Hi there,
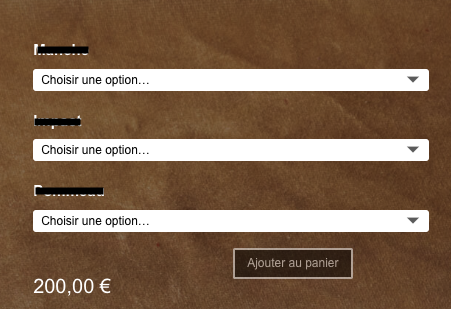
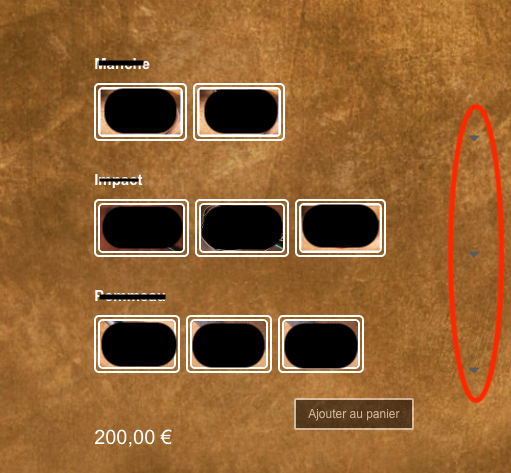
By default, the Color and Label Variations only work on the product page or within the [product_page] shortcode.
You can try adding the following PHP code in the functions.php file of your current theme to show enable it on the front page:
if ( ! function_exists( 'yith_wcbk_custom_show_sku_on_product_title' ) ) {
add_action( 'wp_enqueue_scripts', 'yith_wccl_custom_show_wccl_options_in_home', 99 );
function yith_wcbk_custom_show_sku_on_product_title() {
if ( is_front_page() ) {
wp_enqueue_script( 'yith_wccl_frontend' );
wp_enqueue_style( 'yith_wccl_frontend' );
$variables = array();
$options = array(
'form-colors' => array(
'default' => array(
'border' => '#ffffff',
'accent' => '#448a85',
),
),
'form-colors-accent-hover' => array(
'default' => yith_wccl_hex2rgba( '#448a85', 0.4 ),
'callback' => function( $color ) {
$form_color = get_option( 'yith-wccl-form-colors', array() );
if ( ! empty( $form_color ) && isset( $form_color['accent'] ) ) {
$color = yith_wccl_hex2rgba( $form_color['accent'], 0.4 );
}
return $color;
},
),
'customization-color-swatches-size' => array(
'default' => 25,
'callback' => function( $raw_value ) {
return $raw_value . 'px';
},
),
'customization-color-swatches-border-radius' => array(
'default' => 25,
'callback' => function( $raw_value ) {
return $raw_value . 'px';
},
),
'customization-option-border-radius' => array(
'default' => 25,
'callback' => function( $raw_value ) {
return $raw_value . 'px';
},
),
);
foreach ( $options as $variable => $settings ) {
$option = "yith-wccl-{$variable}";
$variable = '--yith-wccl-' . ( isset( $settings['variable'] ) ? $settings['variable'] : $variable );
$value = get_option( $option, $settings['default'] );
if ( isset( $settings['callback'] ) && is_callable( $settings['callback'] ) ) {
$value = $settings['callback']( $value );
}
if ( empty( $value ) ) {
continue;
}
if ( is_array( $value ) ) {
foreach ( $value as $sub_variable => $sub_value ) {
$variables[ "{$variable}_{$sub_variable}" ] = $sub_value;
}
} else {
$variables[ $variable ] = $value;
}
}
if ( empty( $variables ) ) {
return false;
}
$template = ":root{\n";
foreach ( $variables as $variable => $value ) {
$template .= "\t{$variable}: {$value};\n";
}
$template .= '}';
$template = apply_filters( 'yith_wccl_custom_css', $template );
if ( ! empty( $custom_css ) ) {
wp_add_inline_style( 'yith_wccl_frontend', $template );
}
}
}
}
Let us know if this helped you.