Pattern disabled – Pattern preview not showing in inserter
-
I am currently developing a new theme and I am adding useful patterns. While i had no problems adding footer patterns, the preview of the header pattern is not being shown.
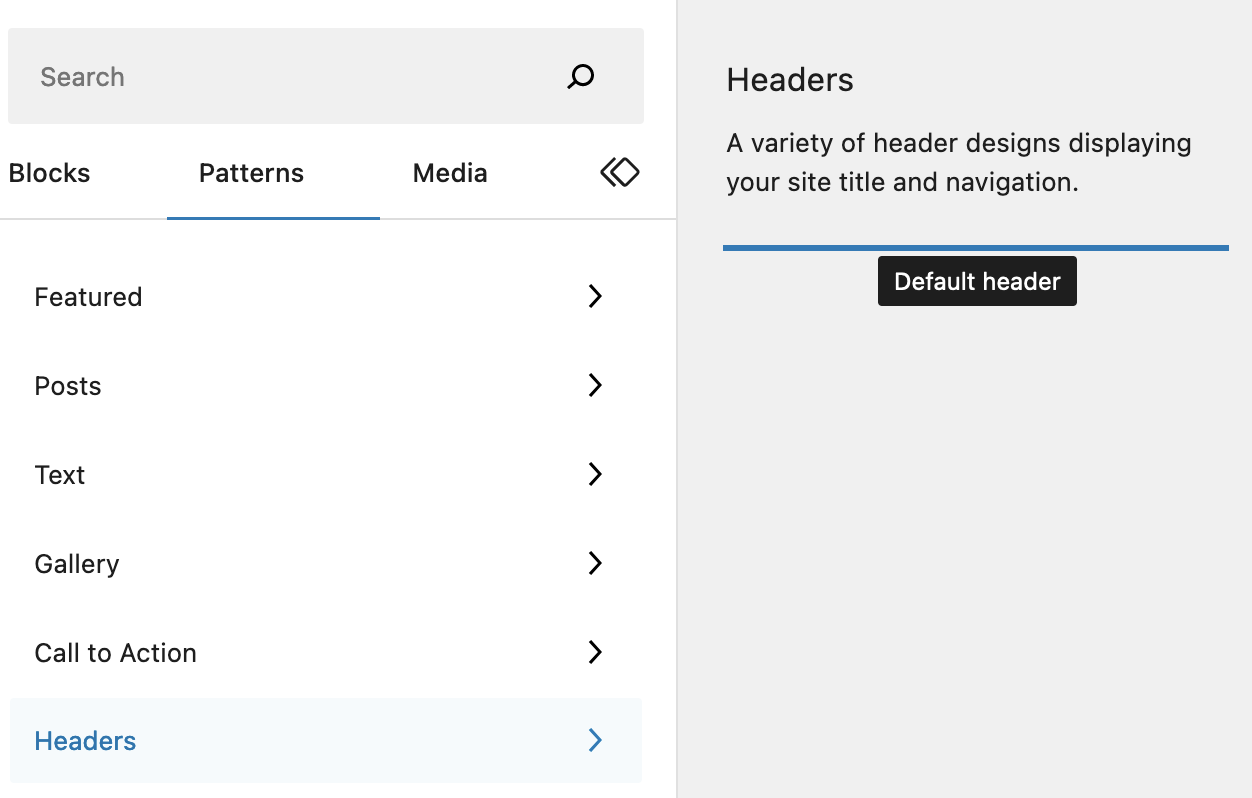
Here is a screenshot from within the inserter:

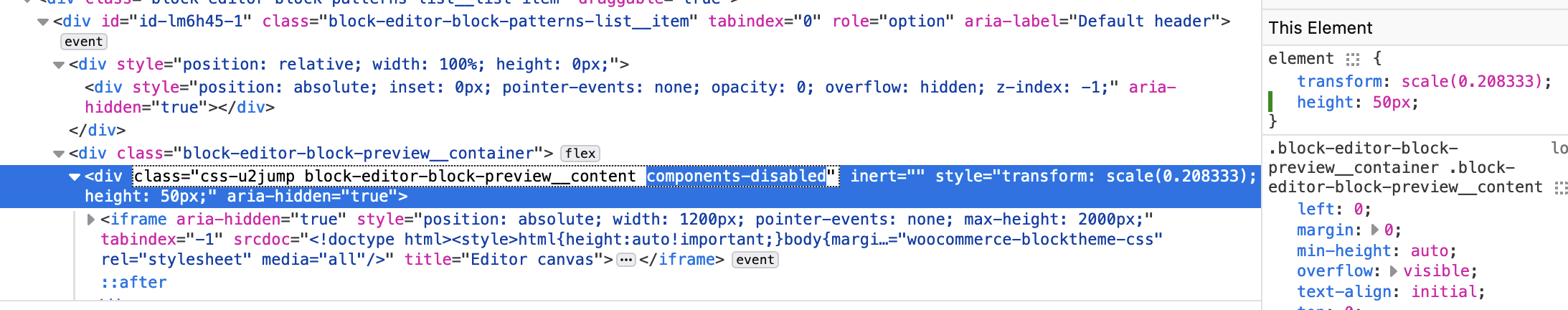
Checking in the inspector it shows an added css class “components-disabled” and the height is set to zero. When changing the height the pattern preview is being shown correctly:

I copied the code for the header pattern straight out of the source code editor in the wp-admin.
