The Portfolio Page Template pagination may be backwards
-
Hi All,
I installed the Sketch theme today and began using Jetpack’s Portfolio feature with it to build an architectural portfolio site. I really like how it’s all coming together.
While building the site I successfully setup up 20 Portfolio Projects with some filler content, got the header and social menus working as well as the Featured items slider, and more.
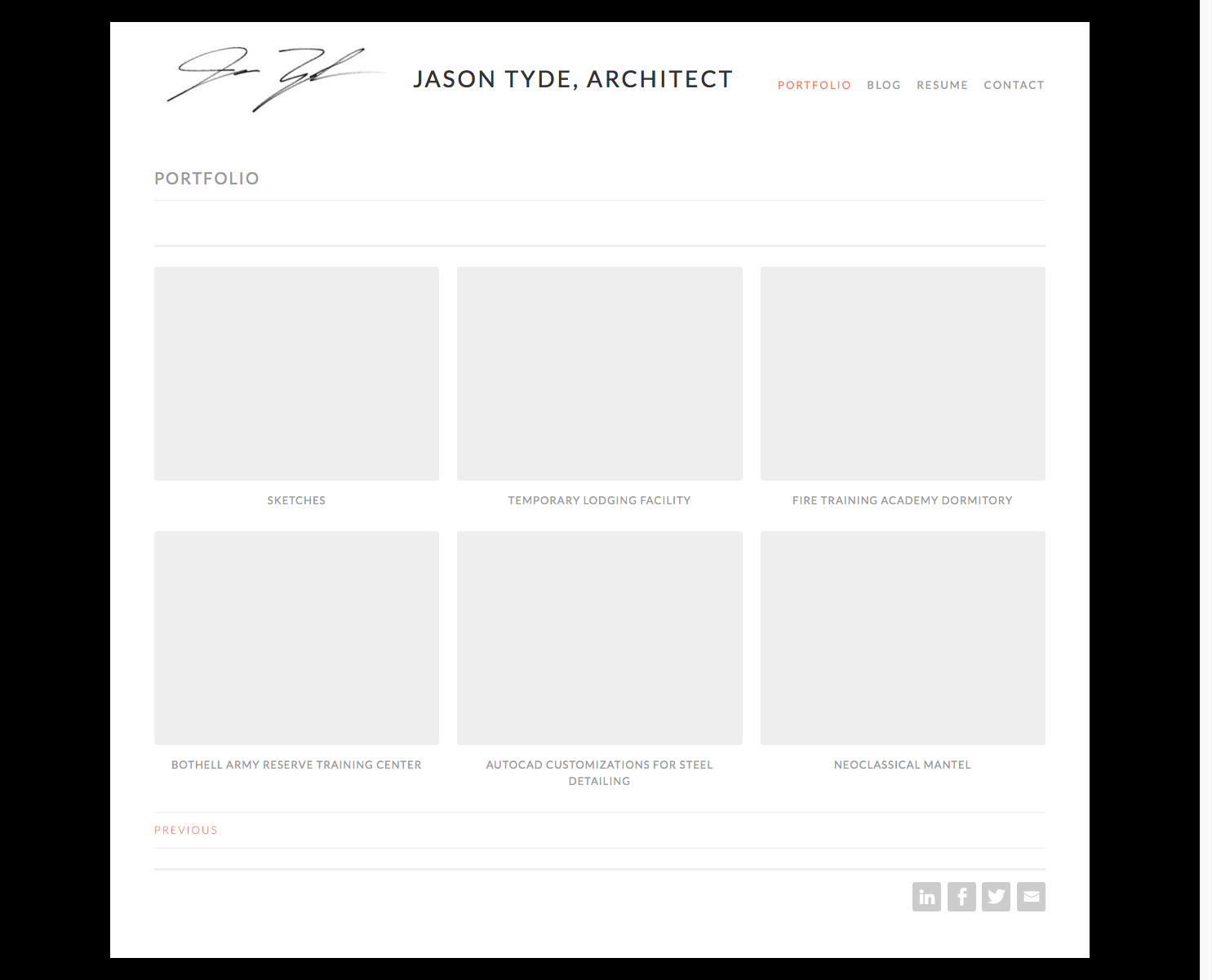
Then I discovered an oddness with the Portfolio Page Template’s pagination. The ‘Previous’ link appears in the lower left corner of the home page and moves me to the second page of projects. The second page of projects has a ‘Previous’ link in the lower left and a ‘Next’ link in the lower right. However ‘Previous’ takes me to the third page of projects and ‘Next’ takes me back to the home page.
