Section Background Overlay Images Do Not Render on iOS and Safari (Elementor)
-
Hi Albert!
First of all, thank you so much for this plugin! It has been a tremendous help in optimising multiple of our sites.
We have encountered an issue while using Elementor and its ability to put a background overlay image on a section while having background image defined as well.
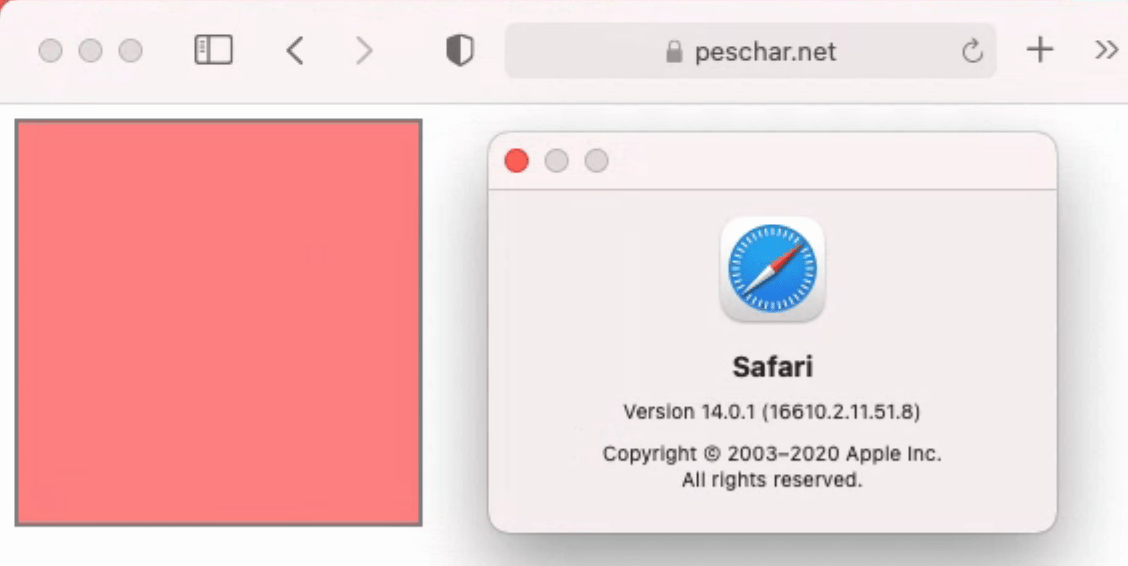
It fails to render on iOS devices (tested on iPad, iPhone 6, Xs, 11 and 12) in Safari and Chrome. Also on MacBook 16″ 2020 in Safari on any viewport widths.
While in Inspect tool in Safari, the image URL is accessible and is applied correctly as a CSS rule. Though, for some reason, if going to “Sources” in the Inspect tool, there are two files named the same. One returns: “An error occurred trying to load the resource.” and the other: “Resource has no content”.
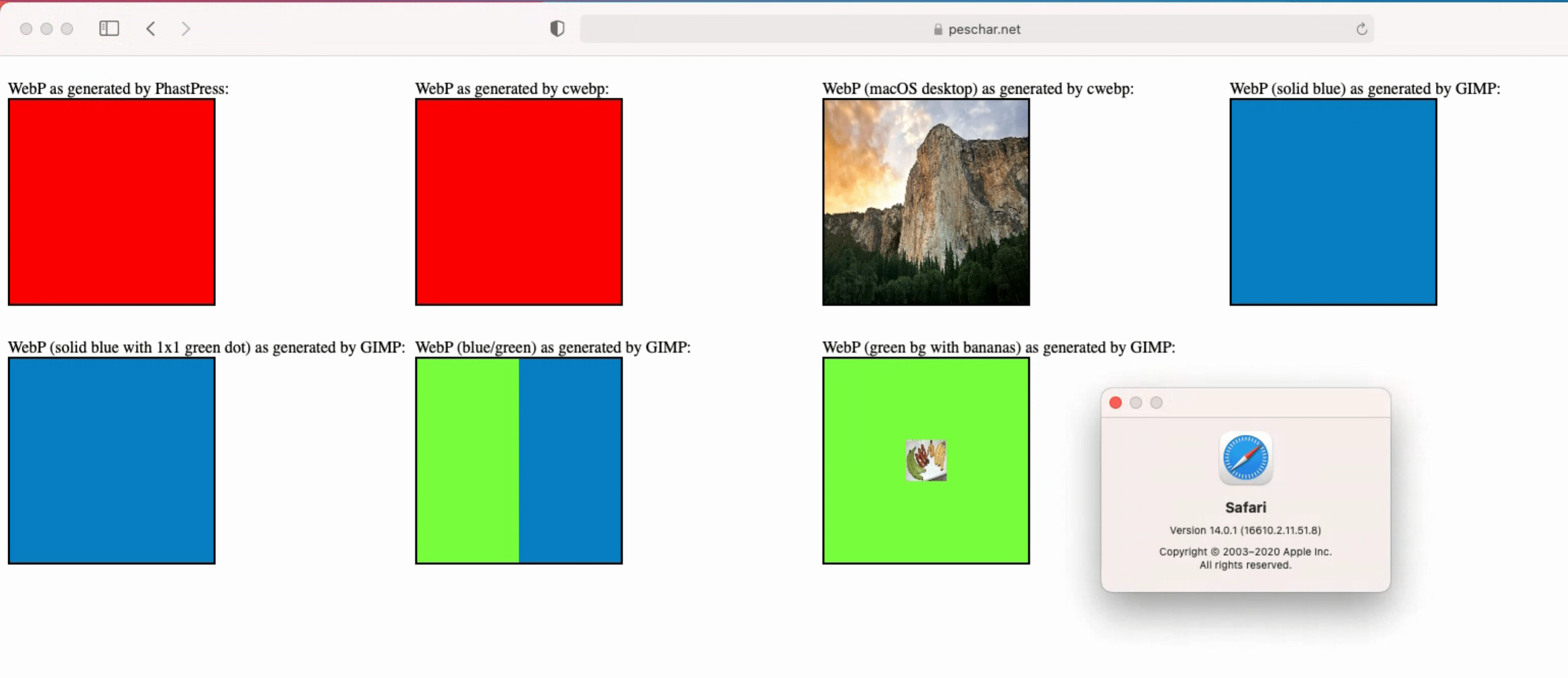
The weirdest thing about this is that it only happens to images which are solid colours or gradients (tested with #FF0000, #FFFFFF #FFFFFE and a vertical gradient from #000000 to #FFFFFF). All of these images were exported through Photoshop or XD (on Mac). Once changed to an actual photograph, the image renders perfectly.
The issue can be also fixed by turning off Optimize Images in CSS within PhastPress.
The issue is reproducible. Tested on three separate websites.
The overlay image renders perfectly within Elementor page builder interface (any device), in Chrome (Android, Mac, Windows), Firefox (Windows, Mac), Opera (Windows, Mac).
Any chance this could be looked into please? Would be happy to provide more information. ??
Have a good weekend!
The page I need help with: [log in to see the link]
- The topic ‘Section Background Overlay Images Do Not Render on iOS and Safari (Elementor)’ is closed to new replies.