ckwang
Forum Replies Created
-
Forum: Plugins
In reply to: [Stackable - Page Builder Gutenberg Blocks] carousel problemHi Bernice. I was wondering if your plugin have woocommerce blocks functions. Thx.
Chun
ok understood thx
Hi Owadud. Thanks for your suggestion. But I don’t understand. How do I use a product single block on pages? The page block you mentioned is for an entire product page of one single product? I am interested only to add product by product on the front page, not creating an entire page for just one product. I am only trying to create what I have on the front page now with the three products made of three separate single product blocks which are made by different block plugin. Front page: jjrsliving.com
Thanks
Chun
Hi Owadud. Sorry but I realized the page link is actually wrong. The right page is https://jjrsliving.com/test2/
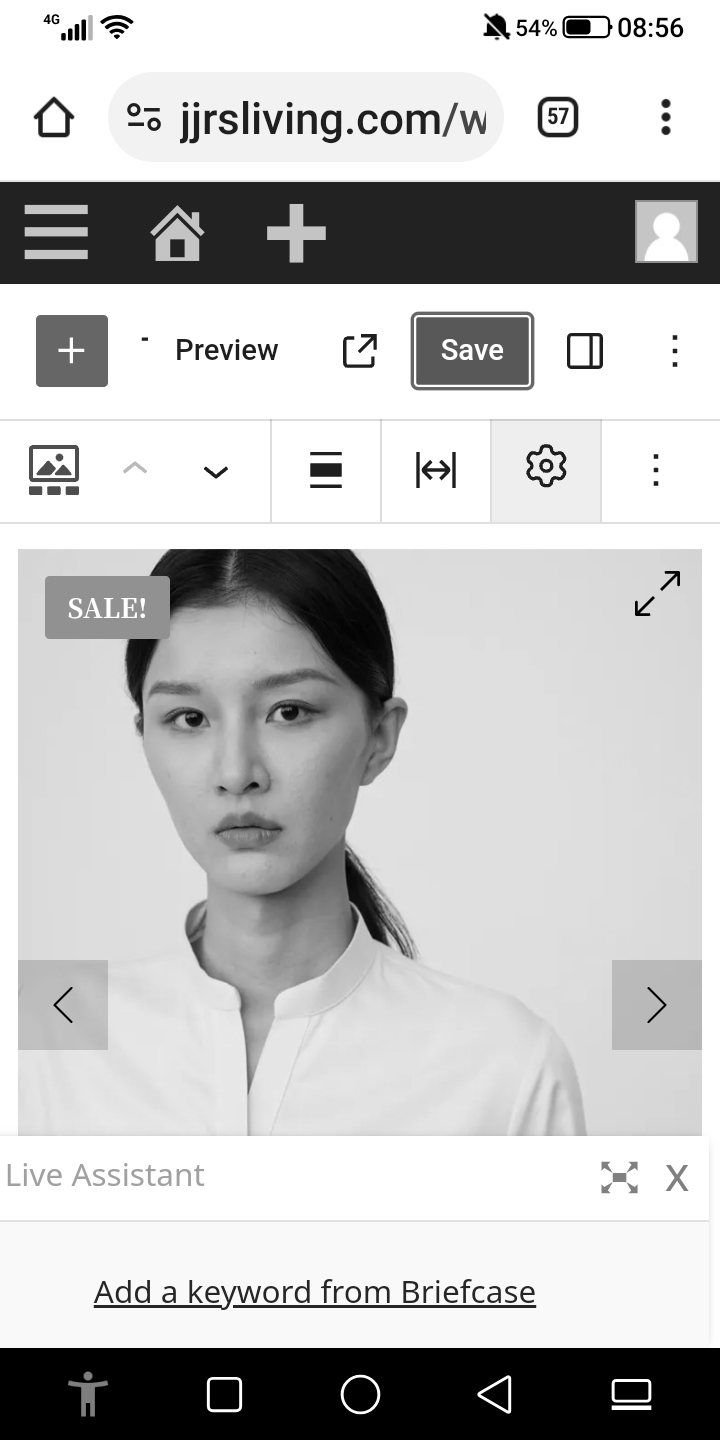