I expect the reverse of this pagination with a ‘Next’ link on the home page in the lower right corner that takes me to page 2, a ‘Previous’ link on page 2 that takes me back to the home page, a ‘Next’ link on page 2 that takes me to page 3, and so on until all my Projects have been displayed.
I can edit the ‘Settings->Writing->Portfolio pages display’ to 20 such that the pagination goes away, but I don’t really want to eliminate pagination as I setup a link in the header menu to the full Portfolio archive and it doesn’t make sense to show the entire portfolio on both pages. Nor do I want my homepage to show all 20 projects.
While my site is currently hidden behind a maintenance page you can see this behavior at the Sketch demo site here https://sketchdemo.wordpress.com.
Can someone please help me get this apparent bug corrected?
Thanks in advance.
Cheers, Jason
-
Hey Jason!
Hm. That’s unexpected. ??
I’ve re-activated my copy of the child theme we’re working on and the slider only appears on the home page, without any broken images.
Let’s try a clean slate – replace everything in your child theme’s functions.php file with this code:
That should do the trick – it’s an exact copy of what I’m running here.
Oh, about the images – you can post the cloudup links in a separate thread, that’ll be close enough for future readers ??
I sure wish that had worked Chad. ??
To recount, I grabbed your code from pastebin, dropped it into my child’s functions.php with only that code being there and an unchanged child style.css file, and I’m still seeing the broken slider on pages 2,3,… of the Portfolio Page template. The broken slider also appears on all my Pages. ??
I then deleted the theme, confirmed the theme directory had been deleted, and reinstalled Sketch to confirm baseline code. Same result, a broken slider on pages 2,3,… and all my Pages.
What else could be going on here? Your environment is probably different than mine with different plugins for instance. Also, what does your child’s style.css contain? Mine is as follows:
/* Theme Name: Sketch Child Description: A clean, responsive portfolio theme with options for a custom site logo, a featured content slider, and lots of room to share your work. This child theme changes the portfolio page pagination to move forward rather than backward through the projects. Version: 1.0.0 Author: Jason Tyde Author URI: https://www.jasontyde.com Template: sketch License: GNU General Public License v2 or later License URI: https://www.gnu.org/licenses/gpl-2.0.html Text Domain: sketch-child Tags: featured-images, full-width-template, one-column, photography, portfolio, right-sidebar, rtl-language-support, theme-options, translation-ready, two-columns */Do you have any other ideas?
On the other thought thread I’ll add the screenshots to an additional post so I can delete them from my personal web server.
For all readers, the screenshots corresponding to the broken image links above are as follows in the same order of appearance, for ongoing reference on this thread. I could not edit the image links above after the editing period expired.



Hm. It sounds like we’re using the exact same code at this point, so it may be something outside of your child theme causing the problem.
Try temporarily disabling all of your plugins so we can see if that’s causing a conflict. If that fixes the issue, turn the plugins back on one by one to see what triggers the slider popping up on other pages.
Well, that didn’t solve it Chad. I disabled all my plugins and reloaded the Posts page with the child and the broken slider still showed up at the top of the page. I’m only using the following plugins as I don’t like to create too many dependencies:
- Jetpack
- GA Google Analytics
- Maintenance (temporarily while building the site)
I think we’ve eliminated plugins as a source of this anomaly.
Can you think of any reasons that the web hosting environment might cause this?
I’m now running 4.7 and still having a broken slider show up on all Pages on the site.
