Remove Block Gap in Blog Post
-
I have already edited the theme.json to set the Block-Gap to 0rem.
“spacing”: {
“blockGap”: “0rem”
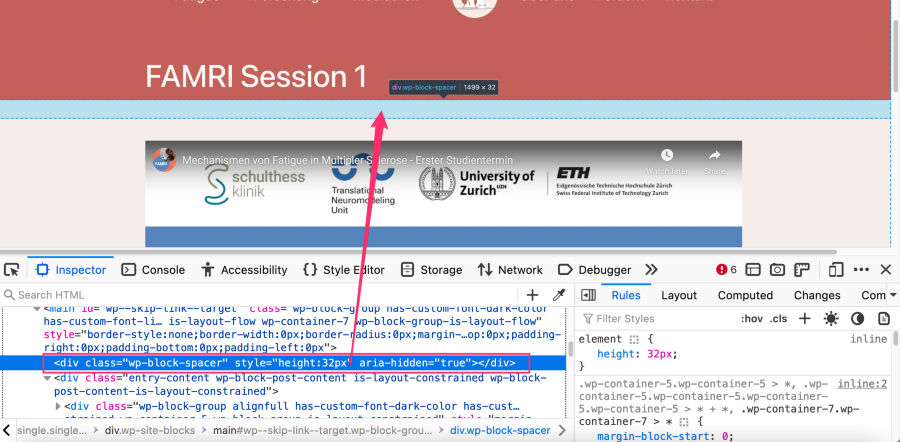
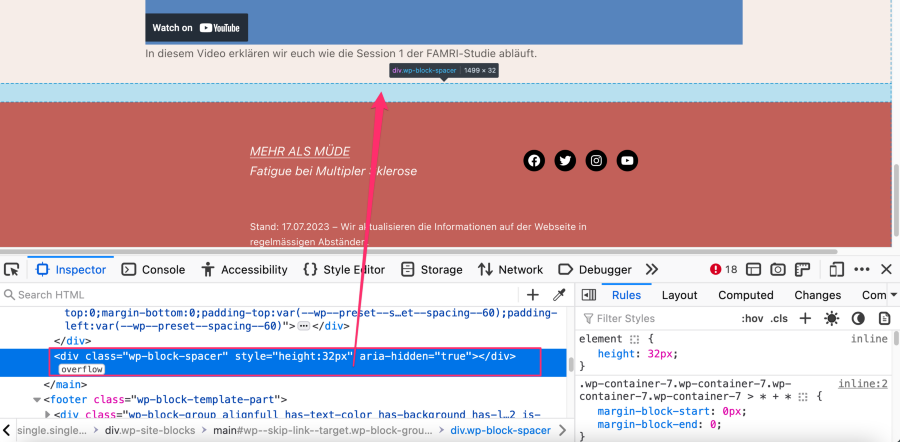
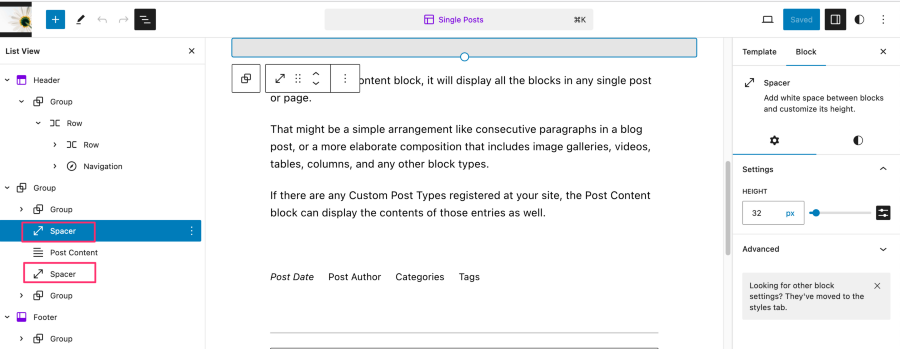
},This works perfectly for all normal pages, but for blog-posts the gap between header – content – footer stays. Setting the margins to 0 in the Editor does not do the job either. What can I do to remove that white space?
Viewing 9 replies - 1 through 9 (of 9 total)
Viewing 9 replies - 1 through 9 (of 9 total)
- The topic ‘Remove Block Gap in Blog Post’ is closed to new replies.