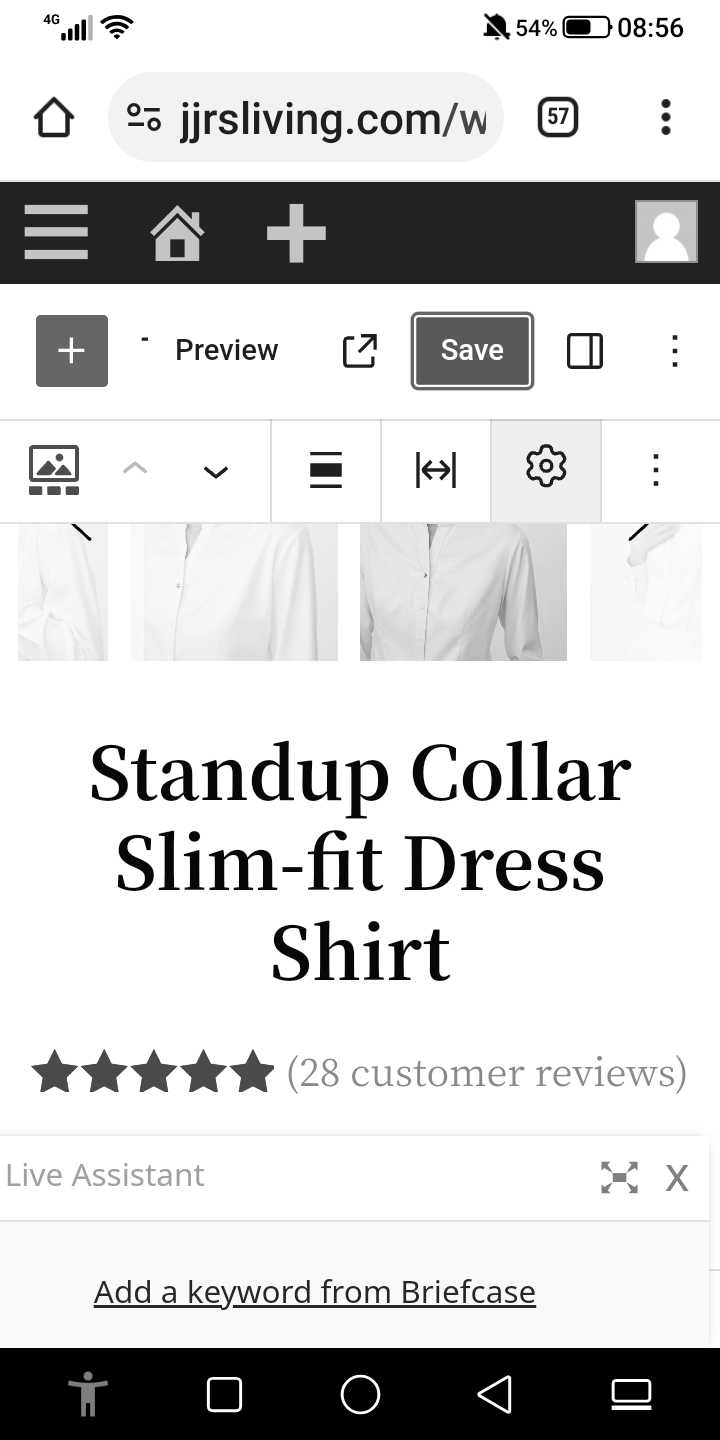
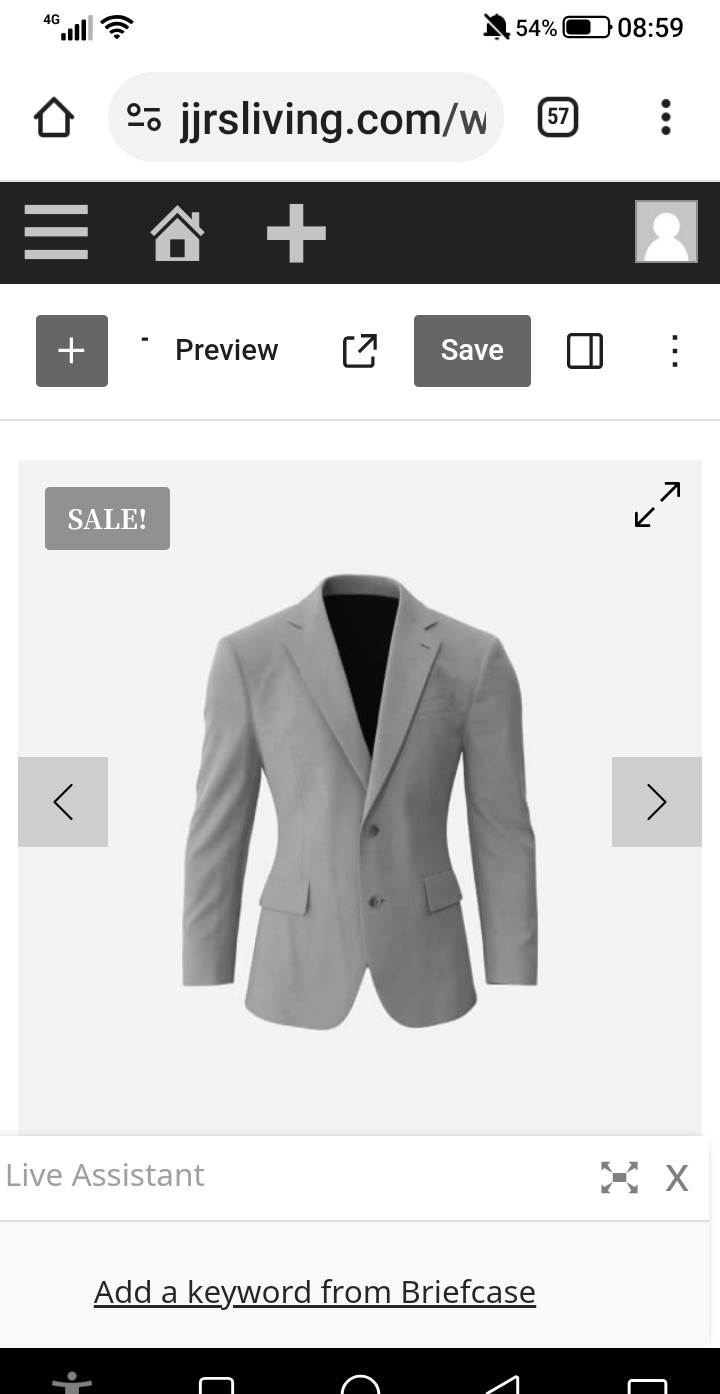
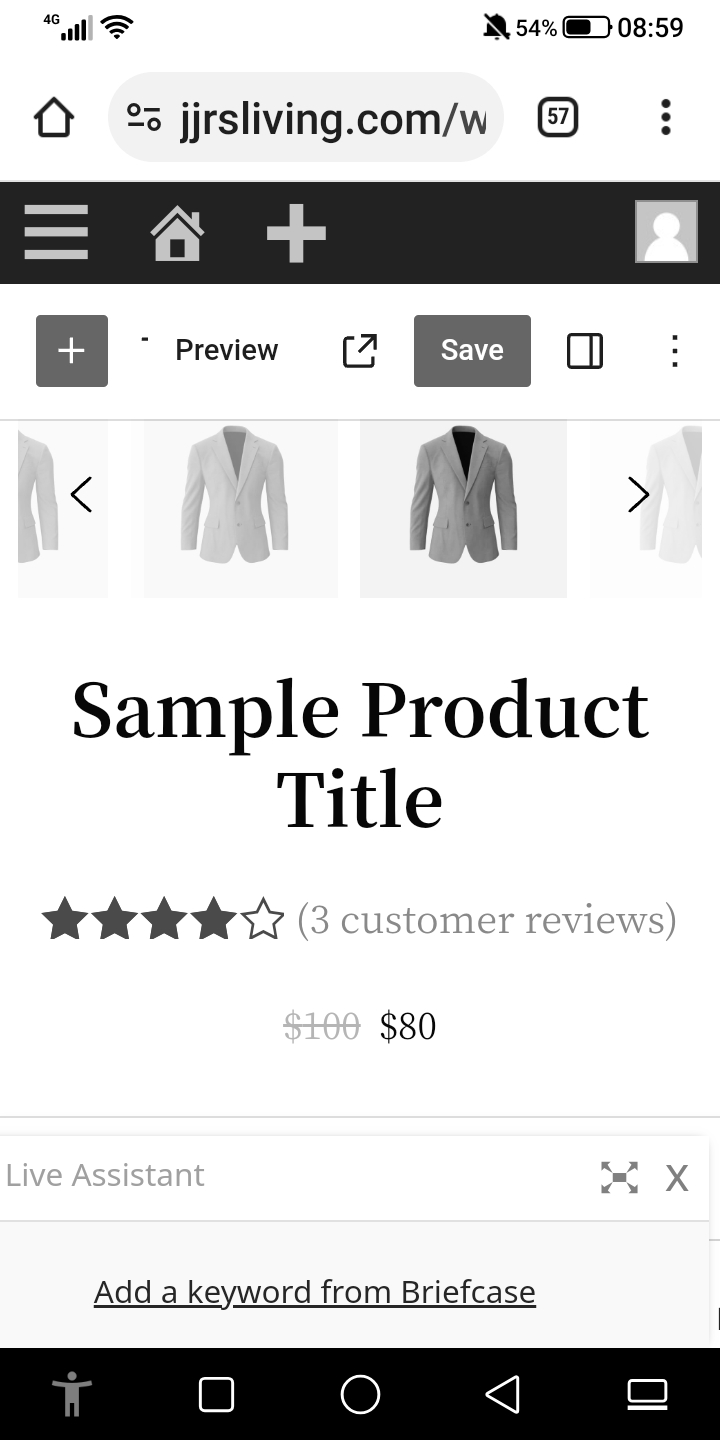
what is happening now is that I put in the blocks from wowstore but nothing show up on front end. Then because I saved the page but when I go back to dashboard then go back to edit page again then everything is gone and I only see the unedited blocks with default image and titles etc. I’ve attached the screenshots.