Could there be a problem with how the Sketch theme was built and its interactions with the child theme feature of WordPress?
Curiouser and Curiouser. It’s not going to be a problem with Sketch and child themes – I have the code I sent you running successfully on two different testing environments ??
Can you create a .zip of your child theme and upload it somewhere for me to grab a copy of?
Also – do you have Page Templates assigned on any of the problem pages? If so, which ones?
Indeed.
Glad to hear that its not an interaction between Sketch and the child theme feature.
I have uploaded a zip archive of my child directory here.
As to your question about Page Template assignments on the problem pages, which is all of them when using the child, all the pages are using the ‘Default Template’. My Blog page is the static posts page and thus does not give me a Page Template choice, however before being assigned as the static posts page it was set to the ‘Default Template’. My Blog page is also showing the broken slider when the child is active but not when the parent is active.
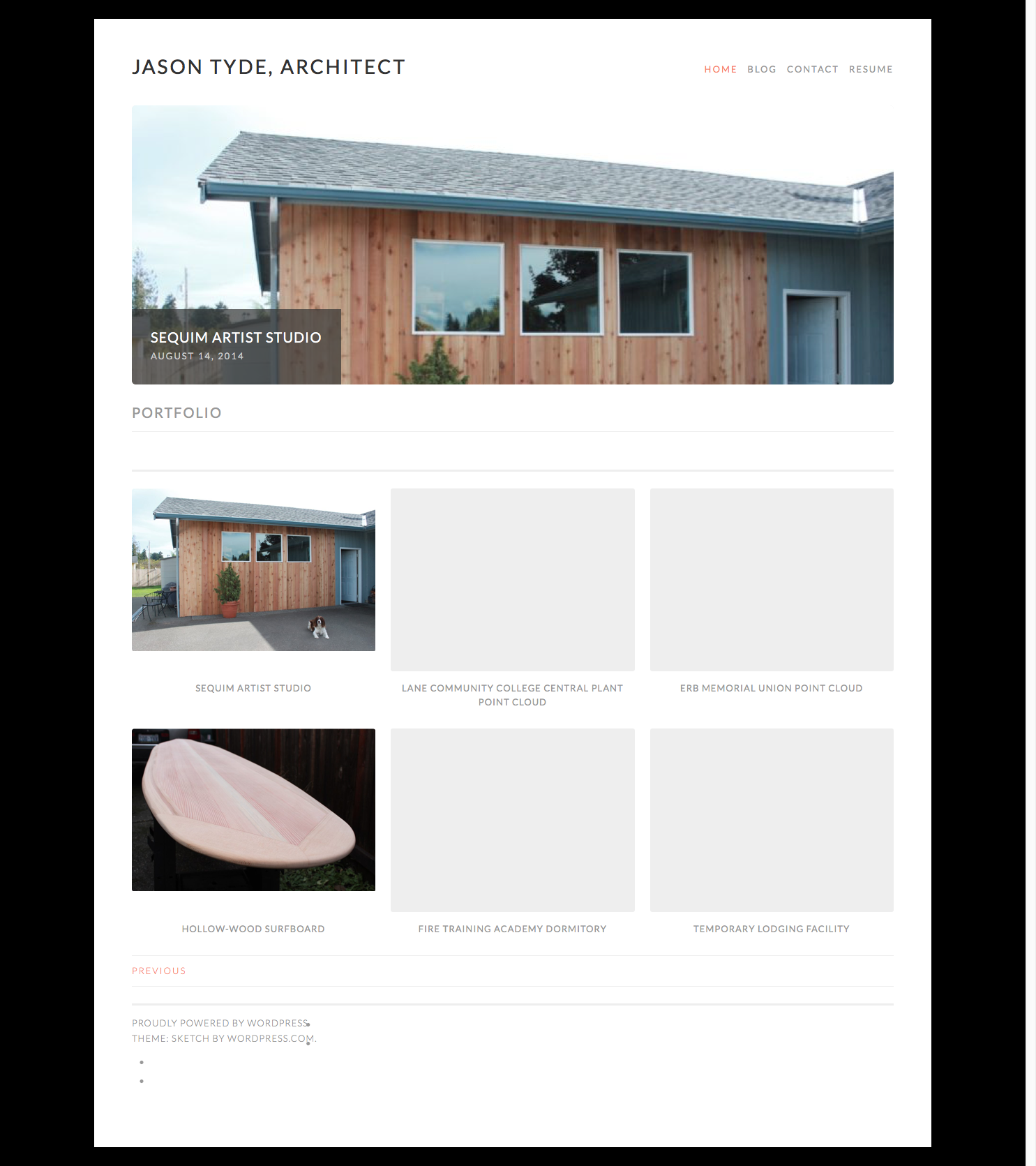
The only place the featured projects slider renders properly under the child is on the first page of the portfolio which is currently my static front page and set to use the ‘Portfolio Page Template’.
