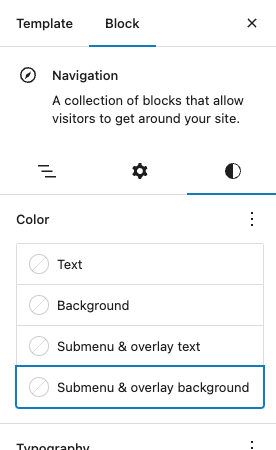
text color and background color of submenu items
-
text color and background color of submenu items
In the Twenty Twenty-Four theme, the text color and background color of submenu block items are black and white respectively.
How can I adjust them to the chosen style variation?
Viewing 5 replies - 1 through 5 (of 5 total)
Viewing 5 replies - 1 through 5 (of 5 total)
- The topic ‘text color and background color of submenu items’ is closed to new replies.