Modify Storefront Theme single product layout to single column for mobile device
-
My site is https://www.harrisongreetings.com and the site uses the Storefront theme.
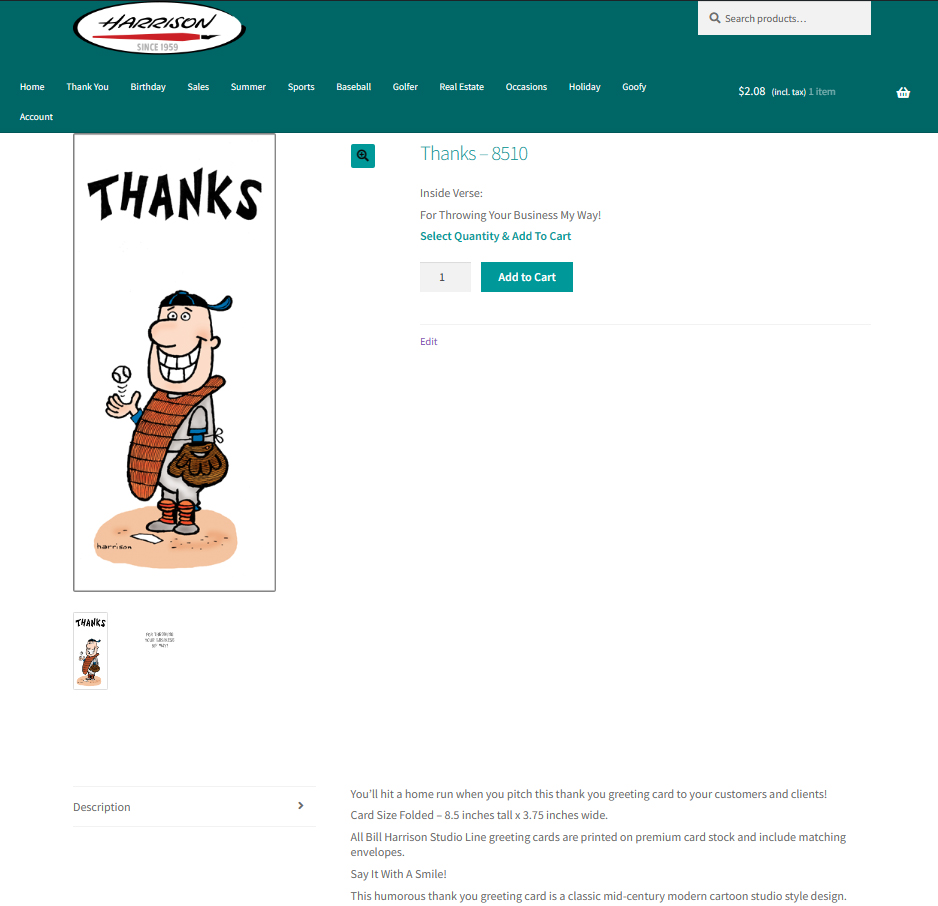
Currently for desktop the single product page loads in 2 columns.
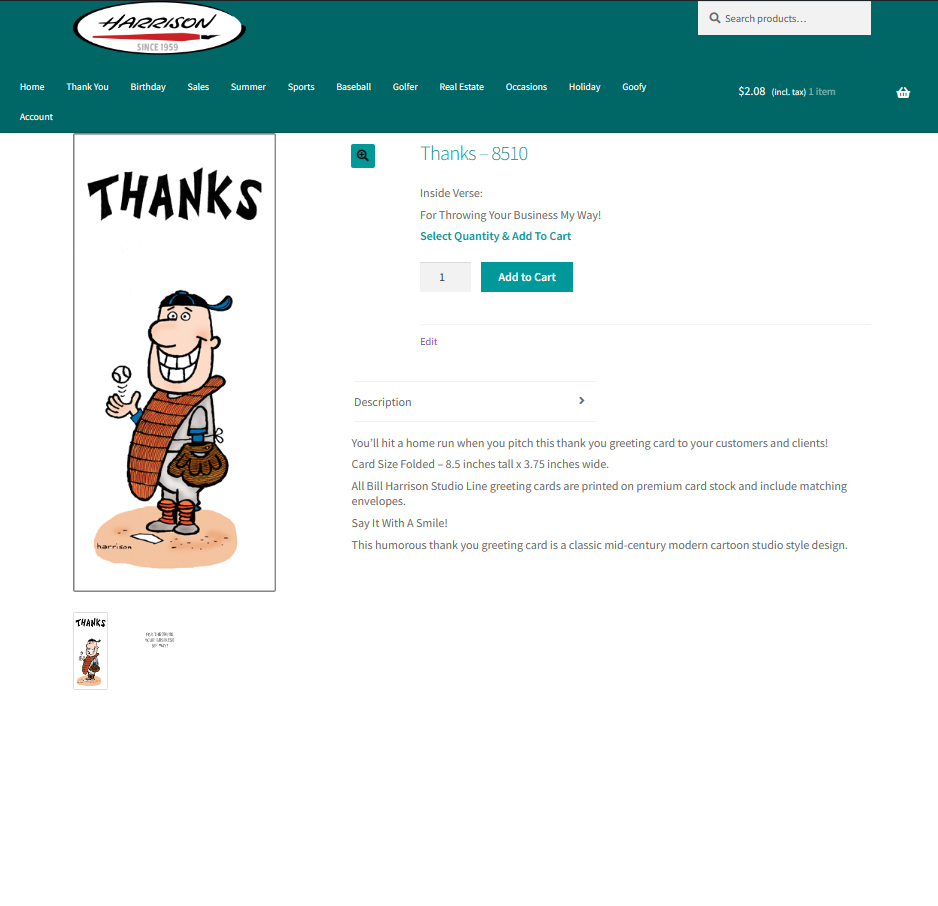
For mobile devices the single page product loads the product image full width at the top and below the product image, the product title and Add to Cart button and the Product Description load in 2 columns.
On mobile devices the content in those 2 columns below the product image are compressed very tightly creating a non-user friendly layout.
I would like to modify the single product layout for both mobile devices to 1 column.
I would also like to know if it’s possible to modify the single product layout for desktop devices to 1 column.
I have spent quite a bit of time adding code to the Storefront child theme single-product.php file, to the Woocommerce plugin content-single-product.php file and to the WordPress Customizing / Additional CSS area of the site. None of the modifications I’ve made have had an effect on the single product page layout.
Any help is appreciated.
The page I need help with: [log in to see the link]
- The topic ‘Modify Storefront Theme single product layout to single column for mobile device’ is closed to new replies.