Note that I went back to the basics and discovered that my shared hosting server at Namecheap is not running the WordPress required PHP and MySQL versions. I was able to change PHP to v7, but have no control over MySQL. So I submitted a ticket with them requesting an upgrade to MySQL 5.6+ or MariaDB 10+, as a specified WordPress requirement. Versions of the software running when I initiated this thread were PHP 5.4.41 and MySQL 5.5.32. I’m not sure if this is an issue or not, but it’s important to verify WordPress’ requirements are met as part of our troubleshooting.
Note that the PHP version change did not fix the broken slider issue. I’m waiting to hear back from Namecheap on the database software upgrade. I’ll report back on this related issue when I know more.
Lastly, I see in your profile that you’re an Automattic Happiness Engineer. Would you like access to my WordPress admin site and the web serve itself? If so we can arrange to create temporary account credentials for your access, just let me know.
Thanks Chad for persevering with this troubleshooting. Hopefully we’ll lick it very soon.
I am however contemplating switching templates as this has been a bit of a trial. Can you recommend another template that well supports the Jetpack Portfolio feature and includes a featured projects slider?
Thanks for the .zip!
Pretty sure I can see what’s happening now. When I first installed your copy of the child theme… nothing happened. Our custom pagination didn’t kick in at all!
The reason is that the function isn’t being called. We essentially created a brand new function, and then called it with a modified portfolio-page.php – your child is missing that file to call it, so nothing happened when I activated your code.
Now – on your end, you’ve mentioned the custom pagination is working. That means the function is being called somewhow – if it’s not happening in the child theme, then it must be in the parent theme.
I know you mentioned installing a fresh copy of Sketch earlier in this process, but it looks like there are some modifications in the parent theme that are causing the problem when we activate the child.
Try completely removing Sketch (the parent) from your server. Keep the files in another location as a backup in case you need any modifications you’ve made if you’d like.
Then install Sketch (a brand new copy).
Finally, add the missing file into your child theme:
Locate the portfolio-page.php file in the parent theme folder and make a copy in your child theme. Now your child theme has its own portfolio template!
Locate this snippet near the end of the file:
<?php sketch_paging_nav( $project_query->max_num_pages ); wp_reset_postdata(); ?>and swap out the function name so we’re calling the custom pagination, like this:
<?php sketch_my_portfolio_paging_nav( $project_query->max_num_pages ); wp_reset_postdata(); ?>Activate the child theme and you should be up and running!
I don’t have another theme handy that combines portfolio support, a home page portfolio grid and a home page portfolio slider – lets see how this next attempt turns out and get Sketch up and running ??
Keep me posted!
Thanks Chad.
During this process I have changed my opinion of how I’d like tho UI to behave. I’d now merely like to rename the ‘Previous’ and ‘Next’ links, only on the Portfolio pages, to ‘Older Projects’ and ‘Newer Projects’ respectively.
Synthesizing everything I’ve learned through this thread I have copied the sketch_paging_nav function from the parent’s inc/template-tags.php to my child’s functions.php. I changed the name of the copied function to sketch_my_portfolio_paging_nav and modified the link text to ‘Older Projects’ and ‘Newer Projects’. Then I copied the portfolio-page.php file to my child’s folder and modified the snippet as you describe to reflect the name of my new portfolio-only navigation function.
