WordPress 4.1 Screws Up The Flow Player
-
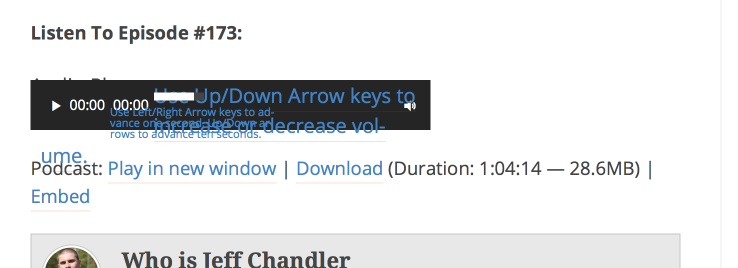
I’m using the Flow player classic for my MP3 files and when I upgraded from 4.0.1 to 4.1, I discovered the Flow Player Classic is messed up. Take a look at the screenshot to see what I mean. I’m also using the latest stable version of Firefox.
Viewing 10 replies - 1 through 10 (of 10 total)
Viewing 10 replies - 1 through 10 (of 10 total)
- The topic ‘WordPress 4.1 Screws Up The Flow Player’ is closed to new replies.