus. All works as expected. Jetpack Contact form broken as expected due to disabled Jetpack plugin. Blog navigation works fine. There do not appear to be any page templates associated with this theme as the drop down is unavailable on the page editing page.
7. Reinstalled Sketch parent theme from .org repository. Reviewed parent theme’s functionality.
Result: Sketch complains about Jetpack being disabled; Site Logo, Featured Content, and Portfolios all broken. Static home page using the ‘Portfolio Page Template’ shows my portfolio projects with Previous/Next nav links. No Featured content slider is shown on any of the portfolio pages as Jetpack is disabled. No pages show the broken slider. Jetpack’s Contact form broken as expected with Jetpack disabled.
8. Downloaded, installed, and activated your copy of the child theme.
Result: Broken slider shows up when using your child theme even though Jetpack is not enabled. Portfolio nav links using Older/Newer Projects. Blog page, set as static posts page, shows broken slider and uses Previous/Next nav links as expected. Note that the slider is showing up even though Jetpack is disabled.
A detail you should know is that my WordPress software was installed some time ago and has been upgraded many times. Could this have left some cruft around?
Another thought, I have identified the broken image at the top of the pages in the child as the featured content slider feature from Sketch, in broken form. Could that broken image with a link to the site’s root URL be triggered from a different location in the code? This seems unlikely to me given that the broken image-link appears in the location of the slider and only occurs in the child.
What next?
Forum: Themes and Templates
In reply to: [Sketch] The Portfolio Page Template pagination may be backwardsI have heard back from Namecheap and while they are not of the opinion that upgrading the MySQL software is necessary they have offered to move me to a server supporting MariaDB 10+.
What are the benefits to making this change to my database software? What are the risks associated with making the change?
- This reply was modified 7 years, 11 months ago by Jason Tyde.
Forum: Themes and Templates
