Remove padding under heading
-
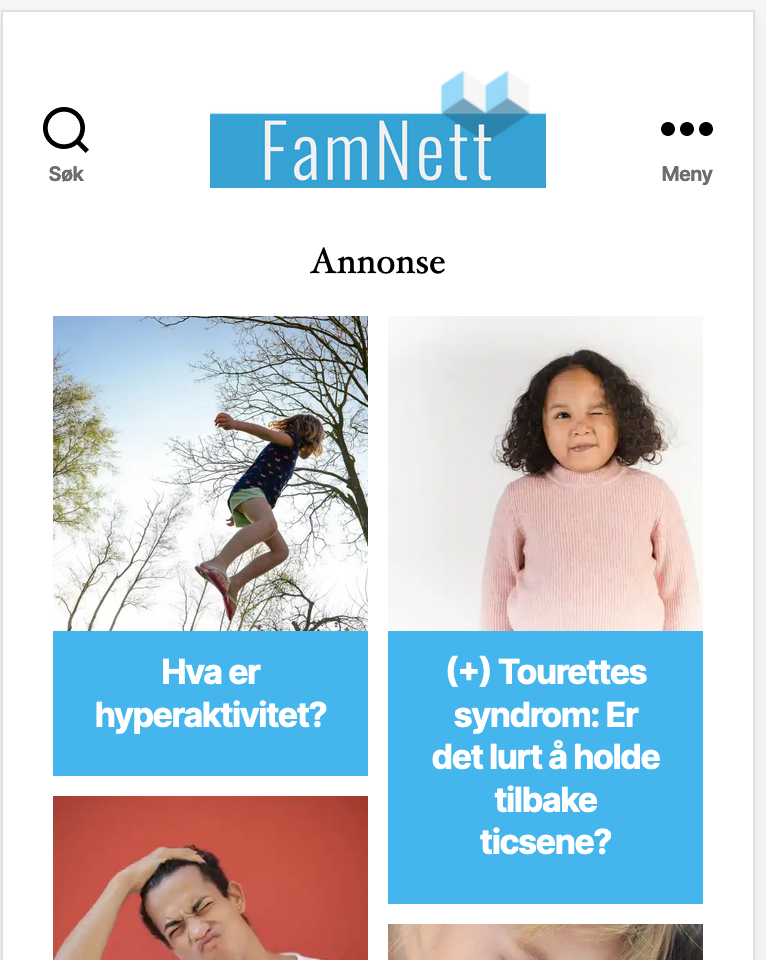
When viewing my page on mobile the page content is to far “down” under my heading. There’s a blank space between my header and the page content. It’s only on the home page. Other pages are fine.
I tryed using this CSS i found in another support-thread, but it didn’t work:
@media screen and ( min-width: 700px ) { .home .entry-content h1 { margin-top: 0; margin-bottom: 0; } } @media screen and ( min-width: 1000px ) { .home .entry-content > .wp-container-9.alignwide:not(.wp-block-group.has-background) { margin-top: 0; } }I’m using a plugin to remove the page title on the front page.
The page I need help with: [log in to see the link]
Viewing 1 replies (of 1 total)
Viewing 1 replies (of 1 total)
- The topic ‘Remove padding under heading’ is closed to new replies.