Brian Alexander
Forum Replies Created
-
Forum: Plugins
In reply to: [Classic Editor] Problem on Classic EditorHmmm, Twenty Eleven doesn’t have a template named “Full Width” (Github repository search). The Classic Editor enables the old editing experience, but doesn’t change how classic themes expose templates (e.g. through the
Template Name:file header).As this doesn’t appear to be related to the Classic Editor plugin itself, I’ll close this topic for now. I would recommend searching the Twenty Eleven support forums if your issue relates to a customization of the theme (such as adding a new page template file).
Forum: Plugins
In reply to: [Classic Editor] Classic Editor not working with WidsmLabs InstructorHi, @healthmanifested ???? The Classic Editor plugin re-enables a built-in core feature of WordPress, so as @jordesign noted, it would be up to those plugins to ensure compatibility (in this case, backward compatibility with WordPress’s classic editor). From a technical standpoint, the plugin doesn’t add this functionality, but turns it on again for those who prefer the old editing experience.
As this plugin should only affect the post/page editor, it may be possible for the other plugins to disable the classic editor when modifying post types dedicated to those plugins (conditionally reversing Classic Editor from setting the old editor as default).
Possible workaround?
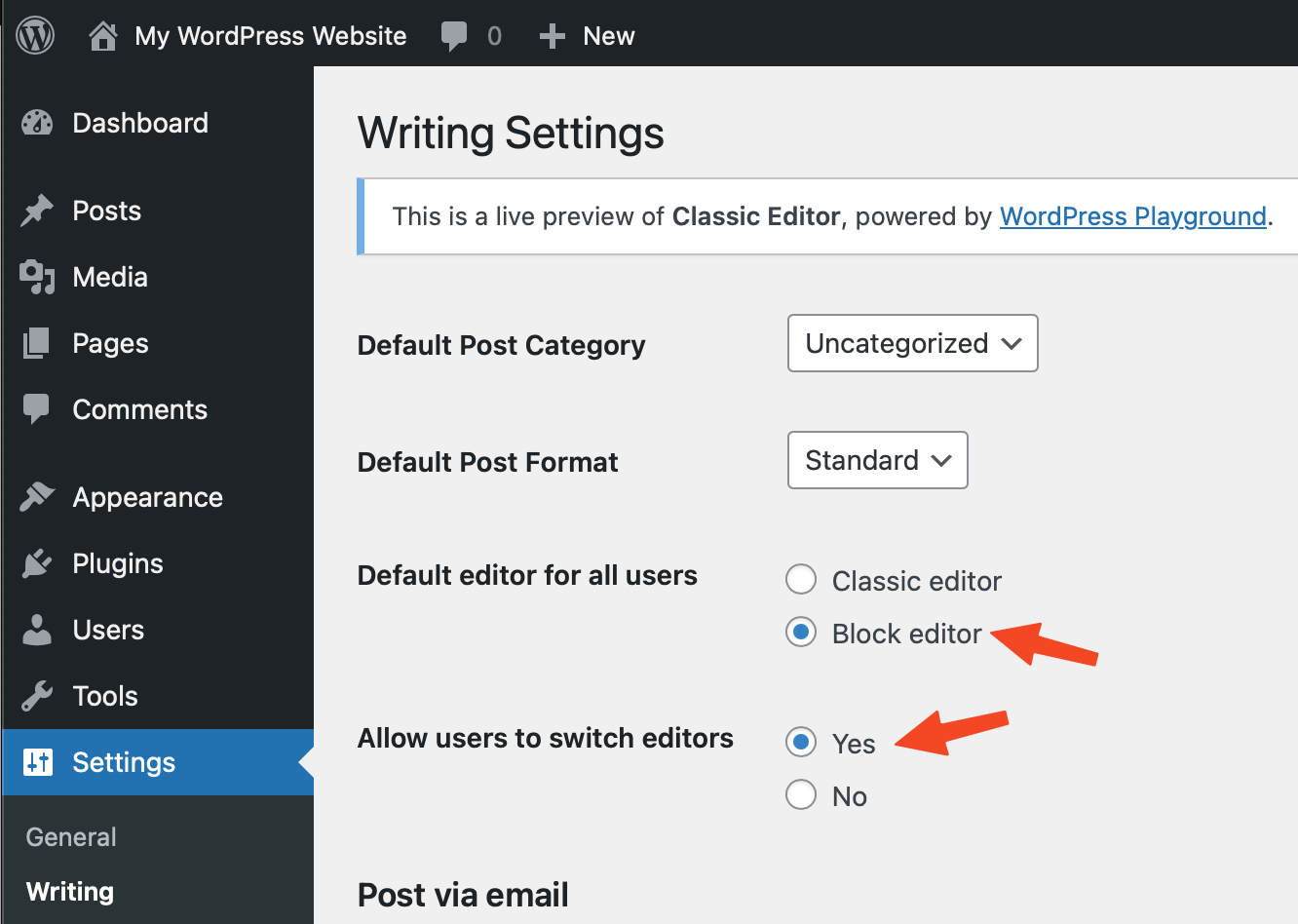
While waiting for an update from the other plugins’ authors, if the errors you’ve experienced are occurring only when you access their “post” edit screens (but not on, say, the WP admin dashboard), then you could try swapping the plugin’s default settings for “default editor” and allowing editor switching:

This would prevent Classic Editor from forcing the old editor to load when modifying those plugins’ post types, and then on normal posts/pages you could “switch” to the classic editor on a per-post basis.
Forum: Plugins
In reply to: [Classic Editor] Not able to use Insert Link in Visual EditorHi, @guyhaines ???? The visual link inserter works for me as well, on macOS Sonoma in Safari and Chrome (here’s a quick Playground test link for Classic Editor). Could you share what OS/browser you’re having trouble with, and whether you’ve tried other combinations? Thanks!
