mobile hover moving of the boxes
-
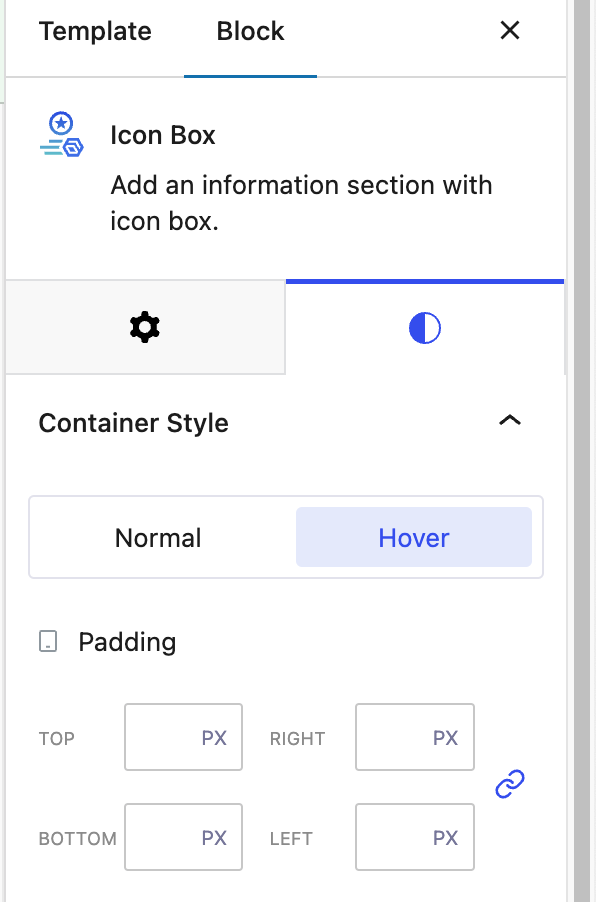
hello, how can i stop the hover moving of the boxes? its only on mobile, not on pc. https://ibb.co/jR31qB7
The page I need help with: [log in to see the link]
Viewing 5 replies - 1 through 5 (of 5 total)
Viewing 5 replies - 1 through 5 (of 5 total)
- The topic ‘mobile hover moving of the boxes’ is closed to new replies.