Show product code not on product posts
-
First of all, thank you very much for this ingenious plugin! Since the SKU can only appear 1*, you can really make a splash here. You’re great!
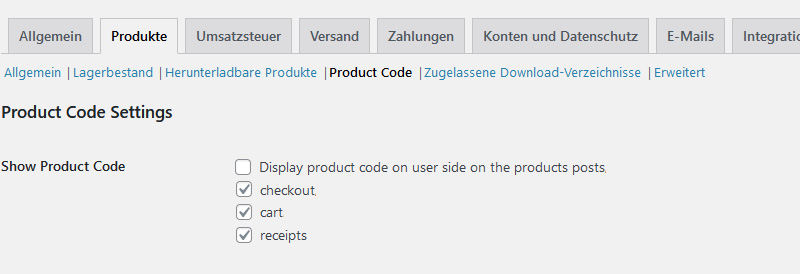
Question: is it possible to control the output in the child theme so that the product code is displayed normally as set, but not in the products posts page? It could be hidden with CSS, but the data thieves can still see the values in the source code…
Thank you for your help!
Viewing 2 replies - 1 through 2 (of 2 total)
Viewing 2 replies - 1 through 2 (of 2 total)
- The topic ‘Show product code not on product posts’ is closed to new replies.