In reply to: [Sketch] The Portfolio Page Template pagination may be backwardsThanks Chad.
During this process I have changed my opinion of how I’d like tho UI to behave. I’d now merely like to rename the ‘Previous’ and ‘Next’ links, only on the Portfolio pages, to ‘Older Projects’ and ‘Newer Projects’ respectively.
Synthesizing everything I’ve learned through this thread I have copied the sketch_paging_nav function from the parent’s inc/template-tags.php to my child’s functions.php. I changed the name of the copied function to sketch_my_portfolio_paging_nav and modified the link text to ‘Older Projects’ and ‘Newer Projects’. Then I copied the portfolio-page.php file to my child’s folder and modified the snippet as you describe to reflect the name of my new portfolio-only navigation function.
The above actions work to change the navigation link text on only the portfolio pages; the Blog page still shows ‘Previous’ and ‘Next’. The navigation is working great.
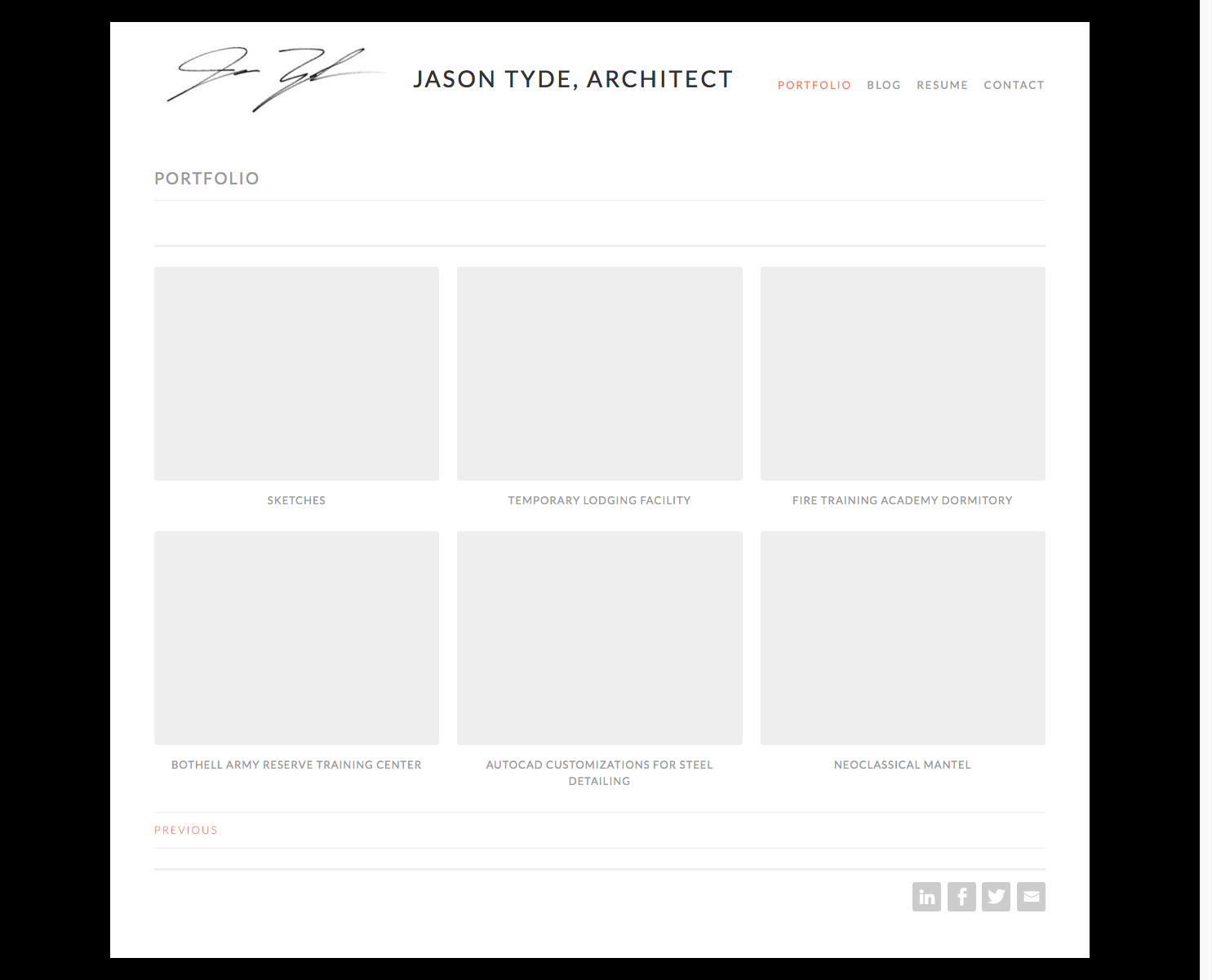
And the broken slider is still appearing on pages 2,3,4… of my Portfolio.
Here is my code from this revised scenario.
Lastly, as part of this process I blew away my Sketch theme, confirmed the folder was deleted from my server by the WordPress admin site, and then reinstalled a fresh vanilla Sketch template. The parent template I’m working with on my server is identical to the template in the WordPress template repository.
I appreciate your perseverance in getting Sketch to work for me.
- This reply was modified 7 years, 11 months ago by Jason Tyde. Reason: Adding more info
Forum: Themes and Templates
In reply to: [Sketch] The Portfolio Page Template pagination may be backwardsIndeed.
Glad to hear that its not an interaction between Sketch and the child theme feature.
I have uploaded a zip archive of my child directory here.
As to your question about Page Template assignments on the problem pages, which is all of them when using the child, all the pages are using the ‘Default Template’. My Blog page is the static posts page and thus does not give me a Page Template choice, however before being assigned as the static posts page it was set to the ‘Default Template’. My Blog page is also showing the broken slider when the child is active but not when the parent is active.
