Template not working in comment notification
-
Hello,
Email notifications sent by WordPress for new comments are not being “templated” correctly by your plugin (other email notifications work, for exemple for password reset).
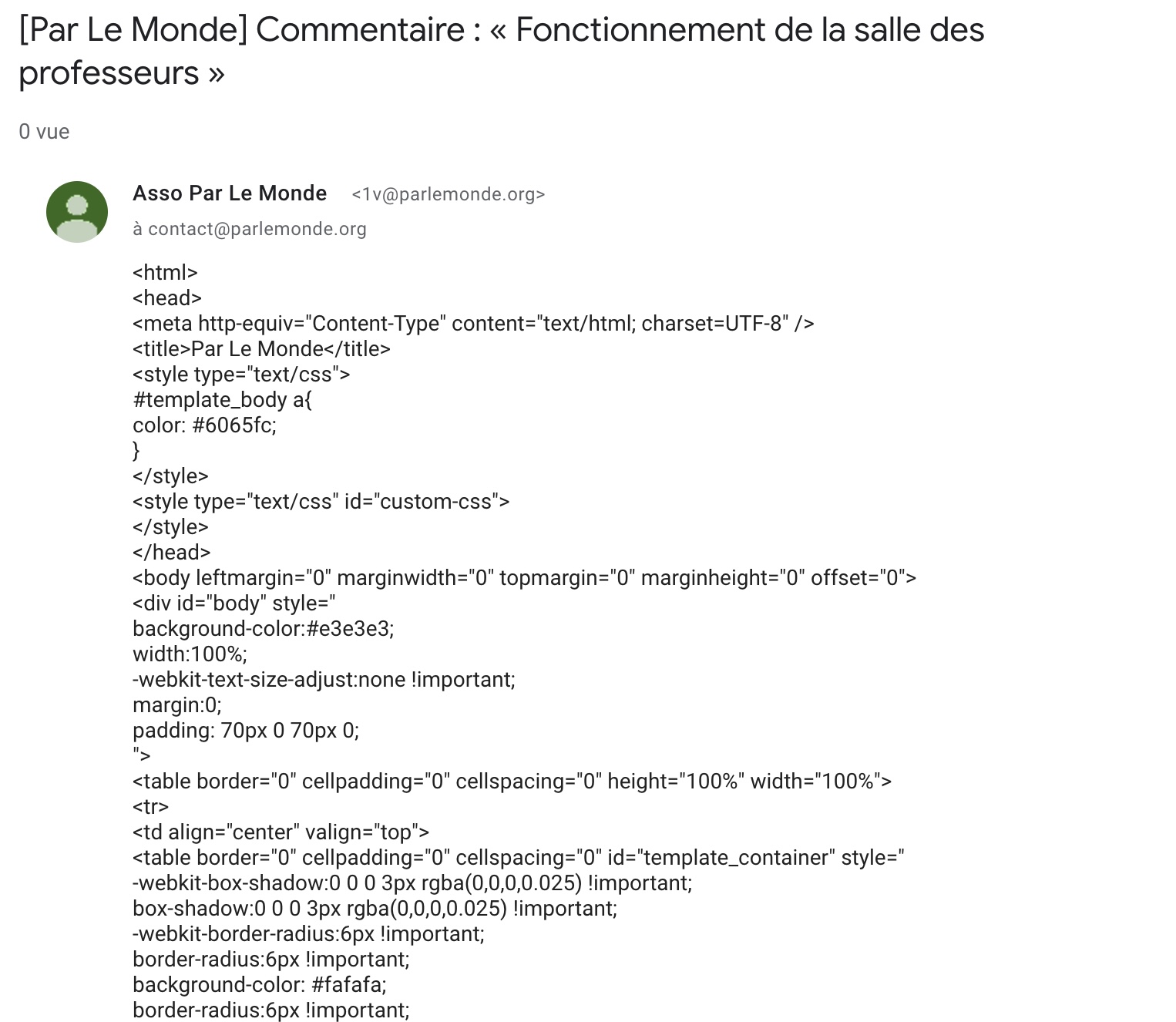
Here is what’s being received. Any workaround?
