Creating an audio block will allow you to embed a piece of music, podcast, or other sound file right into your page or post.
In order to add an audio block, click on the inserter icon.
You can also type /audio and hit enter in a new paragraph block to add one quickly.

Detailed instructions on adding blocks
Block Interface
Every block comes with unique toolbar icons and block-specific user controls that allow you to manipulate the block right in the editor.

Adding Files
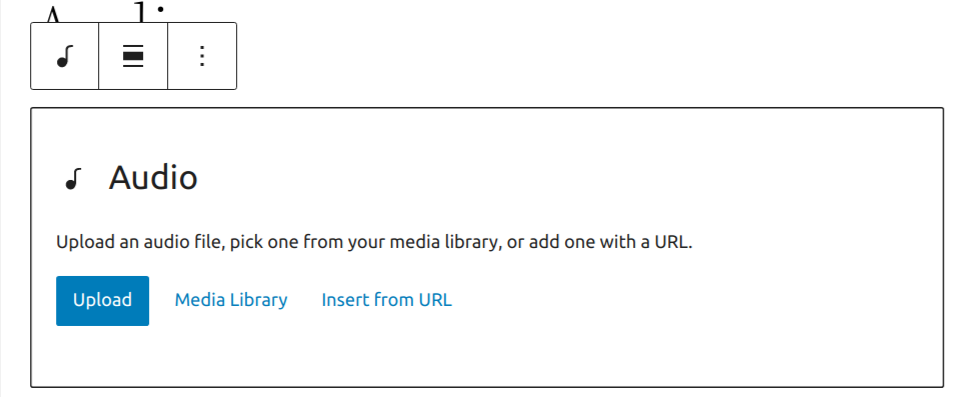
When you add an audio block, you get three options: Upload, Media Library, and Insert from URL.

Upload will allow you to upload a new audio file from your computer. Media Library lets you select a file that’s already uploaded to your site’s Media Library. Insert from URL lets you input a URL where the file has already been uploaded, on WordPress.com or elsewhere on the web.
Once you’ve selected your audio file you can start configuring your audio block!
Alignment
When you select your audio block, a toolbar will appear where you can change block’s alignment. Choosing right or left will allow you to place another block alongside the audio block.

- None – Default alignment option.
- Wide width – Increase the width of the post beyond the content size.
- Full width – Extend the block to cover the full width of the screen.
- Align left – Make the block left-aligned.
- Align center – Make the block alignment centered.
- Align right – Make the block right aligned.
Replace Audio
This is another option in the audio block’s toolbar. Choosing this will allow you to select a new audio file for your block. Use this if you need to replace the audio file in your audio block.

Caption
If your audio file has a caption in the Media Library, it is shown below the audio player:

If your file does not have a caption in the Media library, you can add a custom caption by selecting the Add caption option in the toolbar:

Both the Media Library caption and the placeholder text are editable. Select the caption to edit the text. You can use the caption toolbar to make the text bold or italic, or add a link. Select the arrow icon in the toolbar to access more options:

You can remove a caption by selecting the Remove caption button in the toolbar:

More Options
These controls give you the option to copy, duplicate, and edit your block as HTML.
Read about these and other settings.
Block Settings
Every block has specific options in the editor sidebar in addition to the options found in the block toolbar. If you do not see the sidebar, simply click the ‘settings’ icon next to the Publish button.

Settings tab

Autoplay & Loop
These options let you set your audio file to autoplay when someone visits the page or post. Looping lets you choose if the audio file repeats after it’s finished.
Preload
This option allows you to select how much of the audio file is downloaded when the page or post is loaded. While it may be tempting to go ahead and have the whole file download automatically, keep in mind that this can slow your page’s load speed down.
There are four settings:
Browser default – Use settings from site visitor’s browser.
Auto – The entire audio file is downloaded, regardless of whether the visitor clicks the Play button or not. This makes the biggest impact on your page or post’s load speed, especially with larger audio files.
Metadata – Only basic info about the file will be downloaded automatically. Like the None option, the download of the audio file only begins when someone clicks Play. This setting is also very fast, as the only thing downloaded is text. On a fundamental level, there’s not a big difference between None and Metadata.
None – Nothing about the audio file is downloaded automatically. The download of the audio file only begins when your visitor clicks the Play button. This is the fastest setting.
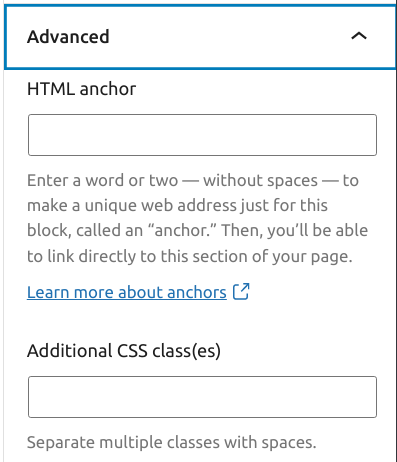
Advanced
The advanced tab lets you add a CSS class to your block, allowing you to write custom CSS and style the block as you see fit.

Styles tab

Dimensions
The Audio block provides dimension settings options to add padding and margin.
For details refer to this support article: Dimension settings overview
Troubleshooting
If you try to upload a file type that is not supported, the editor will display a notice with an error message:

Changelog
- Updated 2023-03-29
- Updated information about the caption option
- Updated images
- Updated 2022-11-25
- Added Alt text to a few images
- Replaces redundant content
- Updated 2022-03-15
- Update screenshots for 5.9
- Update alignment and replace sections content
- Add More options section
- Updated 2022-03-03
- Update screenshots for 5.9
- Updated 2020-06-18
- Added ‘Link back to blocks’ to the top of the page
- Replace the ‘Advanced’ section with the ‘Advanced settings’ reusable block
- Created 2019-03-07