Table content alignment and copy row
-
Hello! I’m only use the block editor.
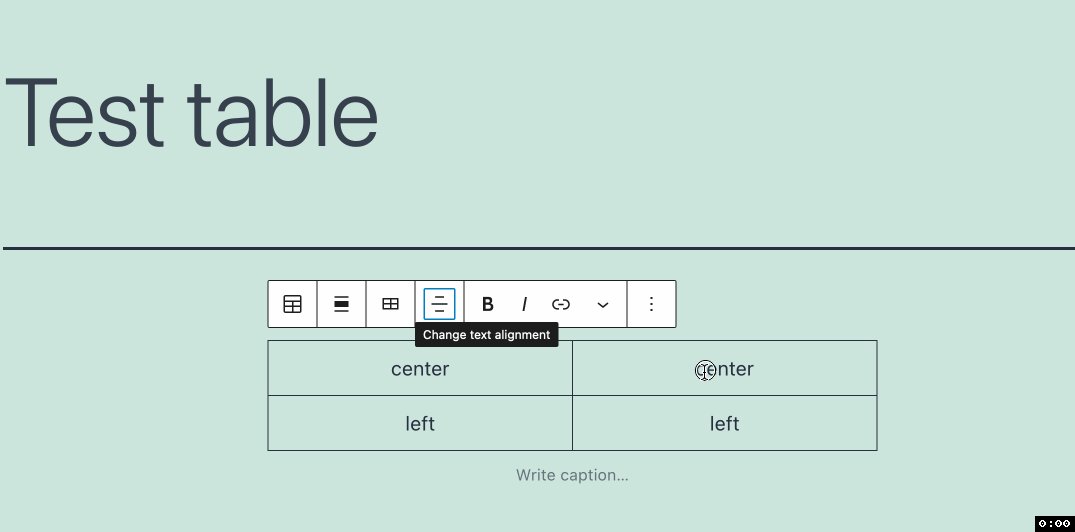
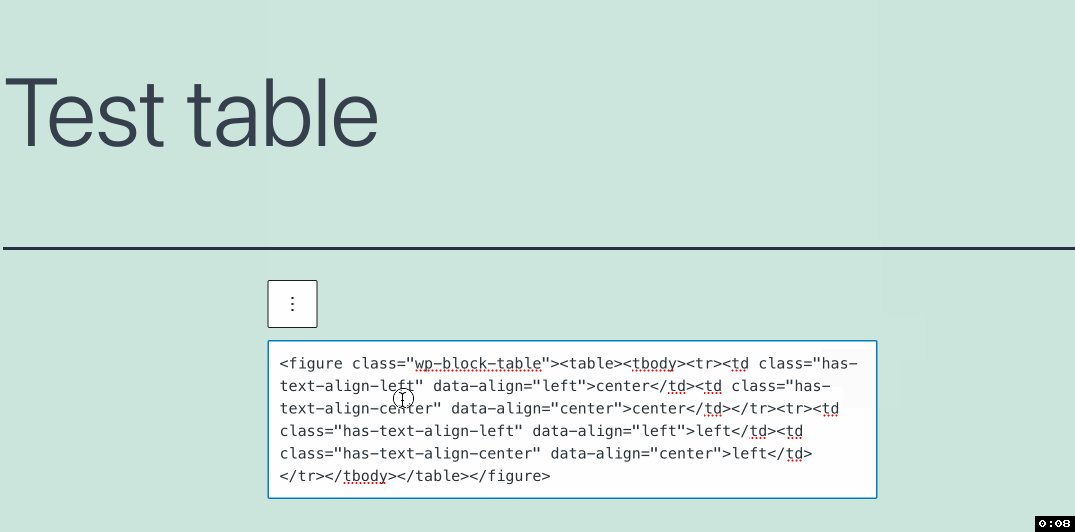
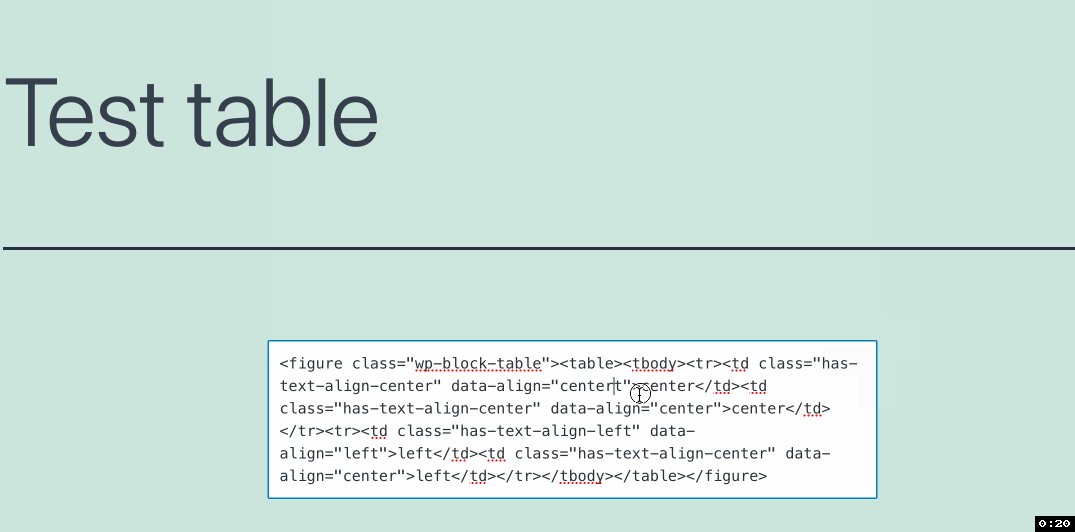
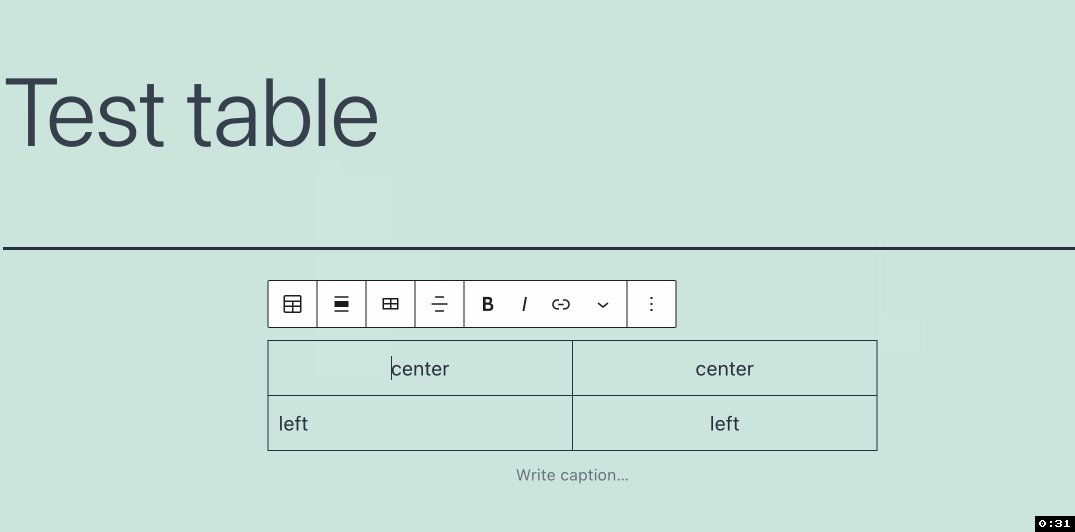
It seems like I’m only able to set the table content alignment to one position.
Is there some make to make it the following?
Heading: Center
And the rest of the table content: LeftI would love to see the option of being able to Copy & Past (content of) rows.
The page I need help with: [log in to see the link]
Viewing 4 replies - 1 through 4 (of 4 total)
Viewing 4 replies - 1 through 4 (of 4 total)
- The topic ‘Table content alignment and copy row’ is closed to new replies.