Radius on bottom corners of Secondary & Flyout menu items
-
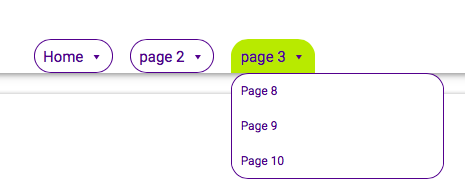
I am seeking to achieve lozenge shaped menu items for a main menu using mega menu. The settings are correct but the bottom radius are not showing on the bottom corners of secondary and flyout menus as well as on the rollover on the main items even though the radius have been set at 20px
Has anyone else experienced this and found a workround/solution?

Viewing 12 replies - 1 through 12 (of 12 total)
Viewing 12 replies - 1 through 12 (of 12 total)
- The topic ‘Radius on bottom corners of Secondary & Flyout menu items’ is closed to new replies.