Image size suddently changed to HUGE
-
Hi
Something happened in the past few days and that’s before I updated WC to the current version.
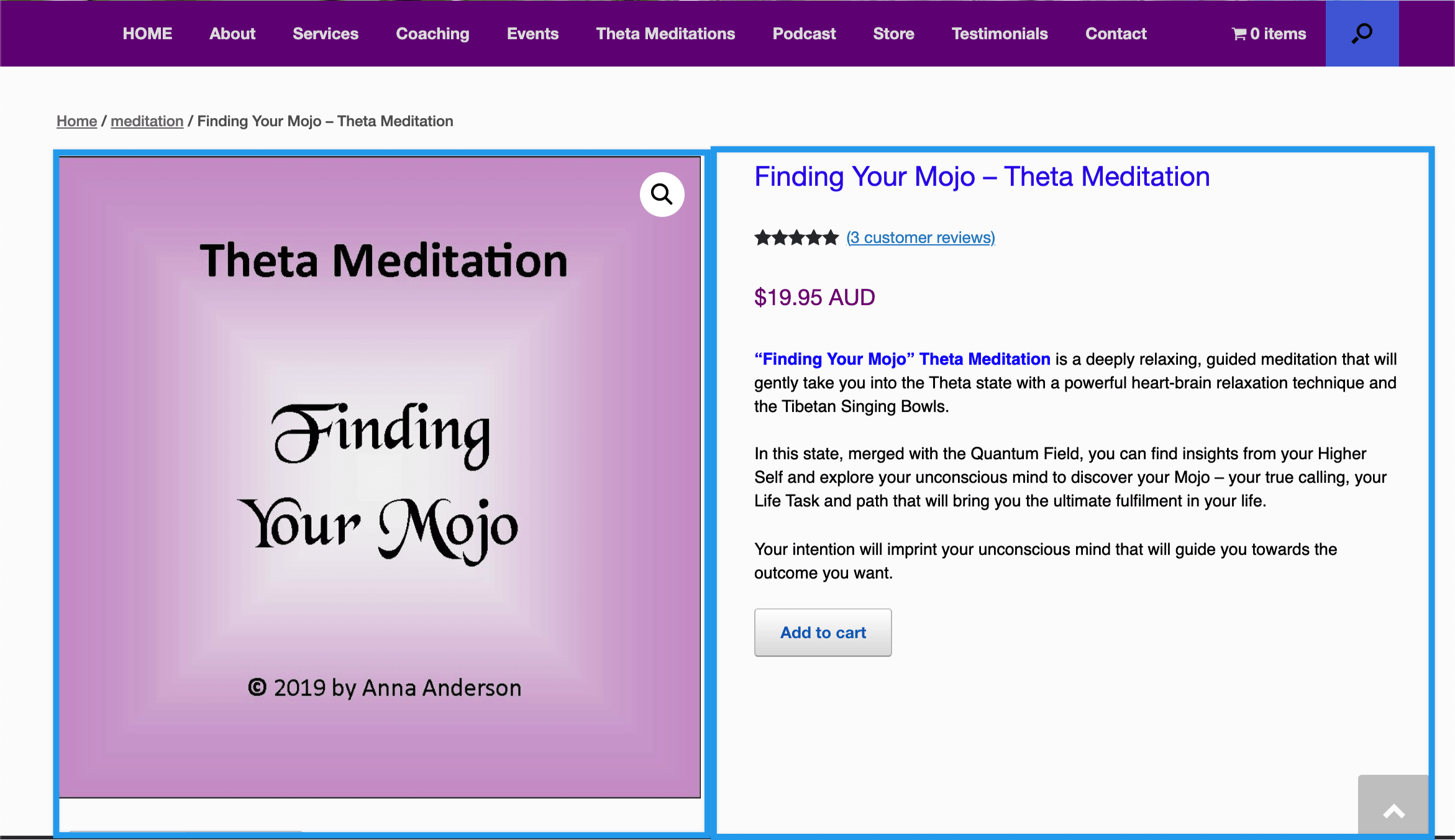
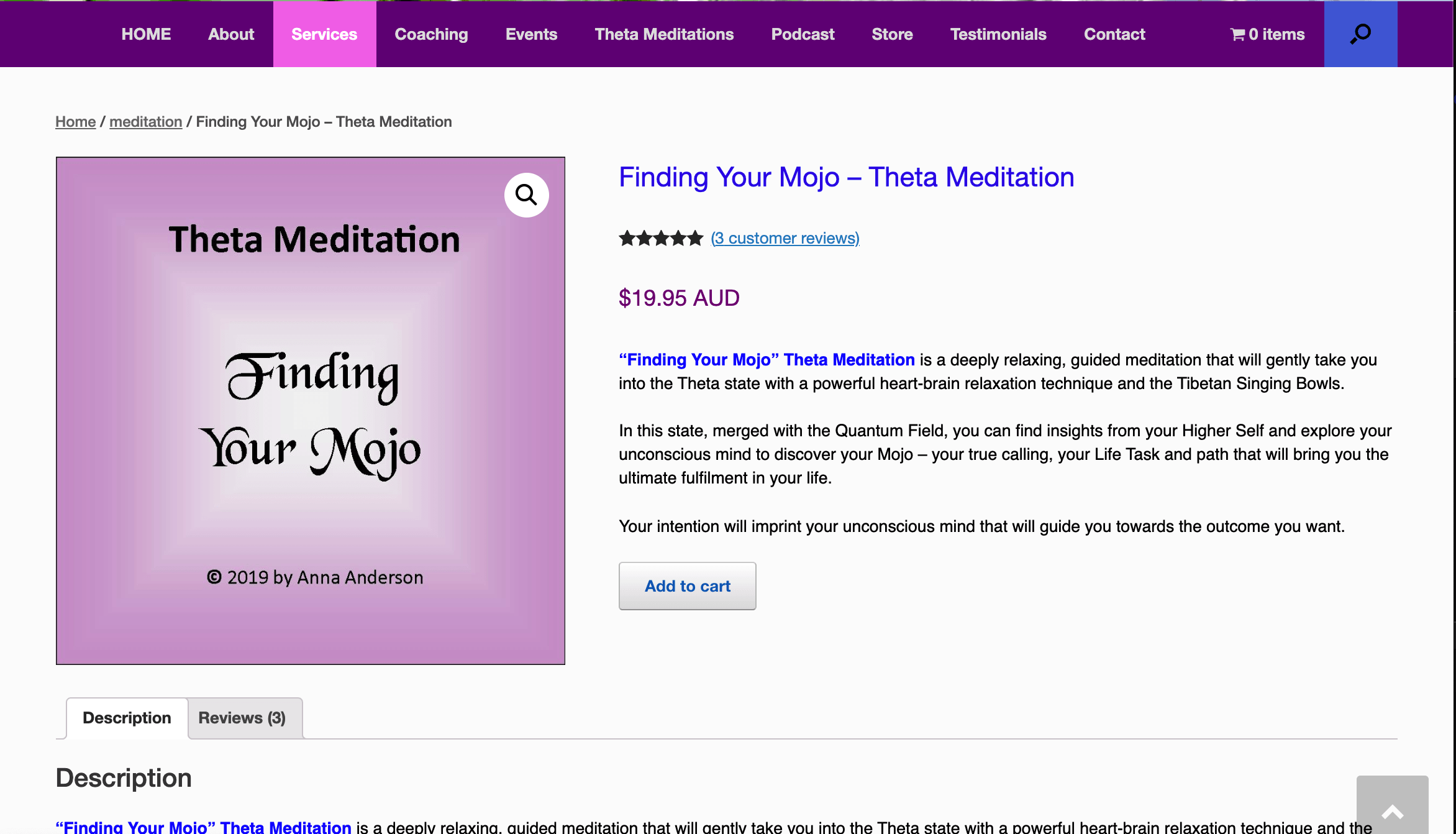
The catalogue display of 4 thumbnails has changed to HUGE images only 2 per row. The product images on the product page changed to GIGANTIC over 3/4 of the desktop screen.The settings in the Customiser haven’t changed they are still correct – and in the customiser preview all looks fine and when I make any changes I can see them. These changes are now not reflected in the live site.
It looks so bad that I have to put my site in the maintenance mode.
I have updated WC to the current version – no change.
I have always had an issue with the image on the products pages as they were far too big, and I could not make them any smaller. But at least the catalogue looked ok.
Could you please help ASAP. I have updated my theme recently so am also checking with my theme developer.
Please note – I am not using the block editor.
many thanks
- The topic ‘Image size suddently changed to HUGE’ is closed to new replies.