Sticky post not being shown at top of the post loop
-
Hello,
I found out that the Twenty Twenty-Two home page is perfectly capable of displaying all existing posts from different categories with great pagination support. Which is great !
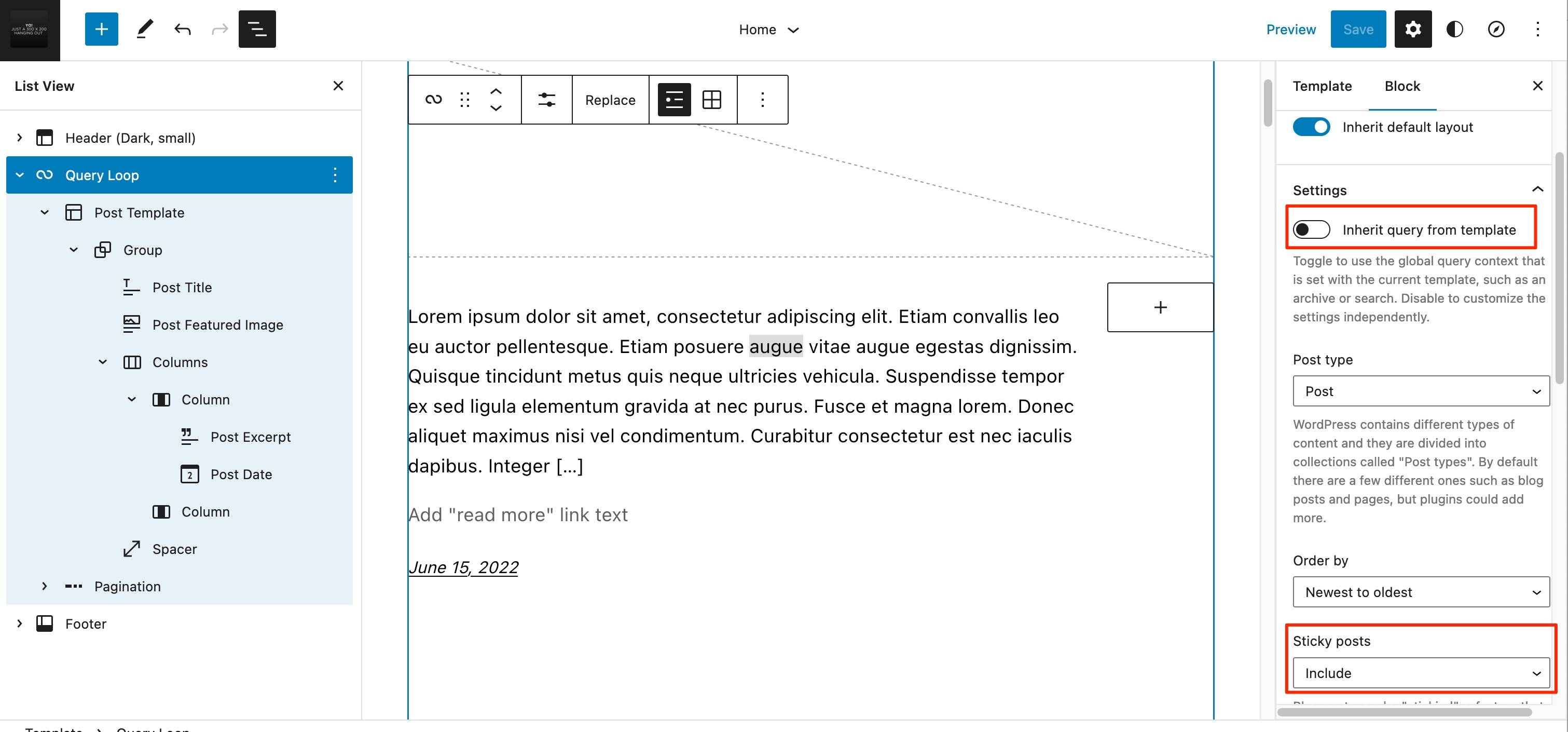
So : first and foremost, many thanks to the author(s) for this free theme !However, there is ONE post (of over 100) which has been set sticky. It happens to have been the very first post on the site, so it sits rightfully at the end of the pages of posts… but it is not displayed at the top of the first post page, as I was expecting it to be ! (Loop setup to include sticky posts)
Previously the same site was running an older theme (Libretto) which displayed this sticky post at the very top of the home page. So, somehow the data structure seems correct, and it seems it is Twenty Twenty-Two which fails to pop the post at the top.
Is there anything that I can do to fix this behaviour ?(Low pressure topic : I found out a better way to showcase this post on the front page anyway. Still reporting the behaviour, because someone might find it useful if there is a known fix. Or me later on in the lifecycle of the site!)
- The topic ‘Sticky post not being shown at top of the post loop’ is closed to new replies.