bernhard-reiter
Forum Replies Created
-
Forum: Themes and Templates
In reply to: [Twenty Twenty-Three] Horizontal Categories ListYou’re welcome! Glad you got it to work.
Forum: Fixing WordPress
In reply to: Admin cannot install pluginsHi! This sounds like there’s some underlying issue with your site setup. Do you remember what errors were occurring in the first place? And can you share what files (and/or folders you deleted)? Can you confirm that the
wp-content/plugins/subfolder still exists?To help tracking down what might be wrong, please navigate to the Tools > Site Health menu and check the diagnostics shown there under Status; please share anything that stands out, especially error messages.
Forum: Themes and Templates
In reply to: [Twenty Twenty-Three] Horizontal Categories ListAh, I think I see what’s going on here. The Categories block only shows the categories that are assigned to the current post, whereas the Categories List block shows all existing categories. I take it that you’d like to show all existing categories then?
If so, then you should indeed use the Categories List block. Since it doesn’t provide a built-in option to display categories horizontally, you’ll need to add a bit of custom CSS to style it.
To do so, open the Styles tab, and click on the “Blocks” item at the bottom. This will open a list of block types. Locate the Categories List block (you can use the Search field to get there more quickly) and click on it.
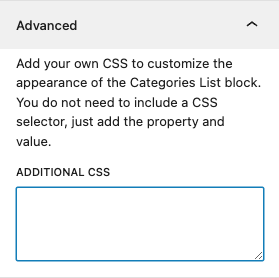
In the Categories List block’s styling panel, open the “Advanced” panel at the bottom. This will allow you to enter additional CSS that will be applied to all instances of the Categories List block.

If that field is empty, enter the following:
& li { display: inline-block; margin-right: 0.5em; }(You can tweak the value used for
margin-rightto change the spacing in between categories.)If the “Additional CSS” field is not empty, please let me know; it’ll require a bit of tweaking to reconcile the existing custom styling with the code snippet I shared.
Forum: Fixing WordPress
In reply to: WordPress 6.4.1: The editor has encountered an unexpected error.Hi! Do you get that error in the post editor and in the site editor, or only in one of them? And does it happen both when editing existing posts (or templates), and also when creating a new post (or template)?
Also, can you let us know which theme you’re using?
By the way, this seems to be the relevant issue in Gutenberg’s issue tracker.
Hey @jpgoem,
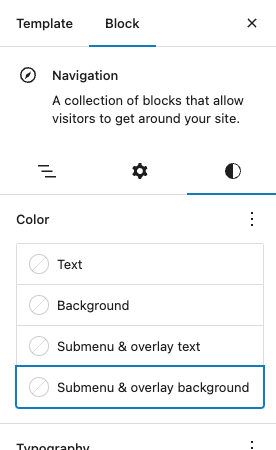
I was just pointed to a better solution by a developer who’s been working on this feature: Rather than changing the block’s style via the ‘Styles’ tab, click on the Navigation block as it appears in the template you’re editing in the Site Editor, and open the block inspector panel. There are some dedicated controls for the submenu background and text colors:

For what it’s worth, I agree that the submenu colors should be directly set by the style variation. Developers are aware; I hope they’ll eventually find some time to address this!
Forum: Fixing WordPress
In reply to: Display Specific Category Name in Category SectionHi srisdev,
it should be possible to build a layout like this by creating a sidebar (as explained in this tutorial) and using a Categories List block in it.
You will then want to organize your categories hierarchically, i.e. by having “Blog Categories” and “News Categories” parent categories, and the “Blog x cat” and “News x cat” categories as their respective child categories.
Note that the above instructions don’t involve (or require) the Elementor plugin; if you have questions about that plugin, please direct them to the corresponding forum, since we cannot answer questions related to individual plugins here.
I hope that helps!
Kind regards
BernieForum: Themes and Templates
In reply to: [Twenty Twenty-Three] Horizontal Categories ListHi! Have you tried using the “Categories” block (rather than “Categories List”)? It should show a horizontal, comma-separated list of categories, like so:
 Forum: Themes and Templates
Forum: Themes and Templates
In reply to: [Twenty Twenty-Four] “See more” links are not showingYou’re welcome! And I agree, it’s not exactly obvious that the test is a placeholder.
Interesting, this looks like it could be a bug.
I managed to work around it as follows:
In the Site Editor’s ‘Styles’ tab, I opened the ‘Blocks’ panel. I then searched for the “Custom Link” block and selected that block. I expanded the “Advanced” panel at the bottom, and added the following CSS code:
background-color: #38629F !important; color: #FFFFFF !important;(Note that these are example colors, taken from the “Maelstrom” variation of the Twenty Twenty-Four theme.)
