images are compressed but not shown in CompressX
-
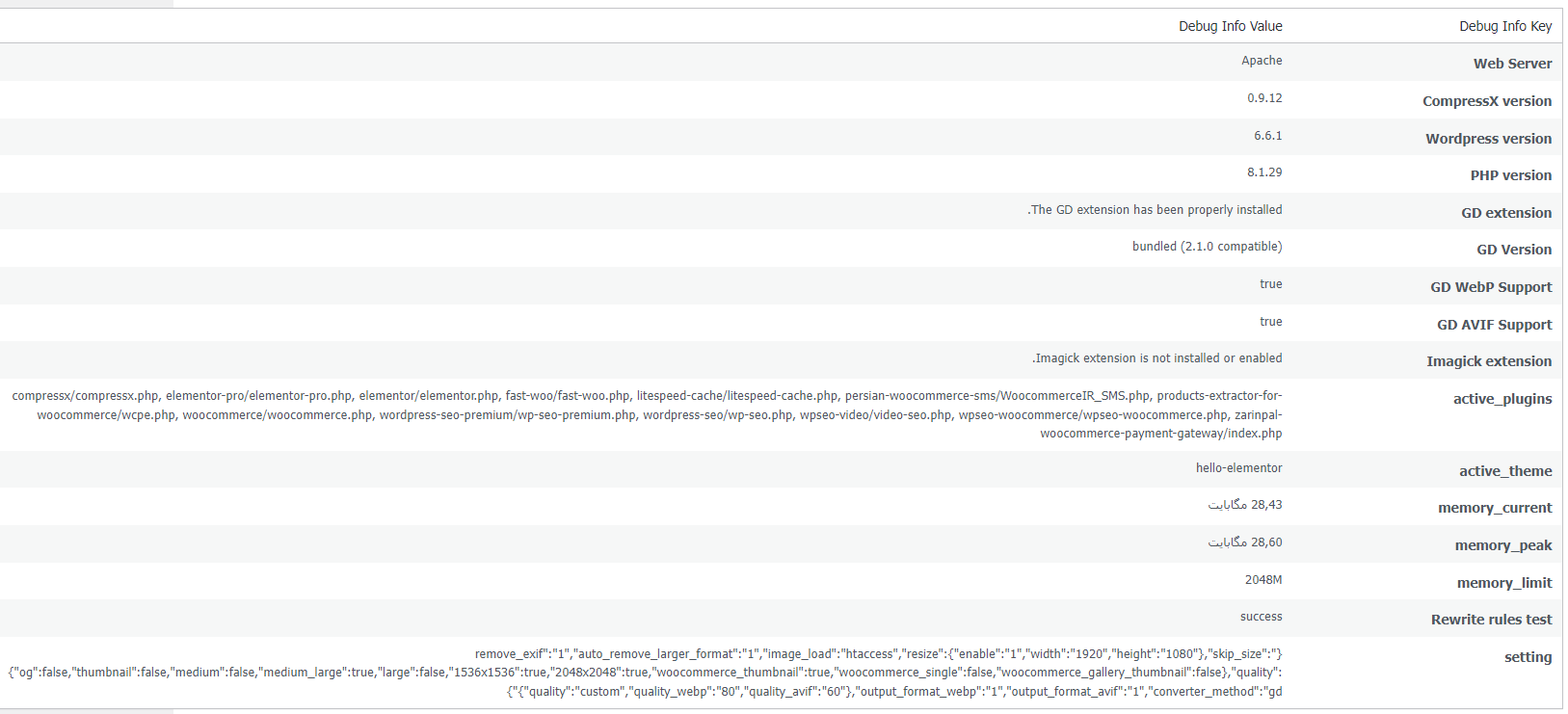
hi, i have installed the CompressX plugin for a while now, it does compress the images and put them in the “compressx-nextgen/upload” folder, but the website is still showing the old jpg files, i need to make sure that files are webP and AVIF, here is my .htaccess and check environment results
here is the .htaccess inside the wp-content folder