The above actions work to change the navigation link text on only the portfolio pages; the Blog page still shows ‘Previous’ and ‘Next’. The navigation is working great.
And the broken slider is still appearing on pages 2,3,4… of my Portfolio.
Here is my code from this revised scenario.
Lastly, as part of this process I blew away my Sketch theme, confirmed the folder was deleted from my server by the WordPress admin site, and then reinstalled a fresh vanilla Sketch template. The parent template I’m working with on my server is identical to the template in the WordPress template repository.
I appreciate your perseverance in getting Sketch to work for me.
-
This reply was modified 7 years, 11 months ago by
Jason Tyde. Reason: Adding more info
I have heard back from Namecheap and while they are not of the opinion that upgrading the MySQL software is necessary they have offered to move me to a server supporting MariaDB 10+.
What are the benefits to making this change to my database software? What are the risks associated with making the change?
-
This reply was modified 7 years, 11 months ago by
Jason Tyde.
MySQL 5.5 shouldn’t be a problem, I agree – I’d hold off on making any changes that introduce new variables at this point.
Let’s try resetting some things – Your Social Links menu issue was fixed by removing and replacing the menu.
Try changing your static front page settings, loading the site, then changing them back?
Also, try switching the front page off of the Portfolio Page Template, loading the page, and then turning that template back on.
Those are long shots, but as nothing else we’ve tried has solved it, better to leave no stones unturned!
If that doesn’t work, let’s get the entire site as close to square one as possible.
Disable all of your plugins, and leave them disabled.
Log in to your server over FTP and completely delete the folders for sketch and sketch child, then activate a different theme (still with no plugins active).
Navigate around a bit, if you notice any oddities while running a different theme, make a note of them.
Then reinstall sketch from the .org repository.
Test the parent theme – make sure everything is behaving as expected before the child theme is uploaded.
Last, install this copy of the child theme (it’s the copy I’ve been using, modified to match your setup).
The interesting thing about all of this is – our child theme doesn’t touch the slider at all. The function that calls the slider checks to make sure we’re not on a paginated page, and it doesn’t get called on anything but pages using the Portfolio Page template.
Run through the different reset tests and let me know what you find ??
OK, I tried the above in order as a set of discrete experiments.
1. Removed the header menu, reloaded the home page, and navigated through the portfolio navigation.
Result: Removing the header menu did not resolve the broken slider issue. I left the header menu unassigned for the remainder of the experimentation.
2. Removed the footer menu, reloaded the home page, and navigated through the portfolio navigation.
Result: Removing the footer menu did not resolve the broken slider issue. I left the footer menu unassigned for the remainder of the experimentation.
3. Changed the Customizer’s ‘Static Front Page’ setting to ‘Your latest posts’ and reloaded.
Result: The home page now shows the broken slider at the top followed by blog posts with Previous/Next navigation links which work. Broken slider also occurs on pages 2,3,…
4. Changed the Customizer’s ‘Static Front Page’ setting back to ‘A static page’ and tried each of the four pages I have on my site under both ‘Front page’ and ‘Posts page’. Reloaded after each change.
Result: No combination of static front or posts pages resolves the broken slider.
5. Disabled all plugins, including Jetpack, relying on blog post content for testing whether the broken slider disappears or not even though the slider is only supposed to show up on the Portfolio Page template using Portfolio projects with a Tag of ‘Featured’. Note that this feature apparently relies on a Tag and not a ‘Project Tag’ for selecting featured project images to show so blog posts marked with the Featured tag may also show up in the slider. Static front and post pages remain set to my Portfolio page and Blog page respectively. My Portfolio page is set to the ‘Portfolio Page Template’ and the Blog page does not offer a template dropdown, probably because it is set as the static posts page.
Result: Slider is now broken on the home page in addition to pages 2,3,… of the portfolio. This is likely due to disabling the Jetpack plugin.
