Plugin Glitch
-
Plugin not letting me upload images. Had to keep disabling it.
Update: After being contacted about above issue, Jeff responded quickly to help resolve it. My images are now uploading with plugins activated now. Plugin works fine and customer service was spot on.
Thanks, Jeff
-
Hello @myhre5948,
Can you please elaborate on the image upload issue you experienced? We’d love to track down any bugs you’ve encountered.
Hey Jeff,
When my images and pdf’s wouldn’t load properly (I kept getting http error code), I started by deactivating my plugins one by one to see if one of them was causing this problem.
Once I disabled Woocommerce services, my images began loading with no problems. However, recently, I began having image uploading issues again. I now have deactivated both Woocommerce Services and Woocommerce Google Analytics Integration plugin and images are uploading with no problem.
Hope this helps.
Thanks for the information @myhre5948.
If you’d like to give WooCommerce Services another try, we’d be very grateful for any additional information you could provide us so we can try to solve this bug.
Opening your browser console (this page has info for several browsers) before uploading images can provide useful debugging information in the case of failure.
Hi Jeff,
I reactivated plugins, then opened view > developer > javascript console while uploading an image into media file.
It states https error for this image. In the console it states:
>POST https://h load-scripts.php?c=1…rtable&ver=4.9.6:23 omemadeourway.com/wp-admin/async-upload.php 500 (Internal Server Error)
I refreshed the page and there is placeholder for the image but no thumbnail. I did take the image’s URL and opened it in chrome brower. The image does come up in the browser.
I went back deactivated plugin and repeated the above steps and the image loaded with no problems, error code, or dialog in console box.
Hope this helps.
I also have screen shots of this.
Thanks for the additional info @myhre5948.
If you’re willing to do this test once more, I think we can gain enough insight to identify the problem.
In the console window that opens, there is a “Network” tab. With that open, try another image upload, and then click on the POST request that shows a 500 (it should be red). A screenshot of the response would be extremely helpful for diagnostics.
Thank you for your patience in troubleshooting this!
Hey Jeff,
Today, Woocommerce plugins were updated and since I have had no upload image problems. If it does happen again, I will refer back to this thread. As for screenshots, how can I upload them here? Just paste?
Thanks
Today, Woocommerce plugins were updated and since I have had no upload image problems.
That’s great! If you’re making use of WooCommerce Services and it isn’t causing you any problems, I hope you’ll consider increasing your review from 1 star.
As for screenshots, how can I upload them here? Just paste?
You can you https://snag.gy/ for sharing screenshots here. Just follow the instructions on that page, then paste the image URL here.
Hey Jeff,
I spoke to soon. With all three Woocommerce plugins added (woocommerce, woocommerce google analytics, and woocommerce services) and the upload displayed error again.I followed instructions above opening network window and took a screenshot.
file:///Users/dionne/Desktop/Screen%20Shot%202018-05-24%20at%204.56.40%20PM.png
Hope this helps.
Hello @myhre5948,
When you paste your image on Snaggy, it should upload to their site. In doing so, that will generate an image URL like: https://snag.gy/nsXQ5y.jpg.
That’s what you’ll need to post here. The “file://” URL is relative to your computer, and can’t be accessed on the internet.
Thanks.
sorry about that. Here it is:
https://snag.gy/18Bk9g.jpgThanks again for your patience in troubleshooting this @myhre5948.
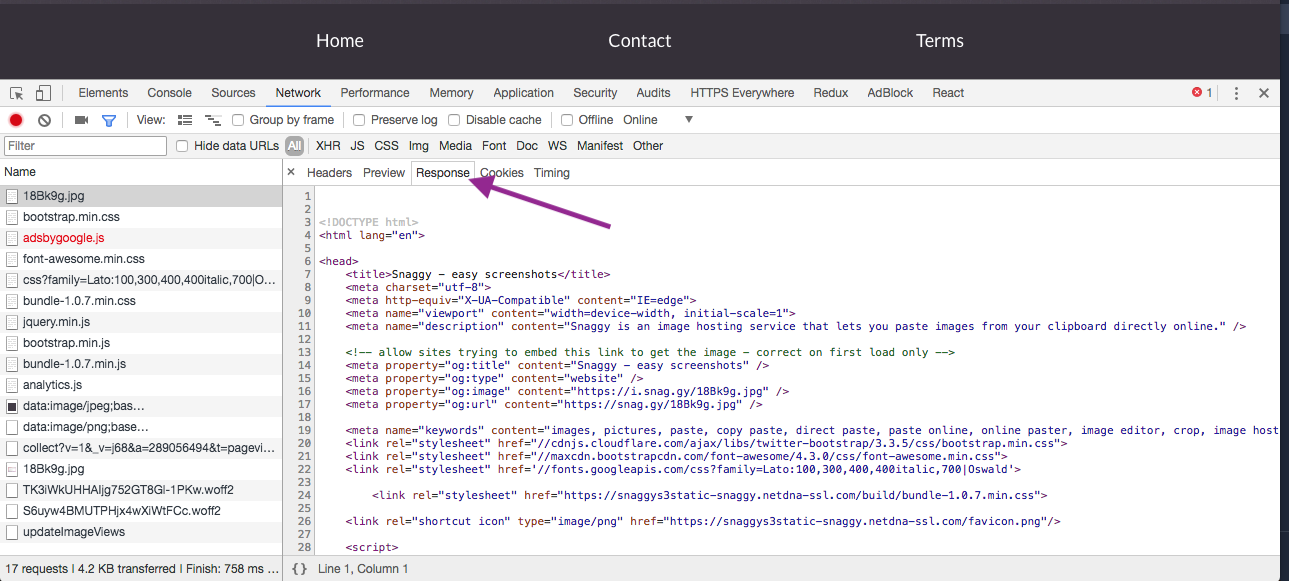
Can you click on the red
async-upload.phpline and then the “Response” tab and copy-paste the text? That should show any PHP Errors or Warnings that might be causing an HTTP 500 status.Here’s a screenshot illustrating the Response tab:
-
This reply was modified 6 years, 10 months ago by
Jeff Stieler.