Forum: Plugins
In reply to: [Classic Editor] Deletion of Classic EditorHi, @leprechaun999 ????
From what I can gather from this thread, it sounds like you had applied customizations to the plugin (e.g. modifying the file
/wp-content/plugins/classic-editor/classic-editor.php). Unfortunately, if the plugin file still identified itself as the official Classic Editor plugin, it would have been included in a plugin update, and overwritten by the latest official files.I didn’t see mention of this earlier, but if you have a website backup from before the update occurred (it could have been from years before), then you might be able to recover your modified plugin file(s) from that. If you are able to locate the old files, then I would suggest changing the directory name and plugin’s header to avoid a potential match with the official plugin in the future.
I’ll close this thread as this situation relates to customizations of the plugin (that sadly we can’t help with), but I encourage you to reach out in the Everything else WordPress forum if you need assistance with personal customizations to an official plugin going forward.
Forum: Plugins
In reply to: [Classic Editor] Conflict with elementorHi, @narolles ???? The Classic Editor plugin enables a built-in core feature of WordPress, so it would be up to Elementor to ensure compatibility (in this case, backward compatibility with the classic editor). I would suggest reaching out to Elementor Support for assistance.
Regarding performance, this plugin should only affect the post/page editor, restoring the old way of editing content, and not impact WP admin in general. As the plugin restores the (somewhat oldish) TinyMCE-based classic editor, you might explore shifting to blocks to manage content, which might feel more performant for the editing experience.
Forum: Plugins
In reply to: [Classic Editor] PHP 8.2 & above compatibilityHi, @kt77 ????
Yes, the plugin is compatible with PHP 8.2+. In fact, you can test it directly against a specific PHP version via the “Live Preview” button on the plugin page, which defaults to PHP 8.3. (This in-browser WordPress demo magic is achieved via WordPress Playground.)