6. Left all plugins disabled, deleted sketch and sketch-child folders from the web server via FTP, and activated twentyseventeen.
Result: Exercised all navigation and menus. All works as expected. Jetpack Contact form broken as expected due to disabled Jetpack plugin. Blog navigation works fine. There do not appear to be any page templates associated with this theme as the drop down is unavailable on the page editing page.
7. Reinstalled Sketch parent theme from .org repository. Reviewed parent theme’s functionality.
Result: Sketch complains about Jetpack being disabled; Site Logo, Featured Content, and Portfolios all broken. Static home page using the ‘Portfolio Page Template’ shows my portfolio projects with Previous/Next nav links. No Featured content slider is shown on any of the portfolio pages as Jetpack is disabled. No pages show the broken slider. Jetpack’s Contact form broken as expected with Jetpack disabled.
8. Downloaded, installed, and activated your copy of the child theme.
Result: Broken slider shows up when using your child theme even though Jetpack is not enabled. Portfolio nav links using Older/Newer Projects. Blog page, set as static posts page, shows broken slider and uses Previous/Next nav links as expected. Note that the slider is showing up even though Jetpack is disabled.
A detail you should know is that my WordPress software was installed some time ago and has been upgraded many times. Could this have left some cruft around?
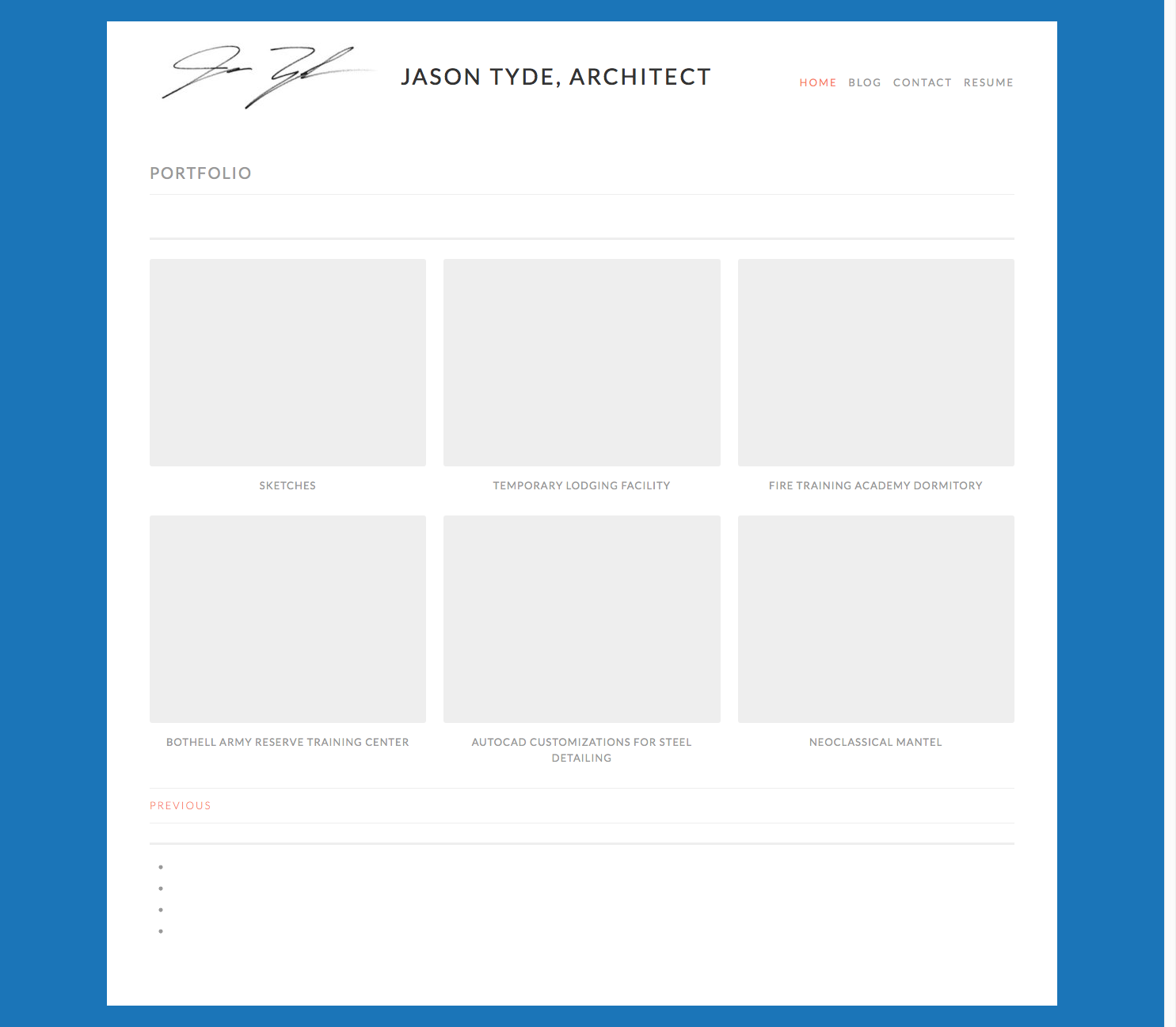
Another thought, I have identified the broken image at the top of the pages in the child as the featured content slider feature from Sketch, in broken form. Could that broken image with a link to the site’s root URL be triggered from a different location in the code? This seems unlikely to me given that the broken image-link appears in the location of the slider and only occurs in the child.
What next?
Hey, I think I’ve got an idea!
