reduce padding above Cover block – “Saving Failed”
-
Hi guys!
I’m using Twenty Twenty Three
I go to Template Parts – Header
I figured out how to put a “Cover” but there’s a space above it where my background shows. I want the cover to be right at the top of the page.
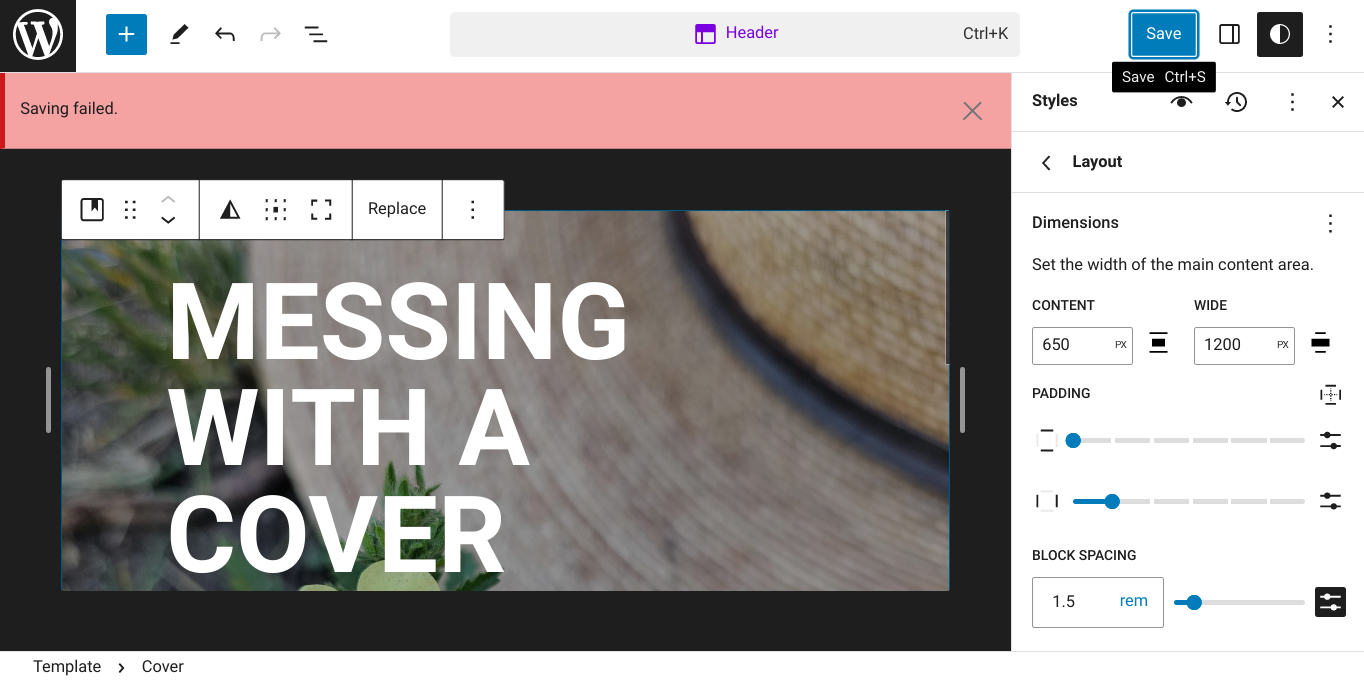
So I click the Cover block, then Styles – Layout
and reduce the Padding to zero
That’s exactly what I want it to look like.
But when I hit Save, it has a pink bar and says Saving Failed.(Other changes save properly)
Any idea what I should do?

The page I need help with: [log in to see the link]
Viewing 3 replies - 1 through 3 (of 3 total)
Viewing 3 replies - 1 through 3 (of 3 total)
- The topic ‘reduce padding above Cover block – “Saving Failed”’ is closed to new replies.