Hi Jeff,
Here is that response:
<html lang=”en”>
<head>
<meta charset=”utf-8″>
<meta http-equiv=”X-UA-Compatible” content=”IE=edge”>
<title>500: Internal Error – HostGator</title>
<meta name=”description” content=””>
<meta name=”viewport” content=”width=device-width, initial-scale=1″>
<link rel=”shortcut icon” type=”image/x-icon” href=”/img-sys/favicon.ico” /><link rel=”stylesheet” href=”/img-sys/css/style.min.css”>
<script src=”/img-sys/js/respond.min.js” async=”async”></script>
<script src=”/img-sys/js/modernizr-2.6.2.min.js” async=”async”></script>
</head>
<body>
<!–[if lt IE 8]>
<p class=”browserupgrade”>You are using an outdated browser. Please upgrade your browser to improve your experience.</p>
<![endif]–>
<div class=”wrapper”>
<header class=”header bg_white”>
<div class=”container”>
<em class=”info”>This Site Is Powered By
<span class=”is-hidden”>Hostgator</span>
</div>
</header>
<section class=”banner bg_white banner–internal”>
<h1>500: Internal Error</h1>
<div class=”banner__bg”>
<div class=”container”>
<i class=”icon”></i>
<p>This website is unavailable at the moment</p>
</div>
</div>
</section>
<section class=”margin__btm”>
<div class=”container”>
<div class=”row”>
<div class=”content col__6″>
<h2 class=”content__headline”>Why Am I Seeing This?</h2>
<p>Internal server errors can occur for multiple reasons. One of the most common is a resource issue, but incorrect permissions or an improper directive within the .htaccess file can also result in a 500 error.</p>
</div>
<div class=”content content–bdr col__6″>
<h2 class=”content__headline”>How Do I Fix It?</h2>
<p>
Troubleshooting 500 Errors<br />
Learn How To Customize This Page
</p>
<p>For full information on 500 errors and how to resolve them, please contact us, or learn more with the support links above.</p>
</div>
</div>
</div>
</section>
<div class=”snappy__bg”>
<div class=”container”>

</div>
</div>
</div>
<footer class=”sticky”>
<div class=”arrow__bg”></div>
<div class=”container”>
<div class=”row”>
<div class=”col__6″>
<div class=”v_middle”>
<h3>Want to start your own website?</h3>
<h2>It’s easier than you think!</h2>
</div>
</div>
<div class=”col__6″>
Start Your Site Now!
</div>
</div>
</div>
</footer>
</body>
</html>Hello again @myhre5948,
Hmm.. unfortunately it looks like your host (Hostgator) is serving up a custom 500 error page, so there isn’t any information to glean from it.
I suggest contacting Hostgator and ask what’s causing the 500 error (there’s a link in what you pasted). They’ll be able to get into your PHP error logs and other sources to help determine the cause.
Feel free to post their findings here so we can get to the bottom of the errors. Thanks!
Hey Jeff,
Spent the last three days uploading images with no problems. Not sure what Hostgator did plus there were a couple of updates to Woocommerce plugins. Crossing my fingers that this has been fixed. Will change my rating of plugin. Thanks for your quick responses and willingness to get this resolved. This is excellent customer service in my book.
Dee
Hi Dee, @myhre5948
Thanks for your quick responses and willingness to get this resolved.
You are quite welcome!
-
This reply was modified 6 years, 10 months ago by
- The topic ‘Plugin Glitch’ is closed to new replies.