Result: Broken slider shows up when using your child theme even though Jetpack is not enabled.
That shouldn’t happen – without Jetpack, the slider won’t exist. If it’s appearing with Jetpack disabled, then it’s probably not the slider at all.
Other things we know – it appears on pages that don’t use the slider, like the blog page. Also, it only happens with the child.
I think you’re seeing a broken header image. They show up on all pages except the portfolio template, and they’re theme specific (like the background color setting we had to reset for the child earlier on).
If you set a header image for the child, and then deleted that file from your server without removing the setting, that would create exactly what you’ve described!
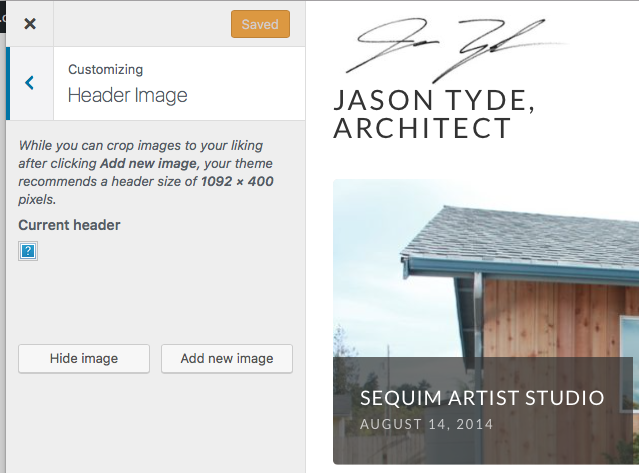
Here’s how to test it!
Load the child theme, and pull up the Customizer. In the Header Image panel, make sure no header image (or at the very least, a working header image) is set. Preferably one different than the images used in the slider so it’s easy to tell them apart.
If you remove the header I suspect (and hope!) we’ll have our solution.
If this doesn’t do the trick, let’s try looking at the source of one of the pages with the phantom slider. If you drop that into a pastebin I’ll take a look to see if the HTML can give us any clues ??
Let me know what happens!!!
Huzzah! We did it.
There was a broken link in the child for the header image under Customizer.

Note that there is no header image set in the parent and that I’ve never used a header image in my work with either the parent or child.
Why would a broken header image show up in my child if there wasn’t one in the parent? What a gotcha and time sink. ??
Now that the pagination appears as I want via a child theme I am willing to invest the time to perfect my portfolio projects.
- The topic ‘The Portfolio Page Template pagination may be backwards’ is closed to new replies.
