Photon images break layout
-
With Photon enabled it breaks my sites layout, I get horrible white space that shouldn’t be there. It also seems to get the image sizes wrong sometimes too. The other issue is the crops look different to the ones WordPress creates and they just don’t look as good. In fact, different browsers render differently!
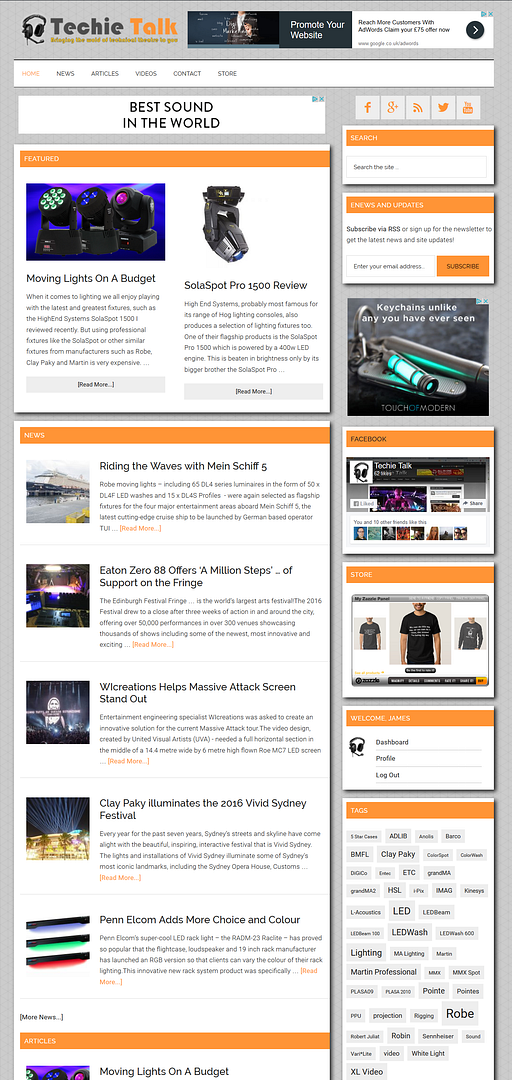
Here are three example screenshots. The first one is the default WordPress with Photon disabled, so this is how is SHOULD look in Firefox:

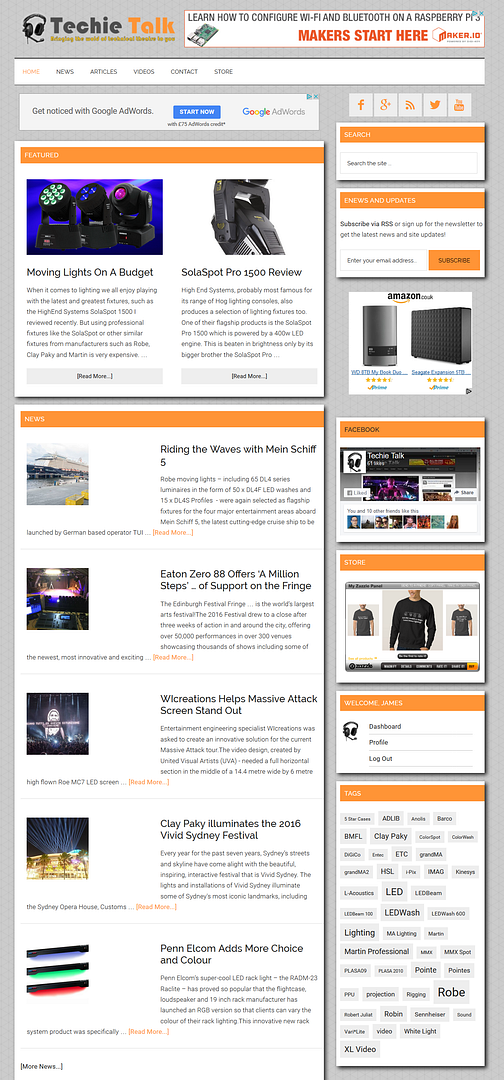
Now here is the same page show with Photon enabled, also using Firefox:

Notice the image associated with the SolaSpot review is a different crop.. why? Also look at the spacing on the right of all the thumbnails for the posts! It looks bad…
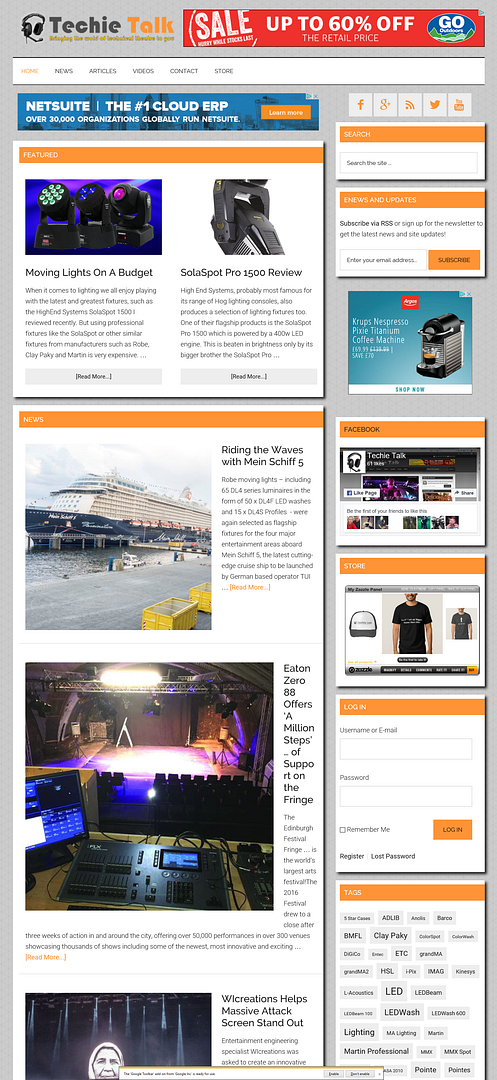
Finally here is a screenshot with Photon Enabled in Internet Explorer:

So you though Firefox was bad? Well what about this one?! Again the crop is wrong for the SolaSpot image, but I can get over that. What’s more worrying is that the thumbnails are totally broken! The images are HUGE! Why is this happening?
- The topic ‘Photon images break layout’ is closed to new replies.