Some problems with product display
-
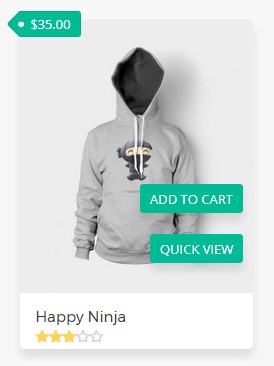
Hello! The picture shows that the word “Add to cart” (in Ukrainian) does not fit in the button space. The second word “Quick View” is placed completely in English, but if I translate it into my language, it also does not fit. How can I replace the above words with fa-shopping-cart icons and, accordingly, fa-eye?
The page I need help with: [log in to see the link]
Viewing 6 replies - 1 through 6 (of 6 total)
Viewing 6 replies - 1 through 6 (of 6 total)
- The topic ‘Some problems with product display’ is closed to new replies.