Using Unicode-range to assign fonts to foreign language text
-
I have been struggling to find a way to apply particular fonts to particular languages. I frequently have occasion to have a word or phrase from Greek, Hebrew, Arabic, or Russian in my text and would like to be able to style the text with particular fonts.
One solution has been to create CSS classes and edit the HTML using a
<span class="greek">tag, but depending on the text, this can be a labor-intensive process.I have not found a way to assign a class to a snippet of text with the Gutenberg editor (there does appear to be a way to do this with the Classic editor, but switching back and forth between editors is no more timesaving than editing the HTML in the first place).
After a fair amount of online research, I have tried to use CSS to assign particular fonts to ranges of unicode as follows:
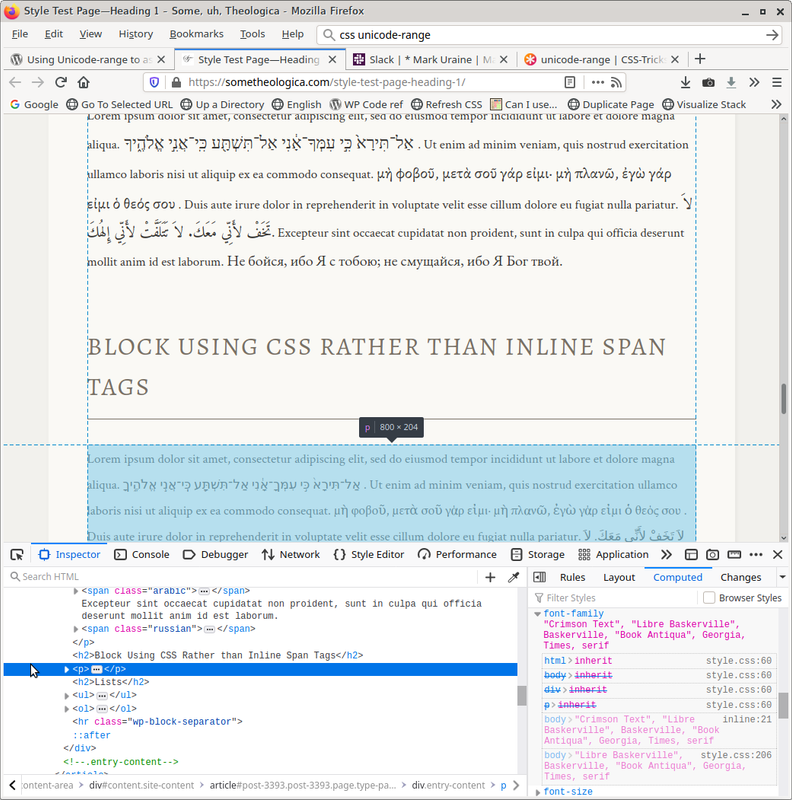
/* Greek */ @font-face { font-family: 'Alegreya', serif; font-size: 20px; line-height: 2; unicode-range: U+0370-03FF; }But thus far, I have not had any success. As you can see on the page referenced above, there are two paragraphs toward the bottom, one using the span tags and the CSS classes, the other relying on the unicode-range.
Changing themes does not seem to help, neither does indicating font sources as local or via URL in the CSS. Additionally, all the referenced fonts are preloaded using Google Typography. Any help figuring out what I’m doing wrong would be greatly appreciated.
- This topic was modified 4 years, 7 months ago by . Reason: Moved to Fixing WordPress, this is not an Everything else WordPress topic
The page I need help with: [log in to see the link]
- The topic ‘Using Unicode-range to assign fonts to foreign language text’ is closed to new replies.