Let me know how that goes! I’ll try to find out if this is a known bug and will otherwise report it.
Forum: Themes and Templates
In reply to: [Twenty Twenty-Two] Homepage vs Posts pageHi!
I’ll try to address both issues separately.
Our Homepage keeps appearing when I go to our Posts page
I believe the reason for this is that you haven’t set a Homepage under Settings > Reading. (You mentioned that you kept the default option — that would be the — Select — option, right?)
Note that the “Front Page” that’s part of the theme isn’t an actual page — that’s why it doesn’t show up in the Settings > Reading dropdown. It’s actually a template — a layout that’s used to style individual pages, but also post lists, search result lists, etc. (The Appearance > Editor screen is for editing those templates; it’s sometimes called the “Site Editor”.)
To remediate, you’ll need an “actual” page for use as a home page. You can simply create a dummy page (without any content, as that will be ignored anyway) under Pages > Add New Page. You then need to select that page as the Homepage under Settings > Reading.
This should have the effect of using the Front Page template for your home page (rather than the Blog Home template, as it was before). It will continue to use the Blog Home template for your Posts page, but this is fine, see below.
Our posts are not appearing on our Posts page called ‘Forum’.
In order for your posts to appear on your Posts page, the corresponding template needs to include a special block that renders them. In order to fix this issue, edit your Blog Home template in the Site Editor. You’ll want to insert a Query Loop block. Here’s some more documentation on how that block is used.
Let me know if that helps!
Forum: Themes and Templates
In reply to: [Twenty Twenty-Four] “See more” links are not showingHi! Happy to hear you figured it out ??
For what it’s worth, the Add “read more” text line is actually a placeholder — when you click on it (or any part of the excerpt), you can start typing whatever text you would like to have displayed there. Here’s a screencast to illustrate it: https://cloudup.com/iTtshZzb6eQ
(I’m not quite sure why it’s not set to something like “Read more” by default.)
Forum: Fixing WordPress
In reply to: Gallery Blocks Show VerticalThank you very much for your reply @blevyblevy! This is hugely helpful, as it should allow us isolate the issue and/or fix.
It’s great to hear that installing Gutenberg fixes the issue! The next step for us will be to try and isolate if it’s indeed because of the PR that we think fixed it.
My current idea is to wrap that code into a minimal plugin that will allow testing the fix in isolation. Once ready, would you maybe agree to test it for us? (You would basically disable Gutenberg and enable that plugin instead to see if the issue remains fixed.) This would give us confidence to carry over the code into WordPress Core and release a 6.1.2 version to include it.
Until that’s released, I’m afraid you’ll need to have the Gutenberg plugin (or the prospective isolated “fixer” plugin) active — or fall back to the manually added CSS.
Forum: Fixing WordPress
In reply to: Gallery Block images are stacking instead of galleryHey,
thanks again for reporting this issue. We’re currently investigating it, but we’re having a bit of a hard time reproducing it.
Would you mind providing us with some more information about the website where you’ve encountered the issue?
If you’re comfortable sharing the following, could you please let us know:
– The theme you’re using.
– The list of active plugins.
– Which hosting provider you’re using.
– If the page source of the site you’re having problems with contains a<style id='global-styles-inline-css'>tag. If yes, we’d also ask you to share it’s contents (i.e. after that tag and before the corresponding closing</style>tag).Finally — and only if you’re comfortable doing so; we don’t generally recommend it on a production site: Would you mind trying to install and activate the Gutenberg plugin? We have a tentative fix that’s present in the latest version, and we’d like to know if it fixes the issue. (If so, we’ll try to get it expedited into a WordPress 6.1.2 release.)
Thanks in advance!
Forum: Fixing WordPress
In reply to: Gallery Block Working InconsistentlyHey,
thanks again for reporting this issue. We’re currently investigating it, but we’re having a bit of a hard time reproducing it.
Would you mind providing us with some more information about the website where you’ve encountered the issue?
If you’re comfortable sharing the following, could you please let us know:
– The theme you’re using.
– The list of active plugins.
– Which hosting provider you’re using.
– If the page source of the site you’re having problems with contains a<style id='global-styles-inline-css'>tag. If yes, we’d also ask you to share it’s contents (i.e. after that tag and before the corresponding closing</style>tag).Finally — and only if you’re comfortable doing so; we don’t generally recommend it on a production site: Would you mind trying to install and activate the Gutenberg plugin? We have a tentative fix that’s present in the latest version, and we’d like to know if it fixes the issue. (If so, we’ll try to get it expedited into a WordPress 6.1.2 release.)
Thanks in advance!