Permalink change not applied
-
I have just tried to change the permalink setting for a new site to use Product Permalink – Shop base with category. It changes the permalink in the Custom base option instead and switches back to use the custom base permalink.
When I go and then click on /shop then select a category, the permalink is still /product/category/product-name.. Why won’t it change over to use the shop base and then followed by category?
The site is currently under construction so unable to provide a link to it.
-
Hi there,
Can you please check this behavior again (in a private/incognito window of your browser and by cleaning the cache)? The default behavior is to save and change the permalinks immediately.
If it doesn’t work, can you please provide the screenshots of your permalink settings and the permalinks being used on your website? I recommend https://snag.gy for easily sharing screenshots – please follow the instructions on the page, then paste the URL in this chat. It works with Chrome, Firefox, and IE.
Thanks
Hi,
I have tried this again after clearing the cache, turning off SeedProd Coming Soon plugin and in an incognito window. Still the same.Screenshots:
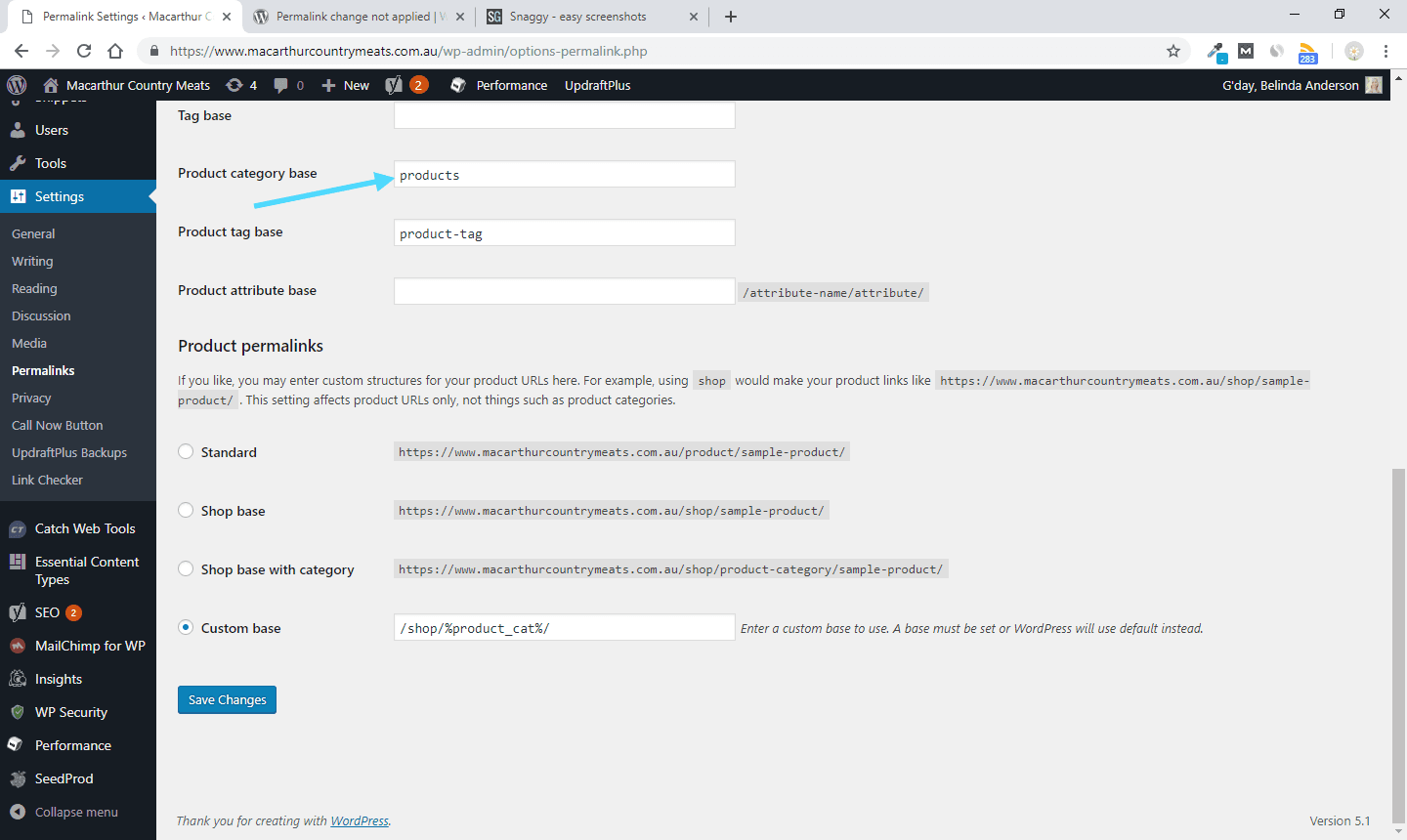
Permalink settings: https://snag.gy/4khBi6.jpg
Even if I change it to “Shop base with category” as the permalink, after the save, it is still back to selecting “Custom” with “/shop/%product_cat%/” in the custom field.When I go to /shop/ and click a category, the permalink is still /products/category/product_title
I am created actual Pages for each category (with the parent as the SHOP page) and have used the shortcode on each page to display the products for each category as the client wanted a custom featured image for each category and needed to use this workaround for the theme used. Not sure if this is interfering with the permalink set up.
