Page background
-
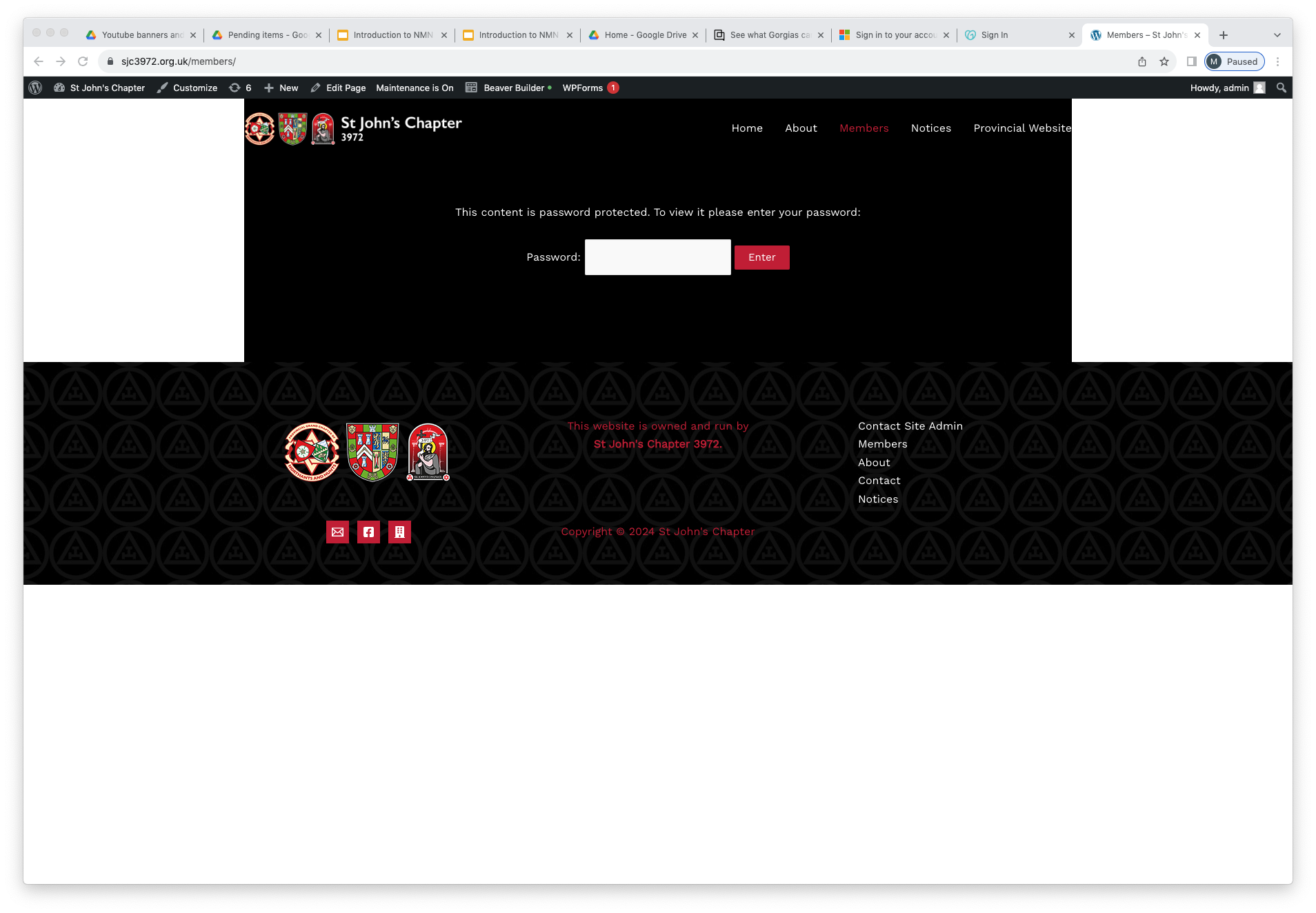
I have a members only page on a website, built with Beaver Builder and the Astra theme.
Since last year I’ve had problems with the standard WP password protect not working right on a couple of sites – including some that had been running for years. Never did figure it out but installing PPWP solved the issue so I moved on.
I’m building a site at the moment and all was fine, I had used some CMS to customise the password log-in and then I installed PPWP.
This messed up my page background. My header area and the password form are on a black background but I have a white area at either end and I can’t get rid of it. The footer is full width and looks fine
The site is using a transparent header with an image everywhere else.
I’ve removed all my CSS, set a background colour for the site – I’ve used a custom single page CSS for the protected page and fiddled with all sorts of things – all to no avail.
I’m sure I’m missing something basic and stupid but I’m stuck. Grateful for any help.
The page I need help with: [log in to see the link]
- The topic ‘Page background’ is closed to new replies.