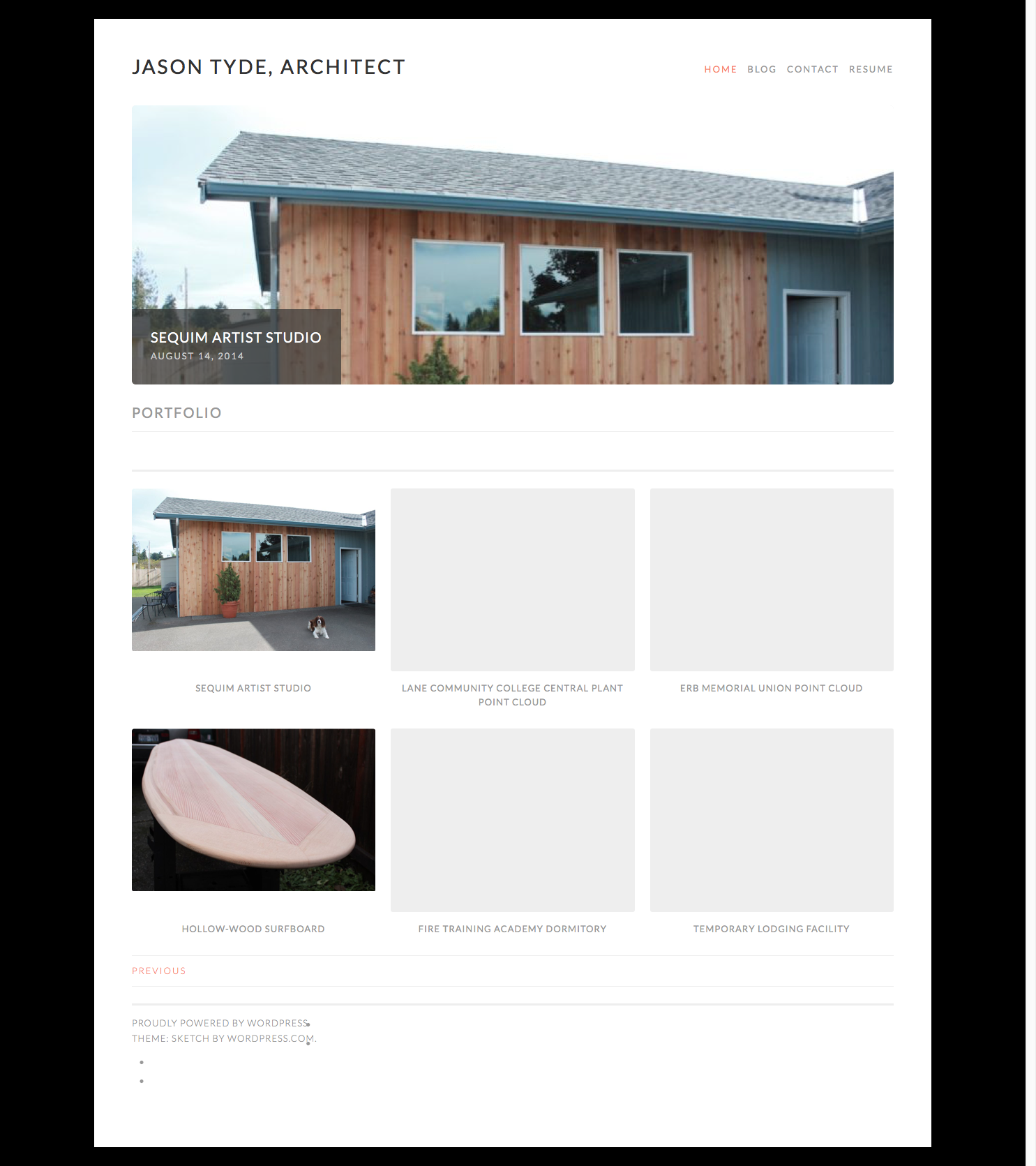
The only place the featured projects slider renders properly under the child is on the first page of the portfolio which is currently my static front page and set to use the ‘Portfolio Page Template’.
Note that I went back to the basics and discovered that my shared hosting server at Namecheap is not running the WordPress required PHP and MySQL versions. I was able to change PHP to v7, but have no control over MySQL. So I submitted a ticket with them requesting an upgrade to MySQL 5.6+ or MariaDB 10+, as a specified WordPress requirement. Versions of the software running when I initiated this thread were PHP 5.4.41 and MySQL 5.5.32. I’m not sure if this is an issue or not, but it’s important to verify WordPress’ requirements are met as part of our troubleshooting.
Note that the PHP version change did not fix the broken slider issue. I’m waiting to hear back from Namecheap on the database software upgrade. I’ll report back on this related issue when I know more.
Lastly, I see in your profile that you’re an Automattic Happiness Engineer. Would you like access to my WordPress admin site and the web serve itself? If so we can arrange to create temporary account credentials for your access, just let me know.
Thanks Chad for persevering with this troubleshooting. Hopefully we’ll lick it very soon.
