Thanks Kathryn!, I tried that, but sadly it didn’t work. It may have something to do with my customisations?
See this extra CSS I added
.wp-block-search__input {
-webkit-appearance: initial;
appearance: auto;
border: 1px solid #949494;
flex-grow: 1;
margin-left: 0;
margin-right: 0;
min-width: 3rem;
padding: 8px;
background-color: #b6f1da;
/* text-decoration: unset!important; */
}
.wp-block-search__label,.searchtext {
width: 100%;
line-height: 3;
text-align: right!important;
}
.wp-block-navigation__submenu-container>.wp-block-navigation-item>.wp-block-navigation-item__content {
height: auto;
min-width: 250px!important;
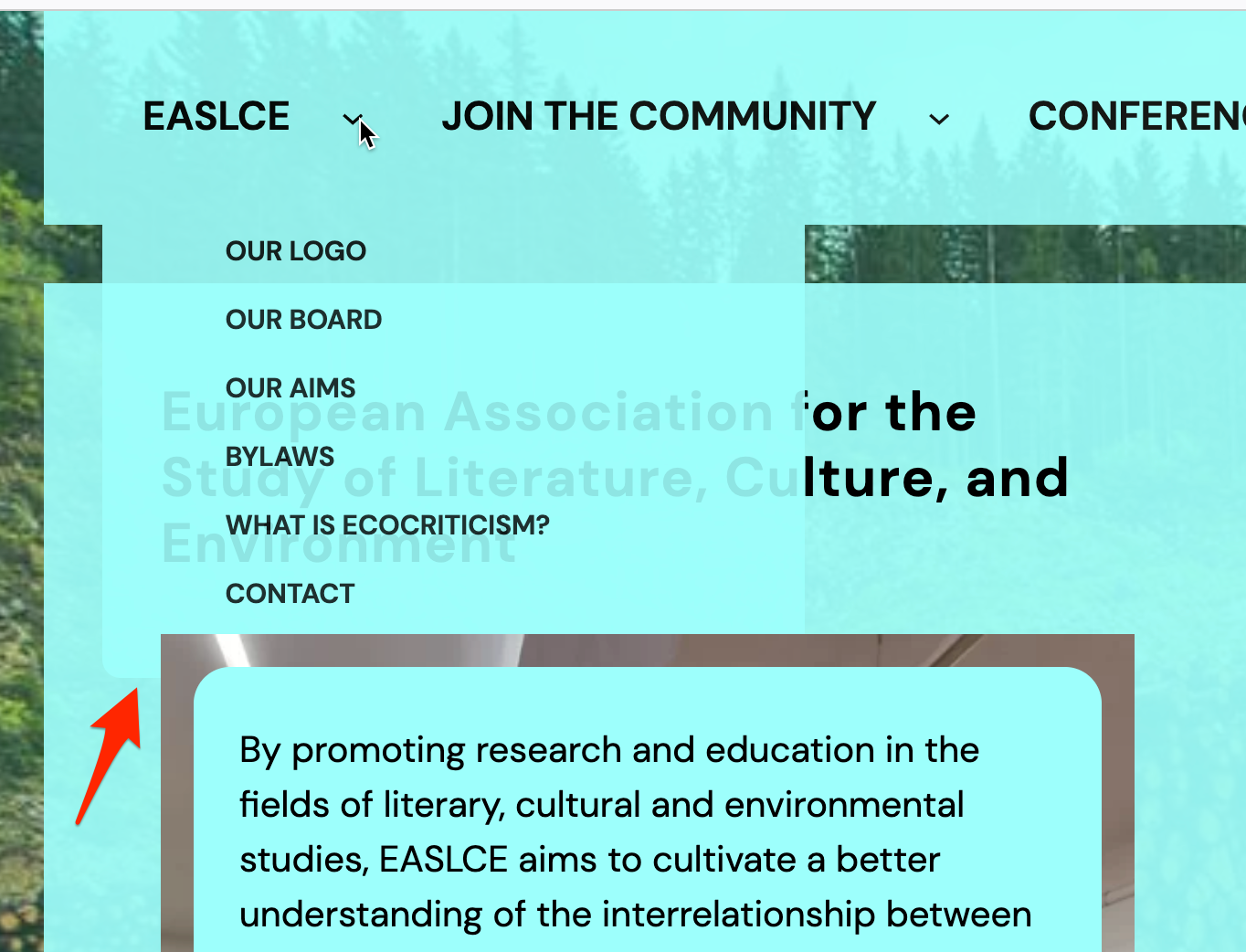
opacity:.9!important;
overflow: visible;
visibility: visible;
width: auto;
font-size:15px;
}
.startingpointblockhome
max-width: var(--wp--style--global--content-size);
padding-left: 50px!important;
padding-right: 50px!important;
}
@media screen and (max-width: 768px) {
/* CSS code for screens smaller than 768px */
}
.wp-block-navigation__responsive-container-close, .wp-block-navigation__responsive-container-open {
background-color: #C1F3FF;
border: none;
color: currentColor;
cursor: pointer;
margin: 0;
padding: 0px;
text-transform: inherit;
vertical-align: middle;
}
.wp-block-navigation__responsive-container.is-menu-open {
animation: overlay-menu__fade-in-animation .1s ease-out;
animation-fill-mode: forwards;
background-color: inherit;
display: flex;
flex-direction: column;
overflow: auto;
padding: var(--wp--style--root--padding-top,2rem) var(--wp--style--root--padding-right,2rem) var(--wp--style--root--padding-bottom,2rem) var(--wp--style--root--padding-left,2rem);
width:500px;
z-index: 100000;
text-align: left;
}
.wp-block-navigation__responsive-container.is-menu-open .wp-block-navigation__responsive-container-content .wp-block-navigation-item, .wp-block-navigation__responsive-container.is-menu-open .wp-block-navigation__responsive-container-content .wp-block-navigation__container, .wp-block-navigation__responsive-container.is-menu-open .wp-block-navigation__responsive-container-content .wp-block-page-list {
align-items: var(--navigation-layout-justification-setting,initial);
display: flex;
flex-direction: column;
}
.wp-block-navigation .has-child .wp-block-navigation__submenu-container {
align-items: normal;
background-color: inherit;
color: inherit;
display: flex;
flex-direction: column;
left: -50px;
overflow: hidden;
position: absolute;
top: 100%;
transition: opacity .1s linear;
visibility: hidden;
width: 0;
z-index: 2;
border-radius:20px 10px 10px 10px;
}
.wp-container-3.wp-container-3 {
gap: var(--wp--preset--spacing--30);
opacity: 0.9!important;
}
.wp-container-7.wp-container-7 {
gap: var(--wp--preset--spacing--30);
opacity: .8!important;
}