<html> <head> <title>Par Le Monde</title> <style type="text/css"> #template_body a{ color: #4ca6cf; } </style> <style type="text/css" id="custom-css"> </style> </head> <body leftmargin="0" marginwidth="0" topmargin="0" marginheight="0" offset="0"> <div id="body" style=" background-color:#e3e3e3; width:100%; -webkit-text-size-adjust:none !important; margin:0; padding: 70px 0 70px 0; "> <table border="0" cellpadding="0" cellspacing="0" height="100%" width="100%"> <tr> <td align="center" valign="top"> <table border="0" cellpadding="0" cellspacing="0" id="template_container" style=" -webkit-box-shadow:0 0 0 3px rgba(0,0,0,0.025) !important; box-shadow:0 0 0 3px rgba(0,0,0,0.025) !important; -webkit-border-radius:6px !important; border-radius:6px !important; background-color: #fafafa; border-radius:6px !important; width: 100%; max-width: 680px;"> <tr> <td align="center" valign="top"> <!-- Header --> <table border="0" cellpadding="0" cellspacing="0" width="100%" id="template_header" style=" background-color: #454545; color: #f1f1f1; -webkit-border-top-left-radius:6px !important; -webkit-border-top-right-radius:6px !important; border-top-left-radius:6px !important; border-top-right-radius:6px !important; border-bottom: 0; font-family:Arial; font-weight:bold; line-height:100%; vertical-align:middle; "> <tr> <td> <h1 style=" color: #f1f1f1; margin:0; padding: 28px 24px; display:block; font-family:Arial; font-size: 30px; font-weight:bold; text-align:center; line-height: 150%; " id="logo"> <a style=" color: #f1f1f1; text-decoration: none; " title="Par Le Monde">Par Le Monde </a> </h1> </td> </tr> </table> <!-- End Header --> </td> </tr> <tr> <td align="center" valign="top"> <!-- Body --> <table border="0" cellpadding="0" cellspacing="0" width="100%" id="template_body"> <tr> <td valign="top" style=" background-color: #fafafa; " id="mailtpl_body_bg"> <!-- Content --> <table border="0" cellpadding="20" cellspacing="0" width="100%"> <tr> <td valign="top"> <div style=" color: #888; font-family:Arial; font-size: 14px; line-height:150%; text-align:left; " id="mailtpl_body"><p>Nouveau commentaire sur votre article ? Créer un reportage d’une visite au musée avec sa classe ?<br /> Auteur/autrice : Laurent Arnoult (adresse IP : 2a01:cb1c:bcf:4a00:1558:579c:d72f:605a, 2a01:cb1c:bcf:4a00:1558:579c:d72f:605a)<br /> E-mail : <a href="mailto:[email protected]">[email protected]</a><br /> URL :<br /> Commentaire :<br /> Version 1.3.2.1</p> <p>Vous pouvez lire tous les commentaires de cet article ici :<br /> <a >https://prof.staging.parlemonde.org/2023/uncategorized/creer-un-reportage-dune-visite-au-musee-avec-sa-classe/#comments</a></p> <p>Permalien : <a >https://prof.staging.parlemonde.org/2023/uncategorized/creer-un-reportage-dune-visite-au-musee-avec-sa-classe/#comment-2367</a><br /> Le mettre dans la corbeille : <a >https://prof.staging.parlemonde.org/wp-admin/comment.php?action=trash&c=2367#wpbody-content</a><br /> Le marquer comme indésirable : <a >https://prof.staging.parlemonde.org/wp-admin/comment.php?action=spam&c=2367#wpbody-content</a></p> </div> </td> </tr> </table> <!-- End Content --> </td> </tr> </table> <!-- End Body --> </td> </tr> <tr> <td align="center" valign="top"> <!-- Footer --> <table border="0" cellpadding="10" cellspacing="0" width="100%" id="template_footer" style=" border-top:1px solid #E2E2E2; background: #eee; -webkit-border-radius:0px 0px 6px 6px; -o-border-radius:0px 0px 6px 6px; -moz-border-radius:0px 0px 6px 6px; border-radius:0px 0px 6px 6px; "> <tr> <td valign="top"> <table border="0" cellpadding="10" cellspacing="0" width="100%"> <tr> <td colspan="2" valign="middle" id="credit" style=" border:0; color: #777; font-family: Arial; font-size: 12px; line-height:125%; text-align:center; "> ©2023 Par Le Monde </td> </tr> </table> </td> </tr> </table> <!-- End Footer --> </td> </tr> </table> </td> </tr> </table> </div> </body> </html>
Viewing 5 replies - 1 through 5 (of 5 total)
Viewing 5 replies - 1 through 5 (of 5 total)
- The topic ‘Template not working in comment notification’ is closed to new replies.