I am however contemplating switching templates as this has been a bit of a trial. Can you recommend another template that well supports the Jetpack Portfolio feature and includes a featured projects slider?
Forum: Themes and Templates
In reply to: [Sketch] The Portfolio Page Template pagination may be backwardsI’m now running 4.7 and still having a broken slider show up on all Pages on the site.
Could there be a problem with how the Sketch theme was built and its interactions with the child theme feature of WordPress?
Forum: Themes and Templates
In reply to: [Sketch] The Portfolio Page Template pagination may be backwardsWell, that didn’t solve it Chad. I disabled all my plugins and reloaded the Posts page with the child and the broken slider still showed up at the top of the page. I’m only using the following plugins as I don’t like to create too many dependencies:
- Jetpack
- GA Google Analytics
- Maintenance (temporarily while building the site)
I think we’ve eliminated plugins as a source of this anomaly.
Can you think of any reasons that the web hosting environment might cause this?
Forum: Themes and Templates
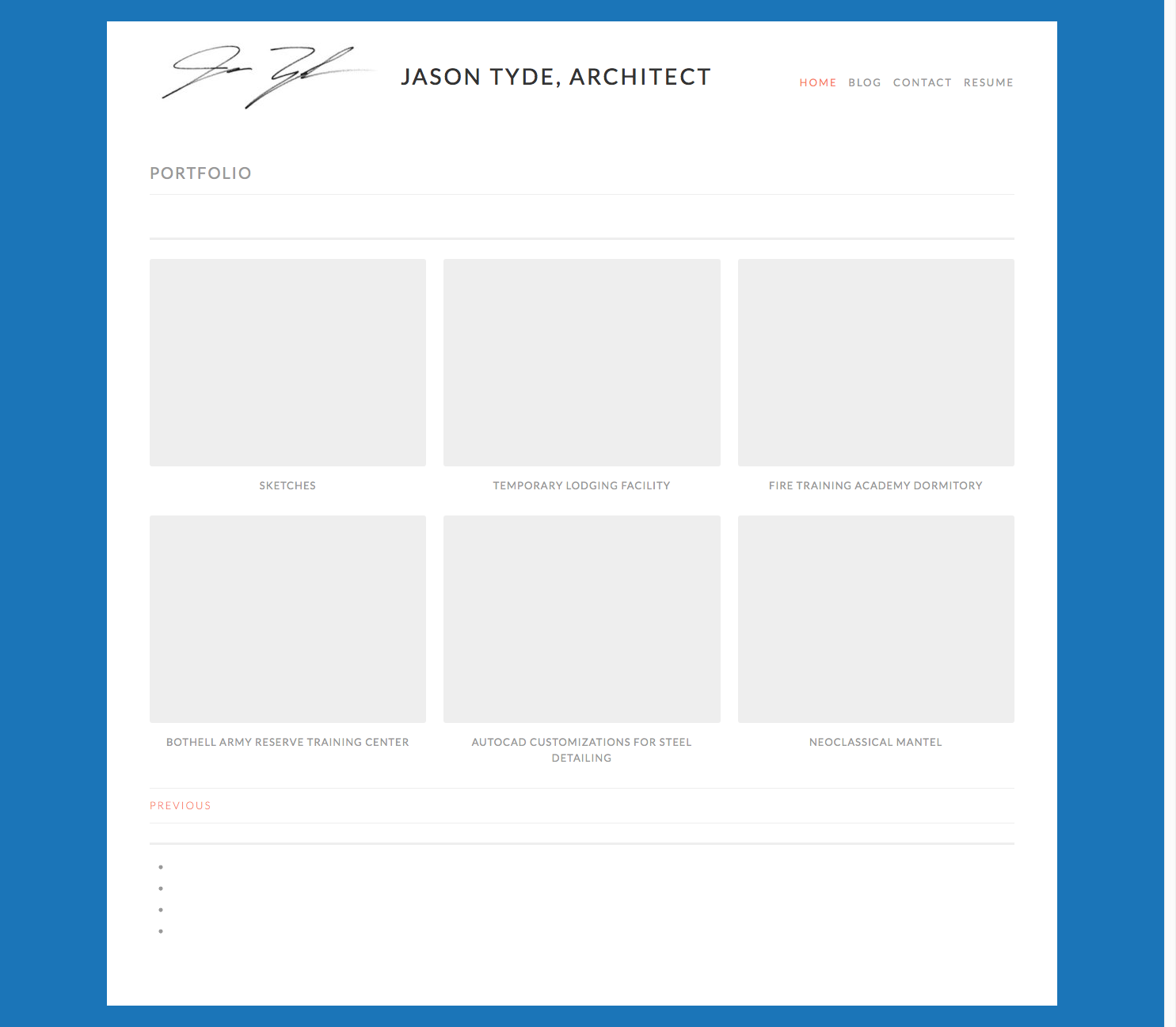
In reply to: [Sketch] The Portfolio Page Template pagination may be backwardsFor all readers, the screenshots corresponding to the broken image links above are as follows in the same order of appearance, for ongoing reference on this thread. I could not edit the image links above after the editing period expired.


