The in-editor CSS seems to have an issue.
-
The best of plugins and software may have imperfections, which do not hinder their use.
I think, the way this plugin is supposed to be used, the
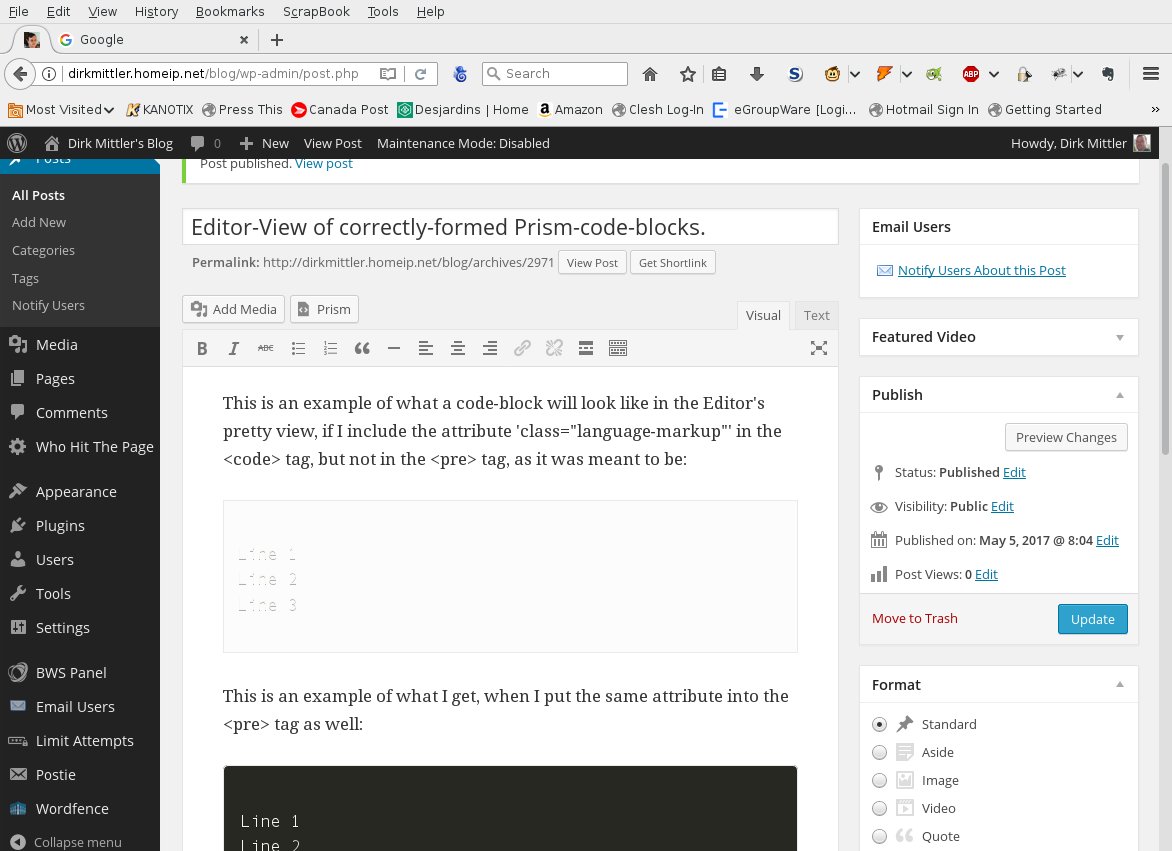
<code>tag is supposed to have the ‘class=”language-xxx”‘ attribute, but the<pre>tag is not supposed to require it.If I write my code-block this way, the result I get is that the appearance in the pretty-printed, WYSIWYG editor-panel seems incorrect, with the text almost invisible, but the appearance in the final version, which the public gets to see, is 100% correct.
However, if I put the same ‘class=’ attribute in the
<pre>tag as well, I see the preview style in the WYSIWYG editor, plus the correct, fancy style in the publicly-viewable version.I have observed that the in-editor style is determined by the ‘prism.js’ and ‘prism.css’ files that belong to the plugin, while the publicly-viewable, fancy style is defined by the versions of these two files, which I have ordered from the prescribed Web-site, and which I have copied to ‘…/uploads/prism/’ .
What this seems to suggest, is that there might be some sort of logic-problem, in how the plugin-supplied files recognize the
<pre>tag in question as belonging to the plugin, as opposed to just having been generated randomly by the blog author. OTOH, the versions of these files supplied by the prescribed site, must not have the same logic-quirk.As an example, this is a screen-shot of an editor-view:

And this is the posting as it displays publicly:
Public View of Same Code-BlockDirk
- The topic ‘The in-editor CSS seems to have an issue.’ is closed to new replies.