Version 3.2.7 probably broke the spaces
-
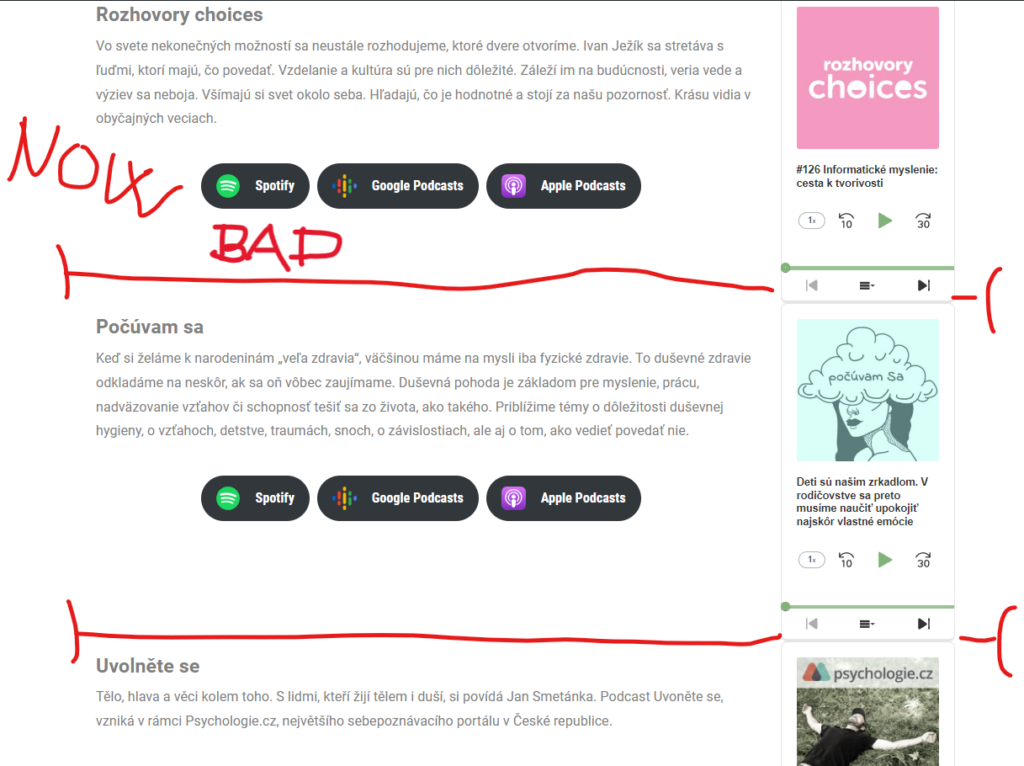
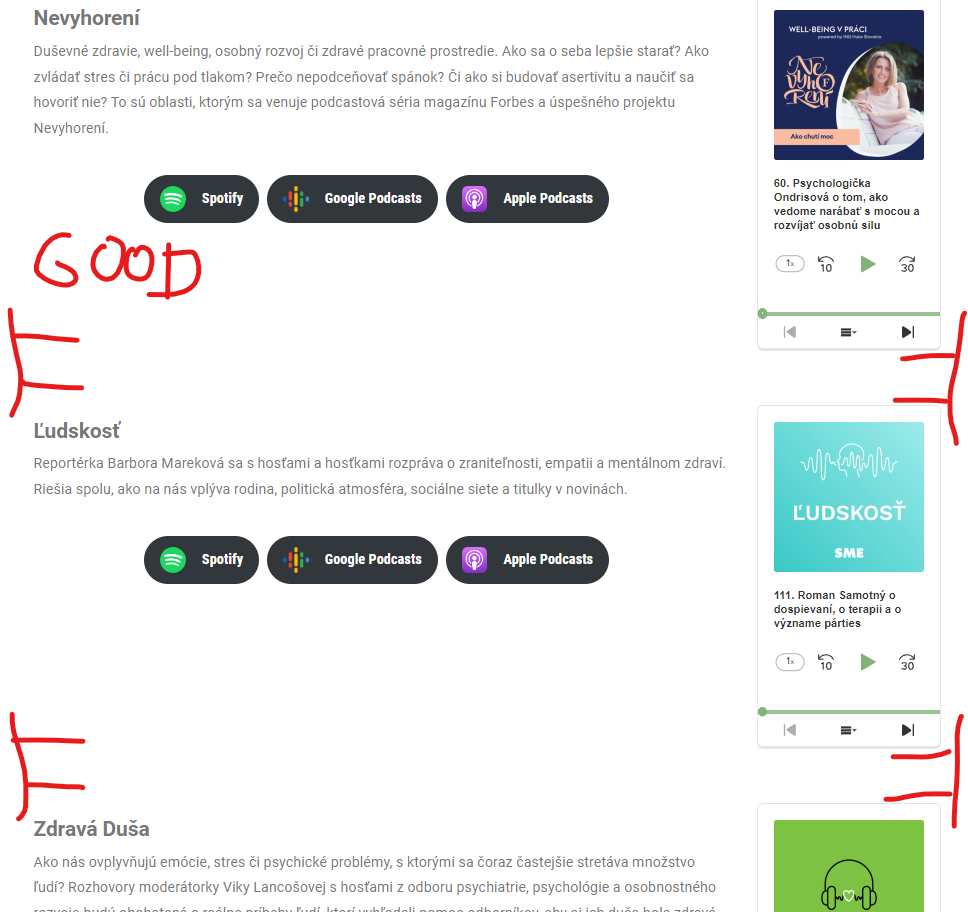
The new version 3.2.7 of the plugin probably corrupted the spaces placed after the “READ MORE” element was expanded (the content inside it). There are 50px gaps in the content and after the updates, they are no longer displayed on the page, even though they are still present in the editor. Before the update, there were the same spaces as above the READ MORE element. Can you please fix this?


The page I need help with: [log in to see the link]
Viewing 14 replies - 1 through 14 (of 14 total)
Viewing 14 replies - 1 through 14 (of 14 total)
- The topic ‘Version 3.2.7 probably broke the spaces’ is closed to new replies.