 Forum: Themes and Templates
Forum: Themes and Templates
In reply to: [Sketch] The Portfolio Page Template pagination may be backwardsI sure wish that had worked Chad. ??
To recount, I grabbed your code from pastebin, dropped it into my child’s functions.php with only that code being there and an unchanged child style.css file, and I’m still seeing the broken slider on pages 2,3,… of the Portfolio Page template. The broken slider also appears on all my Pages. ??
I then deleted the theme, confirmed the theme directory had been deleted, and reinstalled Sketch to confirm baseline code. Same result, a broken slider on pages 2,3,… and all my Pages.
What else could be going on here? Your environment is probably different than mine with different plugins for instance. Also, what does your child’s style.css contain? Mine is as follows:
/* Theme Name: Sketch Child Description: A clean, responsive portfolio theme with options for a custom site logo, a featured content slider, and lots of room to share your work. This child theme changes the portfolio page pagination to move forward rather than backward through the projects. Version: 1.0.0 Author: Jason Tyde Author URI: https://www.jasontyde.com Template: sketch License: GNU General Public License v2 or later License URI: https://www.gnu.org/licenses/gpl-2.0.html Text Domain: sketch-child Tags: featured-images, full-width-template, one-column, photography, portfolio, right-sidebar, rtl-language-support, theme-options, translation-ready, two-columns */Do you have any other ideas?
On the other thought thread I’ll add the screenshots to an additional post so I can delete them from my personal web server.
Forum: Themes and Templates
In reply to: [Sketch] The Portfolio Page Template pagination may be backwardsHi Chad & Kathryn,
I tried out the code snippets above that Chad provided for me to modify the portfolio navigation of the site. They work great to adjust the navigation.
Yet, the featured project slider is broken in the child and now erroneously appears on pages 2,3,… with broken image links on the portfolio template. Clicking on the missing image from the improperly-appearing featured project slider on pages 2,3,… takes me to the home page.
This error with the slider is likely to have been present all along with the child theme and I’m only noticing it now after having returned to this project of adjusting the Portfolio Page Template navigation via a child theme.
I did a preliminary look at the code for the Sketch Portfolio Page template to attempt to identify why this error is occurring and solve it without any success. With your advanced knowledge can you please help me resolve the broken slider on pages 2,3,… in the child?
Thanks, Jason
Forum: Themes and Templates
In reply to: [Sketch] The Portfolio Page Template pagination may be backwardsThanks Kathryn, I just setup a Cloudup account and uploaded the screenshots there.
However I note that I am unable to edit the posts with the screenshots embedded in them due to the edit timeout. Is there any way I can change these posts so that the images will not be broken links when I remove the files from my personal web server? If you can change those image links I can provide URLs to Cloudup.
Next up, I will return to the original idea that started this post which was to adjust the pagination of the Portfolio Page Template used by the Sketch template. Rather than page forward as I originally wished for I may just change the nav language from ‘Previous’ to ‘Older Projects’ and ‘Next’ to ‘Newer Projects’ to give a clearer sense of how a user is moving through my project timeline.
Forum: Themes and Templates
In reply to: [Sketch] The Portfolio Page Template pagination may be backwardsAlso, I’d like to remove these screenshot images from my web server, yet if I do the image links above will break. Is there a web server associated with these forums that I may upload this images to for preservation of the thread integrity?