# BEGIN CompressX
# ?????????????? (????) ??? "BEGIN CompressX" ? "END CompressX"
# ?? ??? ???? ????? ???????? ? ??? ???? ?? ?????? ???????? ??????? ?????? ????.
# ?? ?????? ?? ?????????????? ??? ??? ????????? ???????? ?????? ??.
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteOptions Inherit
RewriteCond %{QUERY_STRING} original$
RewriteCond %{REQUEST_FILENAME} -f
RewriteRule . - [L]
RewriteCond %{HTTP_ACCEPT} image/avif
RewriteCond %{REQUEST_FILENAME} -f
RewriteCond %{DOCUMENT_ROOT}/wp-content/compressx-nextgen/$1.avif -f
RewriteRule (.+)\.avif /wp-content/compressx-nextgen/$1.avif [NC,T=image/avif,L]
RewriteCond %{HTTP_ACCEPT} image/avif
RewriteCond %{REQUEST_FILENAME} -f
RewriteCond %{DOCUMENT_ROOT}/wp-content/compressx-nextgen/$1.jpg.avif -f
RewriteRule (.+)\.jpg$ /wp-content/compressx-nextgen/$1.jpg.avif [NC,T=image/avif,L]
RewriteCond %{HTTP_ACCEPT} image/avif
RewriteCond %{REQUEST_FILENAME} -f
RewriteCond %{DOCUMENT_ROOT}/wp-content/compressx-nextgen/$1.png.avif -f
RewriteRule (.+)\.png$ /wp-content/compressx-nextgen/$1.png.avif [NC,T=image/avif,L]
RewriteCond %{HTTP_ACCEPT} image/avif
RewriteCond %{REQUEST_FILENAME} -f
RewriteCond %{DOCUMENT_ROOT}/wp-content/compressx-nextgen/$1.jpeg.avif -f
RewriteRule (.+)\.jpeg$ /wp-content/compressx-nextgen/$1.jpeg.avif [NC,T=image/avif,L]
RewriteCond %{HTTP_ACCEPT} image/webp
RewriteCond %{REQUEST_FILENAME} -f
RewriteCond %{DOCUMENT_ROOT}/wp-content/compressx-nextgen/$1.webp -f
RewriteRule (.+)\.webp /wp-content/compressx-nextgen/$1.webp [NC,T=image/webp,L]
RewriteCond %{HTTP_ACCEPT} image/webp
RewriteCond %{REQUEST_FILENAME} -f
RewriteCond %{DOCUMENT_ROOT}/wp-content/compressx-nextgen/$1.jpg.webp -f
RewriteRule (.+)\.jpg$ /wp-content/compressx-nextgen/$1.jpg.webp [NC,T=image/webp,L]
RewriteCond %{HTTP_ACCEPT} image/webp
RewriteCond %{REQUEST_FILENAME} -f
RewriteCond %{DOCUMENT_ROOT}/wp-content/compressx-nextgen/$1.png.webp -f
RewriteRule (.+)\.png$ /wp-content/compressx-nextgen/$1.png.webp [NC,T=image/webp,L]
RewriteCond %{HTTP_ACCEPT} image/webp
RewriteCond %{REQUEST_FILENAME} -f
RewriteCond %{DOCUMENT_ROOT}/wp-content/compressx-nextgen/$1.jpeg.webp -f
RewriteRule (.+)\.jpeg$ /wp-content/compressx-nextgen/$1.jpeg.webp [NC,T=image/webp,L]
</IfModule>
<IfModule mod_headers.c>
<FilesMatch "(?i)\.(jpg|png|webp|jpeg)(\.(webp|avif))?$">
Header always set Cache-Control "private"
Header append Vary "Accept"
</FilesMatch>
</IfModule>
# END CompressXabove was the .htaccess that plugin makes inside wp-contents folder, and below is my .htaccess in the root that is public_html folder
BEGIN LSCACHE LITESPEED WP CACHE PLUGIN - Do not edit the contents of this block!
