Stretching row for the footer
-
Hej!
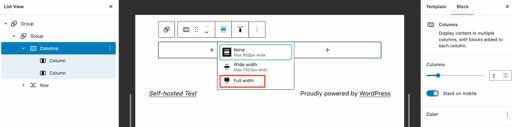
I created new footer — but it does not have any controls to stretch the row for the 100% — here’s the screenshot:
https://snipboard.io/HKXeDj.jpgIn this case the footer doesn’t look the way it needs:
https://snipboard.io/0dCFaG.jpgSo, what can I do to fix that?
Thanks!
Viewing 12 replies - 1 through 12 (of 12 total)
Viewing 12 replies - 1 through 12 (of 12 total)
- The topic ‘Stretching row for the footer’ is closed to new replies.