Any other suggestions with this as the site will go live within the next week and i need this sorted out.
Hello @thetraininglady,
Sorry for the confusion here. After selecting a permalink structure and saving it, you will see the selected structure listed in the custom box and the radio next to it selected. The Shop base with category option is
/shop/%product_cat%/. The first /shop/ is the base and then%product_cat%represents the product category.For the categories, the product category base is set to
productsin the screenshot you sent over.So when someone clicks on a category and then a product you’ll end up with a URL structure like you described:
/products/category/product_titleYou’ll need a product category base that is different from the overall shop base. You wouldn’t want to use “shop” there as that will lead to not found errors. You could use something like
/shop/product-categoryLet us know if you run into trouble or have questions.
Thank you for your reply. Unfortunately, I did want to have /shop/ as the product category base. It doesn’t appear I cannot do that very easily.
I have set up pages for “beef”, “chicken” etc which are each of the categories because I wanted to use individual featured images for each category as the theme the client chose utilizes these. I was hoping I’d then be able to easily change the permalink structure to match how I’ve set up these pages. I’ve set each category page up so that the /shop/ page is the parent page and therefore the permalink shows as /shop/beef and /shop/chicken etc.
It looks as though I need to create the categories list on the /shop/ page manually myself so that each category links through to the correct child page I have created. How can I do that considering the /shop/ page doesn’t show any code for me to edit to manually set up the category list? I hope this makes sense. It does not let me disable the “Shop Page Display” settings, I can only select to show categories, show products or show products and categories, there is not an option to show nothing so that then I can set this up myself.
-
This reply was modified 5 years, 11 months ago by
beltanconsultancy.
I have just hidden the product images and titles using CSS unless there is another way I can do this.
P.S. Nope couldn’t do this as removes ALL product images.
-
This reply was modified 5 years, 11 months ago by
beltanconsultancy.
Hi @thetraininglady,
Since you’ve created pages for these product categories, here’s one way you could approach this. Use a plugin like Redirection to redirect the category archives to these pages you’ve created. That would give you the product categories at the URL you want and let you use pages to create these. You could also add redirect rules to your server’s htaccess file, or server configuration file if you’re running on Nginx.
Create separate redirects for each of your product categories so it points to the correct page.
The “shop” page is actually not really a page but is a placeholder for the product archive. You can make the shop page show either categories, products or both. The option to select between these is in the customizer (Appearance > Customize > WooCommerce > Product Catalog.
Give that a try and see how it works for you.
I’ve created a grid with the categories linking to the pages I created so that part is now fine. The part I’m now stuck on is the shop page displaying the categories. I am aware that I can change the display via customizer (Appearance > Customize > WooCommerce > Product Catalog.) however the 3 options are not what I want. I want WC to NOT display anything on the Shop page because I have already physically opened the /shop/ page and set up a grid layout that the client wants. This, however, is not an option from the drop down. This is the final thing I need to sort on this site so I can publish it live.
Hello @thetraininglady,
So you want to display only the content that you’ve created on the shop page and not the products or categories.
I would suggest doing this then. Create a different page to serve as your shop page (the one that has the default archive). Then set up a redirection to this page you’ve created. That way when someone clicks on shop they’re taken to this page you’ve made, but you don’t have to have the default content on it.
I did that on a site of mine several years ago and it worked well. You get the page you want, but if a user clicks on the return to shop button in the cart, they still get directed to the right place. Plus you don’t have to edit files or override functions to do it either.
Could I change the permalink of the default shop page to something else and then create a whole new page with the permalink /shop/ or will that cause problems? Just trying to work out naming for a new page.
Hi @thetraininglady,
You can do that. You’re welcome to name these as you see fit. I would make sure whatever you place in the permalinks matches the custom page for your shop and not the one that’s set in the advanced section of WooCommerce settings. That way it matches up properly.
Hi there,
We haven’t heard back from you in a while, so I’m going to mark this as resolved – if you have any further questions, you can start a new thread.
-
This reply was modified 5 years, 11 months ago by
- The topic ‘Permalink change not applied’ is closed to new replies.