thx
Chun
Forum: Plugins
In reply to: [Stackable - Page Builder Gutenberg Blocks] carousel problemBernice I just sent email per your instructions to the email you mentioned. It is from J**on W**g **34*@hotmail.com. Sorry apparently wp forum posts are all public searchable on google so I used Asterix for privacy. Thanks.
Forum: Plugins
In reply to: [Stackable - Page Builder Gutenberg Blocks] carousel problemsorry forgot to add—your blocks are being used in the second carousel after the 3 products, please ignore the top most carousel as that is gutenberg blocks thx
Forum: Plugins
In reply to: [Stackable - Page Builder Gutenberg Blocks] carousel problemHi Bernice. I experimented with your blocks this time and I ran into a few issues>
- In order to do a image overlay similar to gutenberg blocks, i have to use a paragraph or heading block, then assign a background image to the text block, but the image height is very narrow by default, conforming only to the paramters of the existing text, i have to max out the height in the block settings to give the image full height—but i cannot do this for the width, which only is wide enough to conform to the text
- the paragraph block grants more full width to the image but you cannot move the text to center even if you change the settings alignment to center, it still stays in the left margin—there is an additional horizontal alignment settings in the block settings in the header block that truly aligns it as you wish, but this is absent in the paragraph block settings, the floating settings doesnt really do anything, same for the header block
my point: i want to have full original width and height of the background iage irrespective of the length and size of texts, whether paragraph or heading, and i want them to be freely moveable across all areas of the block/image.
thanks! Looking forward to your response
Forum: Plugins
In reply to: [WooCommerce] modifying the product ratings blockHi Omar. Thanks for your suggestion but the kadence rating block you refer to is from paid version of kadence blocks for woo called shop kit which I don’t have. I’ve already disabled kadence blocks as I’m using another block plugin which I’m 100 percent sure is not causing this as it doesn’t come with such a block. This block is strictly from woocommerce blocks which I’ve already disabled as it now is merged with woocommerce. Which file does the ccs you highlighted appear in? I cannot find them in code editor for front page, or customizer additional css, or code snippets. Also Brad the short code you mentioned didn’t work unfortunately.
Forum: Plugins
In reply to: [Stackable - Page Builder Gutenberg Blocks] carousel problemok thanks Bernice will try again thanks!
Forum: Plugins
In reply to: [WooCommerce] modifying the product ratings blockHi guys thanks for reply. I am using stackable blocks and kadence blocks. Really it doesn’t affect this because the Star rating block is from woocommerce. I would like to remove only one set of stars since it’s repeated as you see. My primary concern is also how to rearrange the elements as stacked rather than side by side. And also it doesn’t conform to the box. When adjusting the left right margins it moves it only as much as to the middle, as if there is an invisible wall, but which squishes the text into a single narrow column. Is very weird since it is a single block not two columns. If you can advise any css short codes I would really appreciate it thanks!
ok
hi how to import “products sold number” from Ali?
Forum: Plugins
In reply to: [Security & Malware scan by CleanTalk] Incongruent reportingok . It doesn’t seem to have recurred after doing system restore. Will notify again if anything comes up thx
Forum: Plugins
In reply to: [WooCommerce] Product page interface questionok thx!
Forum: Plugins
In reply to: [WooCommerce] Possible spamware redirect on websiteok thx