RewriteEngine on
CacheLookup on
RewriteRule .* - [E=Cache-Control:no-autoflush]
RewriteRule .litespeed_conf.dat - [F,L] marker ASYNC start
RewriteCond %{REQUEST_URI} /wp-admin/admin-ajax.php
RewriteCond %{QUERY_STRING} action=async_litespeed
RewriteRule .* - [E=noabort:1] marker ASYNC end marker MOBILE start
RewriteCond %{HTTP_USER_AGENT} Mobile|Android|Silk/|Kindle|BlackBerry|Opera\ Mini|Opera\ Mobi [NC]
RewriteRule .* - [E=Cache-Control:vary=%{ENV:LSCACHE_VARY_VALUE}+ismobile] marker MOBILE end marker CACHE RESOURCE start
RewriteRule wp-content/./[^/](responsive|css|js|dynamic|loader|fonts).php - [E=cache-control:max-age=3600] marker CACHE RESOURCE end marker WEBP start
RewriteCond %{HTTP_ACCEPT} "image/webp"
RewriteRule .* - [E=Cache-Control:vary=%{ENV:LSCACHE_VARY_VALUE}+webp]
RewriteCond %{HTTP_USER_AGENT} iPhone.Version/(\d{2}).Safari
RewriteCond %1 >13
RewriteRule .* - [E=Cache-Control:vary=%{ENV:LSCACHE_VARY_VALUE}+webp] marker WEBP end marker DROPQS start
CacheKeyModify -qs:fbclid
CacheKeyModify -qs:gclid
CacheKeyModify -qs:utm*
CacheKeyModify -qs:_ga marker DROPQS end LITESPEED WP CACHE PLUGIN - Do not edit the contents of this block! END LSCACHE BEGIN NON_LSCACHE LITESPEED WP CACHE PLUGIN - Do not edit the contents of this block! marker BROWSER CACHE start
ExpiresActive on
ExpiresByType application/pdf A31557600
ExpiresByType image/x-icon A31557600
ExpiresByType image/vnd.microsoft.icon A31557600
ExpiresByType image/svg+xml A31557600
ExpiresByType image/jpg A31557600
ExpiresByType image/jpeg A31557600
ExpiresByType image/png A31557600
ExpiresByType image/gif A31557600
ExpiresByType image/webp A31557600
ExpiresByType video/ogg A31557600
ExpiresByType audio/ogg A31557600
ExpiresByType video/mp4 A31557600
ExpiresByType video/webm A31557600
ExpiresByType text/css A31557600
ExpiresByType text/javascript A31557600
ExpiresByType application/javascript A31557600
ExpiresByType application/x-javascript A31557600
ExpiresByType application/x-font-ttf A31557600
ExpiresByType application/x-font-woff A31557600
ExpiresByType application/font-woff A31557600
ExpiresByType application/font-woff2 A31557600
ExpiresByType application/vnd.ms-fontobject A31557600
ExpiresByType font/ttf A31557600
ExpiresByType font/otf A31557600
ExpiresByType font/woff A31557600
ExpiresByType font/woff2 A31557600 marker BROWSER CACHE end LITESPEED WP CACHE PLUGIN - Do not edit the contents of this block! END NON_LSCACHE BEGIN CompressX
RewriteEngine On Redirect requests for PNG, JPEG, and JPG images to the compressx-nextgen directory if they exist
RewriteCond %{DOCUMENT_ROOT}/wp-content/compressx-nextgen/uploads/$1 [F]
RewriteRule ^wp-content/uploads/(.*).(jpg|jpeg|png)$ /wp-content/compressx-nextgen/uploads/$1.$2 [NC,L] Specific conditions for WebP and AVIF formats
RewriteCond %{HTTP_ACCEPT} image/avif
RewriteCond %{DOCUMENT_ROOT}/wp-content/compressx-nextgen/uploads/$1.avif -f
RewriteRule ^wp-content/uploads/(.*).(jpg|jpeg|png)$ /wp-content/compressx-nextgen/uploads/$1.avif [NC,T=image/avif,L]
RewriteCond %{HTTP_ACCEPT} image/webp
RewriteCond %{DOCUMENT_ROOT}/wp-content/compressx-nextgen/uploads/$1.webp -f
RewriteRule ^wp-content/uploads/(.*).(jpg|jpeg|png)$ /wp-content/compressx-nextgen/uploads/$1.webp [NC,T=image/webp,L] END CompressX BEGIN WordPress ?????????????? (????) ??? "BEGIN WordPress" ? "END WordPress" ?? ??? ???? ????? ???????? ? ??? ???? ?? ?????? ???????? ??????? ?????? ????. ?? ?????? ?? ?????????????? ??? ??? ????????? ???????? ?????? ??.
RewriteEngine On RewriteRule .* - [E=HTTP_AUTHORIZATION:%{HTTP:Authorization}] RewriteBase / RewriteRule ^index.php$ - [L] RewriteCond %{REQUEST_FILENAME} !-f RewriteCond %{REQUEST_FILENAME} !-d RewriteRule . /index.php [L] END WordPress php -- BEGIN cPanel-generated handler, do not edit Set the “ea-php81” package as the default “PHP” programming language.
AddHandler application/x-httpd-ea-php81 .php .php8 .phtml php -- END cPanel-generated handler, do not edit Disable PageSpeed
ModPagespeed offplease someone help me, it’s getting frustrating and so on nerves, here is my website address:
if you need some example take a look at this product for example, the image of it is still jpg but it should be webp or avif:
The page I need help with: [log in to see the link]
- You must be logged in to reply to this topic.