I guess it must be the code the code of the pattern itself that is causing this issue. Is there a way to validate the code?
<!-- wp:group {"align":"full","style":{"spacing":{"padding":{"top":"20px","bottom":"20px"}},"border":{"style":"solid","width":"1px"}},"borderColor":"quaternary","backgroundColor":"header","className":"minimum-minimal-header","layout":{"type":"flex","flexWrap":"nowrap","justifyContent":"space-between"}} --> <div class="wp-block-group alignfull minimum-minimal-header has-border-color has-quaternary-border-color has-header-background-color has-background" style="border-style:solid;border-width:1px;padding-top:20px;padding-bottom:20px"><!-- wp:group {"align":"wide","style":{"spacing":{"blockGap":"1em"}},"textColor":"foreground","className":"minimum-minimal-logo-title-wrap","layout":{"type":"flex","flexWrap":"nowrap","justifyContent":"space-between"}} --> <div class="wp-block-group alignwide minimum-minimal-logo-title-wrap has-foreground-color has-text-color"><!-- wp:site-logo {"width":46,"shouldSyncIcon":true} /--> <!-- wp:site-title {"style":{"typography":{"fontStyle":"normal","fontWeight":"800"},"elements":{"link":{"color":{"text":"var:preset|color|foreground"}}}},"textColor":"foreground","fontSize":"large"} /--></div> <!-- /wp:group --> <!-- wp:group {"style":{"spacing":{"blockGap":"30px"}},"className":"minimum-minimal-navigation-wrap","layout":{"type":"flex","flexWrap":"nowrap"}} --> <div class="wp-block-group minimum-minimal-navigation-wrap"><!-- wp:navigation {"ref":2196,"textColor":"foreground","__unstableLocation":"primary","overlayBackgroundColor":"background","overlayTextColor":"foreground","layout":{"type":"flex","setCascadingProperties":"true","justifyContent":"center","orientation":"horizontal","flexWrap":"wrap"},"style":{"typography":{"textTransform":"capitalize"}},"fontSize":"small"} /--> <!-- wp:group {"style":{"spacing":{"blockGap":"15px"},"elements":{"link":{"color":{"text":"var:preset|color|foreground"}}}},"textColor":"foreground","className":"minimum-minimal-header-icons","layout":{"type":"flex","flexWrap":"nowrap"}} --> <div class="wp-block-group minimum-minimal-header-icons has-foreground-color has-text-color has-link-color"><!-- wp:social-links {"iconColor":"foreground","iconColorValue":"#000000","openInNewTab":true,"size":"has-small-icon-size","style":{"spacing":{"blockGap":{"top":"15px","left":"15px"}}},"className":"is-style-logos-only"} --> <ul class="wp-block-social-links has-small-icon-size has-icon-color is-style-logos-only"><!-- wp:social-link {"url":"https://facebook.com","service":"facebook","label":"Facebook"} /--> <!-- wp:social-link {"url":"https://instagram.com","service":"instagram","label":"Instagram"} /--> <!-- wp:social-link {"url":"https://twitter.com","service":"twitter","label":"Twitter"} /--></ul> <!-- /wp:social-links --> <!-- wp:list {"style":{"elements":{"link":{"color":{"text":"var:preset|color|foreground"}}}},"textColor":"foreground","className":"minimum-minimal-icon-list"} --> <ul class="minimum-minimal-icon-list has-foreground-color has-text-color has-link-color"><!-- wp:list-item --> <li>Search</li> <!-- /wp:list-item --></ul> <!-- /wp:list --></div> <!-- /wp:group --></div> <!-- /wp:group --></div> <!-- /wp:group --> <!-- wp:group {"backgroundColor":"tertiary","className":"minimum-minimal-header-search-wrap minimum-minimal-header-search-wrap-hidden","layout":{"inherit":false}} --> <div class="wp-block-group minimum-minimal-header-search-wrap minimum-minimal-header-search-wrap-hidden has-tertiary-background-color has-background"><!-- wp:group {"className":"minimum-minimal-header-search","layout":{"type":"flex","flexWrap":"nowrap"}} --> <div class="wp-block-group minimum-minimal-header-search"><!-- wp:search {"label":"","placeholder":"Search","width":100,"widthUnit":"%","buttonText":"Search"} /--></div> <!-- /wp:group --></div> <!-- /wp:group -->
Viewing 4 replies - 1 through 4 (of 4 total)
Viewing 4 replies - 1 through 4 (of 4 total)
- The topic ‘Pattern disabled – Pattern preview not showing in inserter’ is closed to new replies.