Styling the 404 page
-
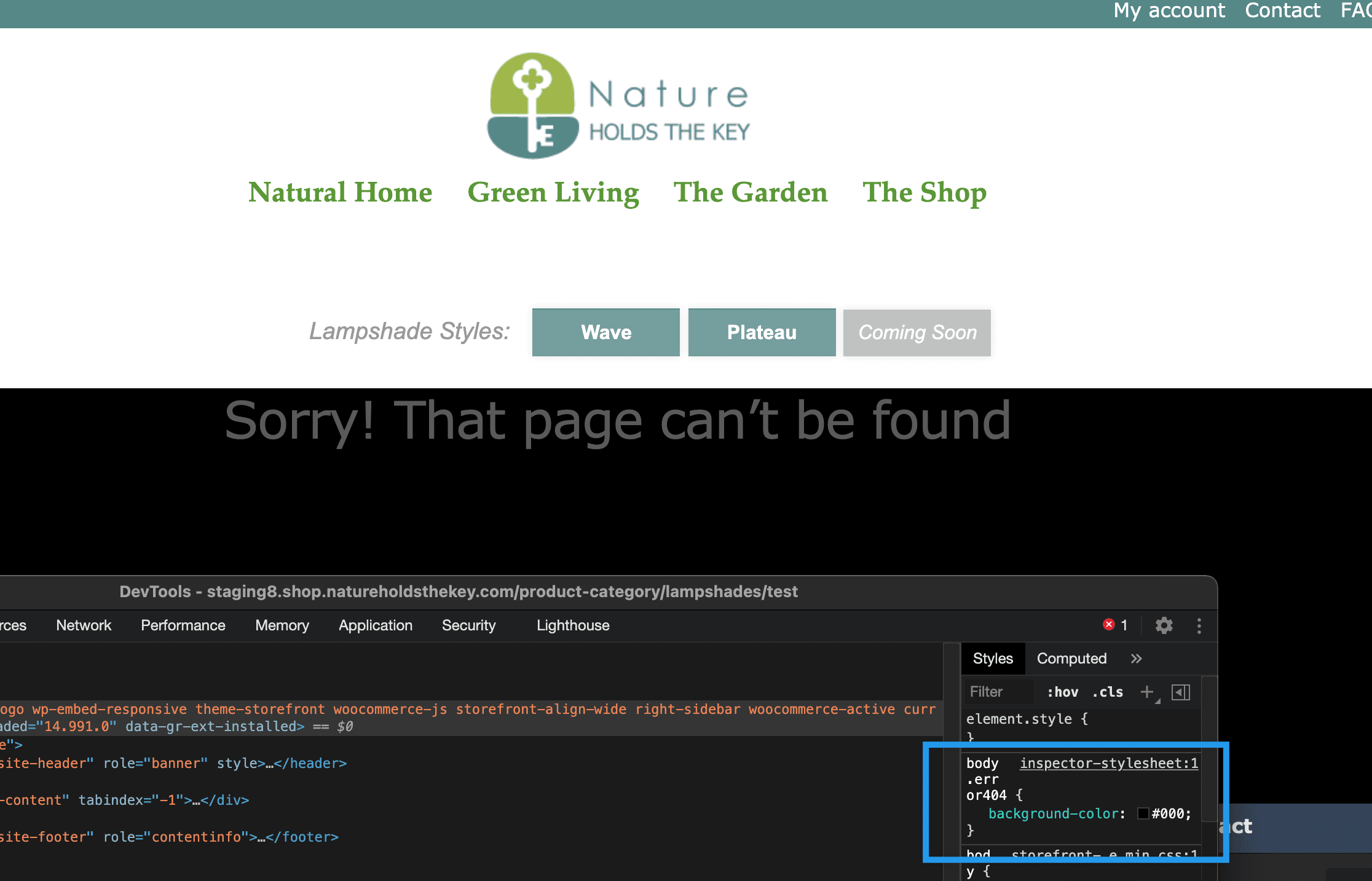
Hi, I would like to use css to style the error page but it does not recognise the body class ‘error404’ which I see in the Fireforx Inspector. Is there another way of targeting the page?
I can make changes to the php file but I still need to modify some elements using css.
[The url I have given is on a staging site but that doesn’t stop me using cssbody classes on other pages]
The page I need help with: [log in to see the link]
Viewing 7 replies - 1 through 7 (of 7 total)
Viewing 7 replies - 1 through 7 (of 7 total)
- The topic ‘Styling the 404 page’ is closed to new replies.