HTML formatting in product names disappear when the order is validated
-
Hello,
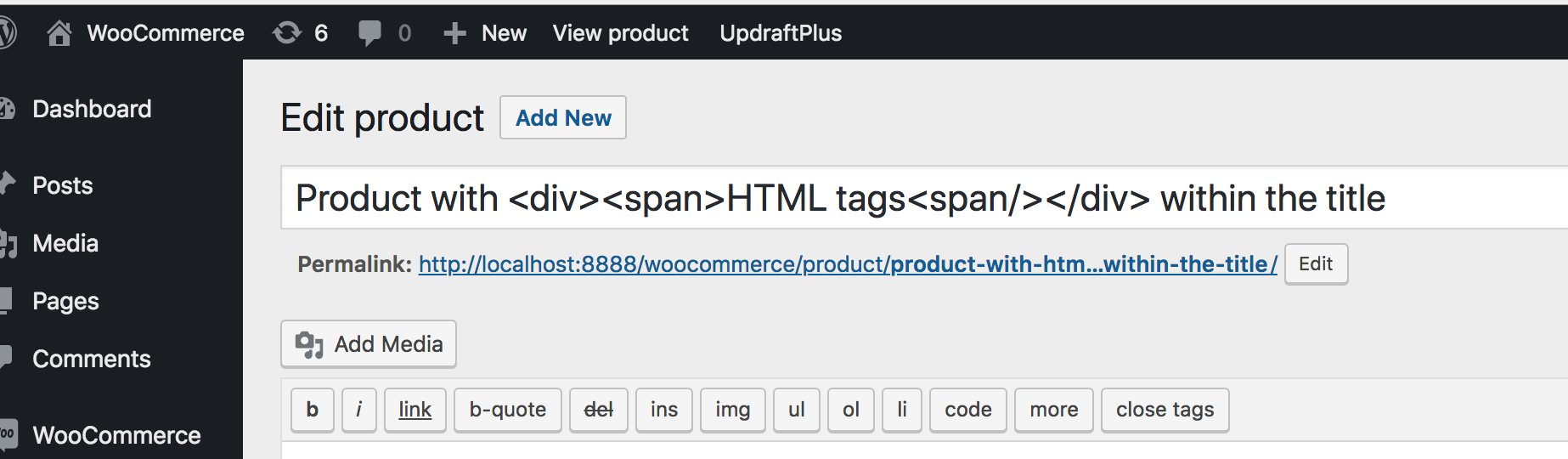
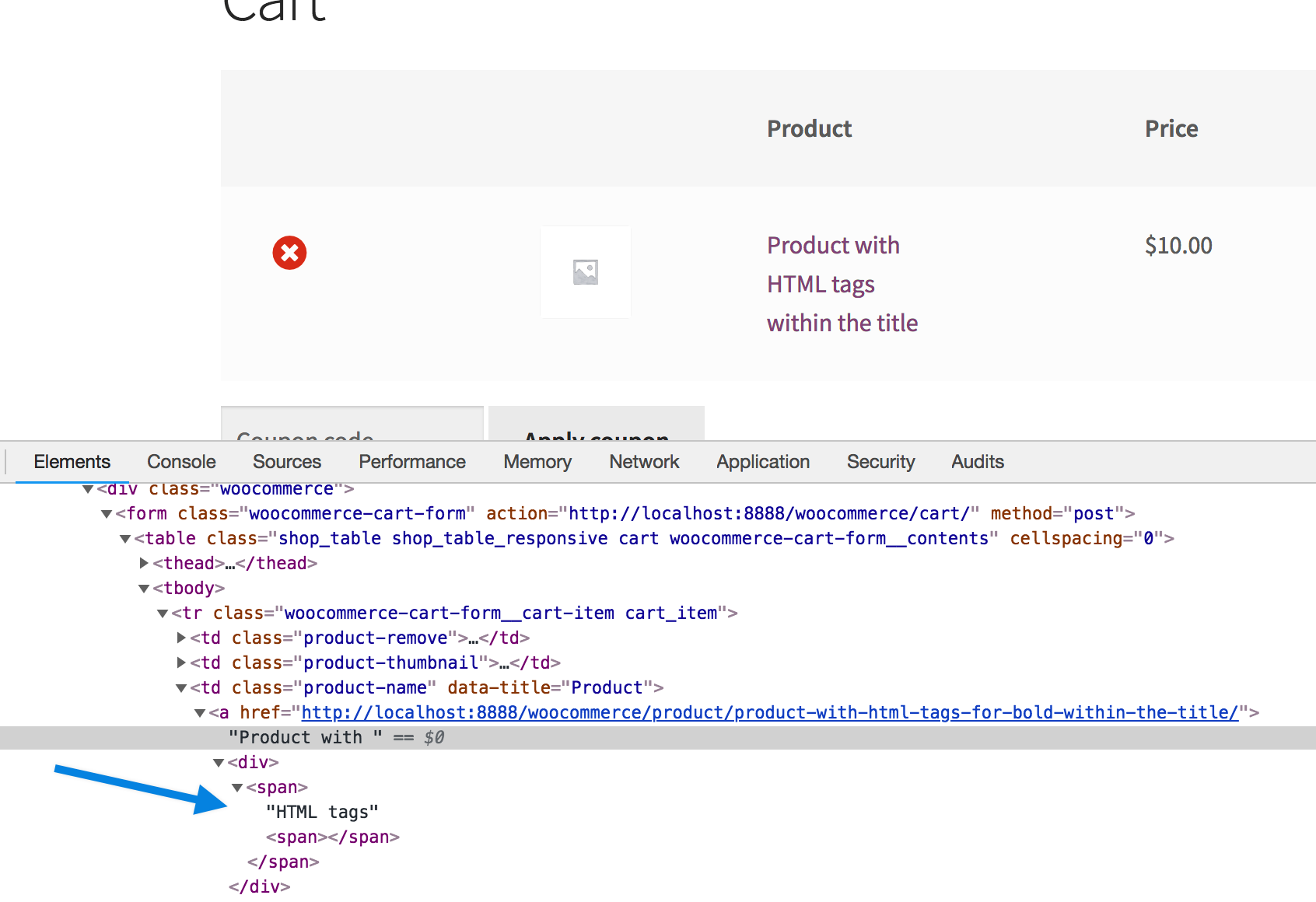
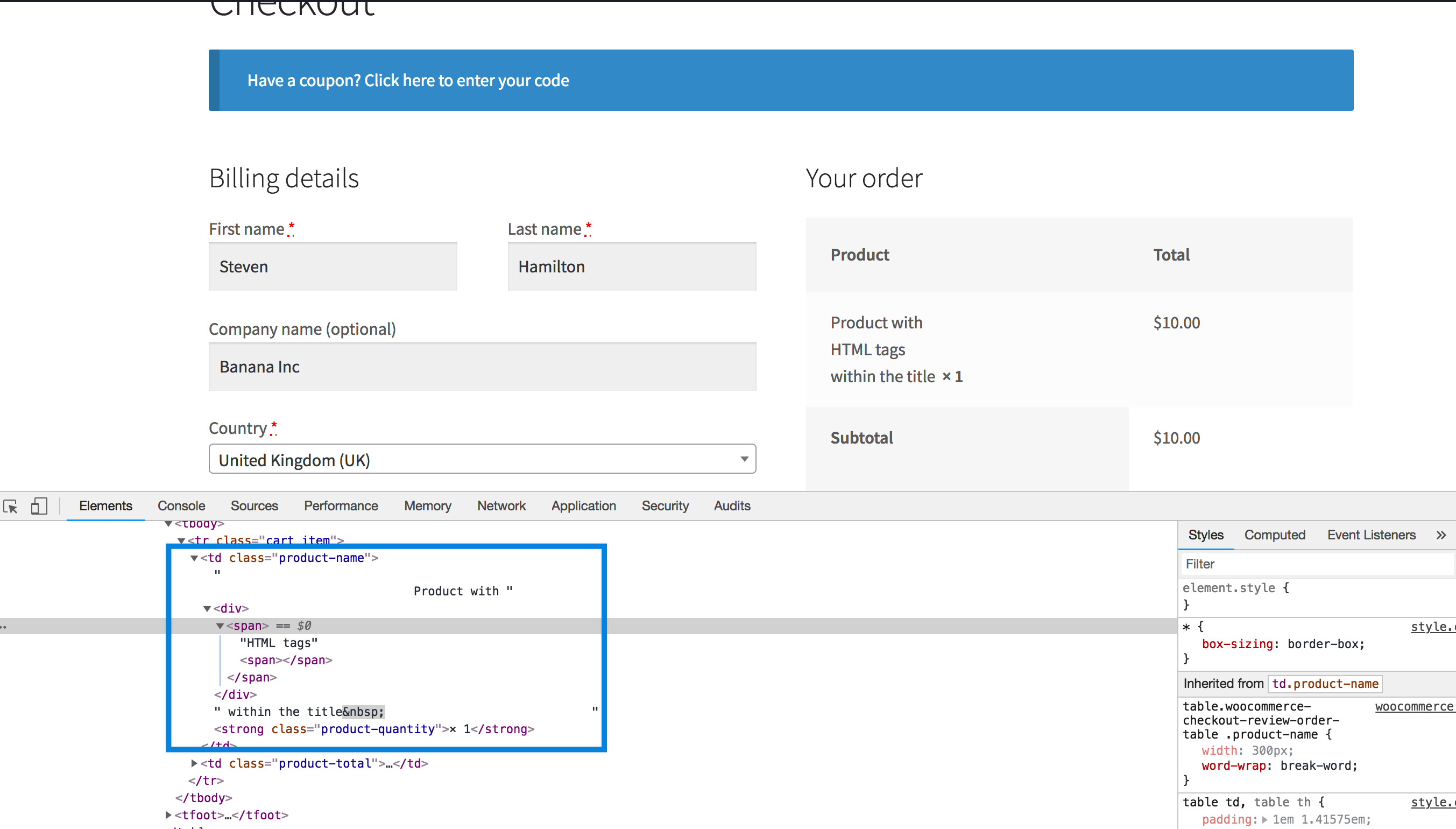
I use some html tags (<div> and <span>) in the product names. When the product is put in the cart and then validated, these html formatting disappears.
Could you fix your code in order to not to touch (do not modify) the product name, please ?
Thank you in advance,
Maciej
Viewing 8 replies - 1 through 8 (of 8 total)
Viewing 8 replies - 1 through 8 (of 8 total)
- The topic ‘HTML formatting in product names disappear when the order is validated’ is closed to new replies.