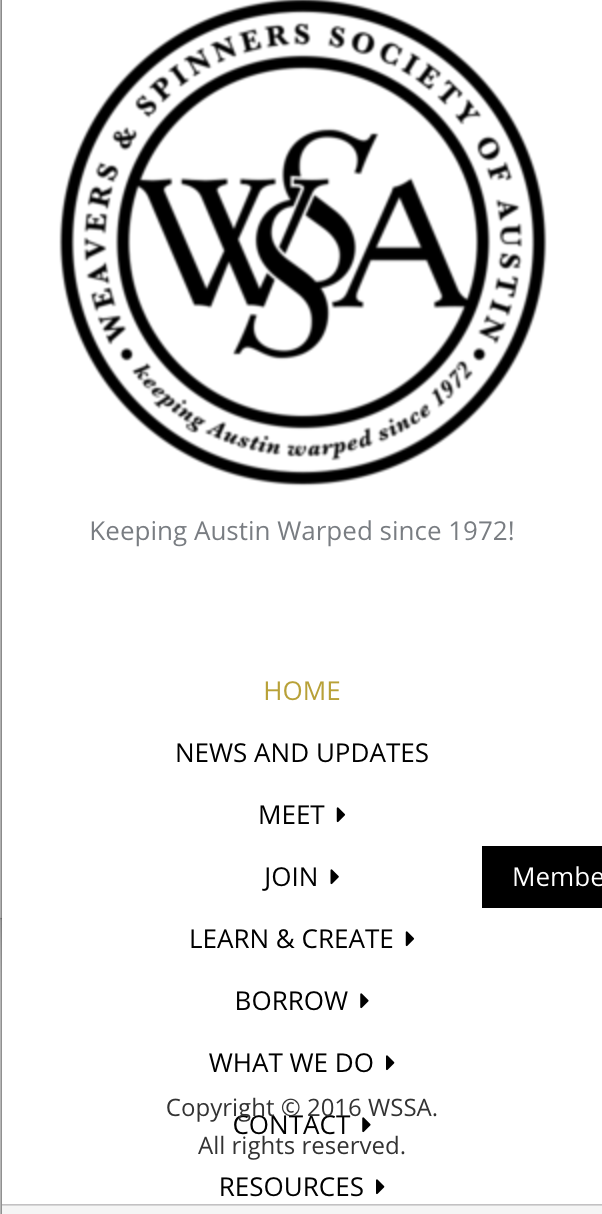
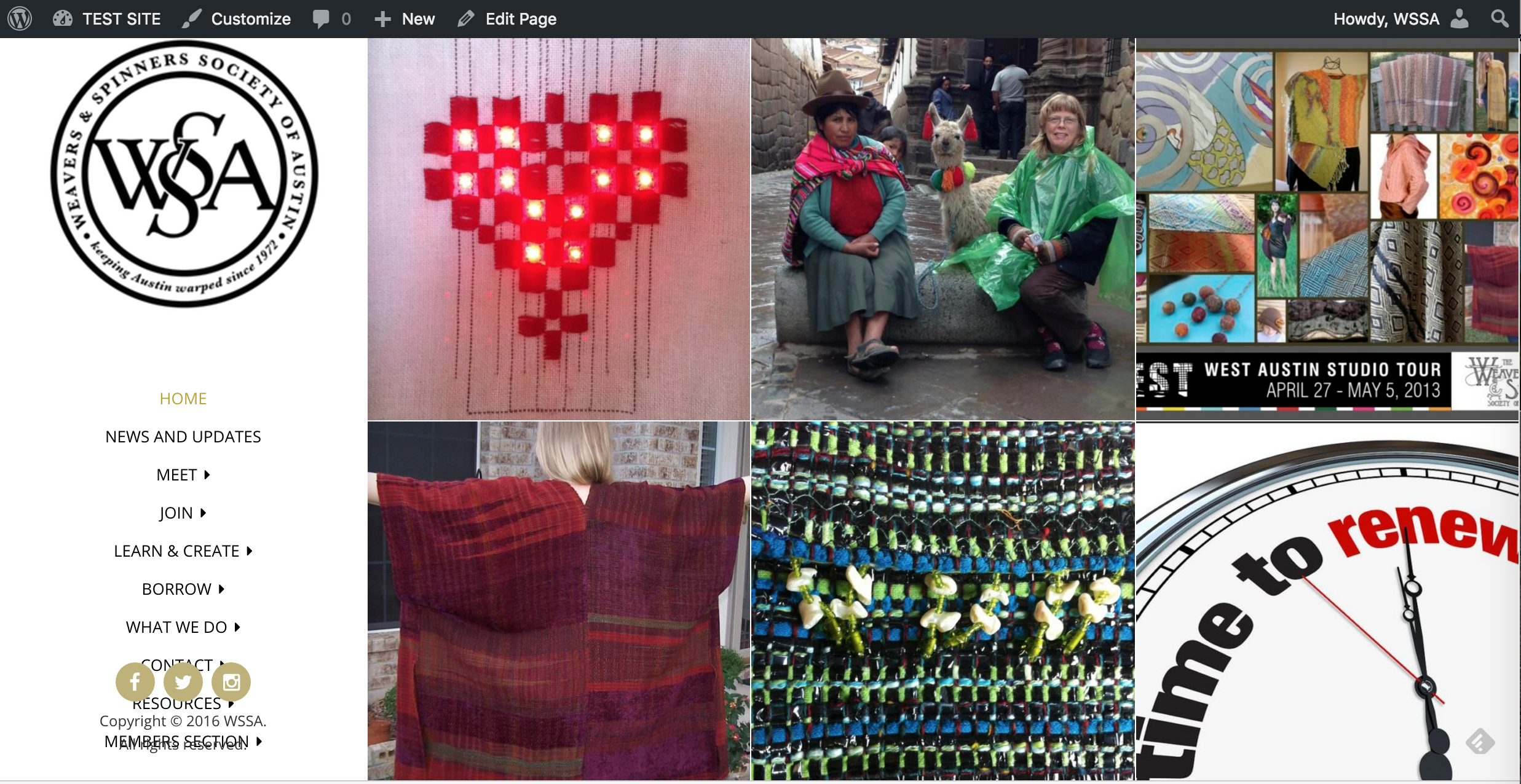
main nav colliding with social menu
-
Hi, I just used Morphology Lite for a satellite website for our group. Love it so much that I’m thinking of moving the main site to it as well. I have a test site I’m experimenting with to troubleshoot any glitches in the move. We have a pretty extensive main nav (9 items with sub-items) and it’s colliding with the social menu/ copyright area. That left column area doesn’t scroll. Is it supposed to? I’m considering getting the non-free version for our main site, so if this is just a limitation of the ‘Lite’ site it would be good to know.
Fantastic documentation with this theme, but I couldn’t find anything on this there.
Thank you!
Viewing 15 replies - 1 through 15 (of 15 total)
Viewing 15 replies - 1 through 15 (of 15 total)
- The topic ‘main nav colliding with social menu’ is closed to new replies.