Forum: Plugins
In reply to: [Classic Editor] Problem on Classic EditorHi, @satimis ???? Are you using a specific theme that includes that template, or is that a custom template created in the site editor?
Forum: Developing with WordPress
In reply to: Gutenberg: Checking current template type?Gotcha — The template can be accessed from that same
core/edit-sitestore, and checking the post ID will return the template’s slug (in formattheme-slug//template-name). For instance, with the TT4 theme:> wp.data.select('core/edit-site').getEditedPostId();
// Blog Home template
"twentytwentyfour//home"
// Single Posts template
"twentytwentyfour//single"
// Pages template
"twentytwentyfour//page"Does that help?
Forum: Fixing WordPress
In reply to: Unable to upload media, database does not assign indexIf clearing the queue didn’t help, then I’d recommend posting your issue in WP Mail SMTP’s support forum, where you’re likely to get more knowledgable support. Let them know what the error is, and you’ve tried so far (e.g. the scheduler log info seems it would be helpful). It’s clear that the plugin is somehow involved in this, and I’m sure the plugin authors will be able to figure something out.
I agree that those server log entries don’t appear to be related to the upload issue.
Forum: Everything else WordPress
In reply to: how to use premade auth forms to login & registerHi, @trutherone ????
I agree that the most reliable (and safest) way to modify the look and feel of the login page is to apply customizations via CSS/JS with the
login_enqueue_scriptshook, as @bcworkz shared above. 2FA plugins will likely assume use of the standard login form and flow, so an alternative page/plugin solution may require special integration (or customization) with other login-assist plugins.To be clear, are you able to set up the site’s login flow using the standard login page, including the 2FA requirement?
Forum: Developing with WordPress
In reply to: Hide Block from inserter sidebar, show in toolbarHi, @robbiedev ???? This reminds me of Core’s List block, where once inside the parent block, you can only add child List-item blocks. In the case of List-item, its
block.jsonindicates aparentthat restricts where it can be inserted (here’s more detail on theparentmetadata setting). Is this what you’re looking for?Forum: Everything else WordPress
In reply to: Adding Clippy to the websiteHi, @amora1128 ????
If you’re using a block-based theme, you could add a custom graphic using the Image block, or an icon-dedicated block such as that offered by The Icon Block plugin (which supports native WP icons and custom SVGs). Then link the image/icon to your contact form (e.g. to
https://example.com/contact-us/).There are also options available for classic themes, but those may require additional steps and custom code. This depends on your theme setup.
If your online chat functionality is supplied through a plugin, then it may already include a block or shortcode to add a link to the site. These can often be customized to match your needs.
Forum: Fixing WordPress
In reply to: Unable to upload media, database does not assign indexThis shouldn’t be a substitute for inquiring with the WP Mail SMTP’s support forum, but my first instinct is to check the
wp_actionscheduler_logsandwp_actionscheduler_claimstables in the database. The first may provide more detail on what’s failing, and the second could reveal a “stuck” item in the queue. Remedial steps in the other referenced forum posts refer to clearing transients and queues (but all presume the UI is working as expected), so by my [perhaps naive? ??] reasoning, if there’s anything in that second table, you could try clearing it.Forum: Everything else WordPress
In reply to: pdf submit not workingI’m glad you found a potential solution. Another workflow I’ve seen is for a fillable PDF to be opened in the browser, the user fills it out and saves it to disk, and then uploads the completed PDF through a form. It adds a couple steps, but might feel more like “filling in the form”.
Let us know what you tried and how it worked out!
Forum: Developing with WordPress
In reply to: How do I fix this?Hi, @spawnkill69 ???? From the header markup, it appears that anything in this section should be centered (in macOS Safari it is only centered and doesn’t shift at all in my testing).
If using Elementor for this layout, have you checked their support forums? You might get more expedient support over there. If you’re using the WordPress site editor, perhaps there is a setting in the group/row/column that could get alignment sorted out.