How to show uncropped/ unresized version of the image
-
Hi, I am using woocommerce and tp woocommerce product gallery plugin
in the single product page its showing the resized version of product image which is blurry than the original uploaded image. how can i show the original uploaded image there?
I dont want to show any resized version of the image in single product page
The page I need help with: [log in to see the link]
-
Hi @jasghar,
I am using woocommerce and tp woocommerce product gallery plugin in the single product page its showing the resized version of product image which is blurry than the original uploaded image. how can i show the original uploaded image there? I dont want to show any resized version of the image in single product page.
From what I understand, you’re experiencing an issue with the images on your single product page. They appear blurry because they’re being resized from the original uploaded version, and you would like to display the original, uncropped, and un-resized version of the image instead.
To achieve this, please follow the steps below:
- Navigate to your WordPress dashboard.
- Go to ‘Appearance‘ and then click ‘Customize‘.
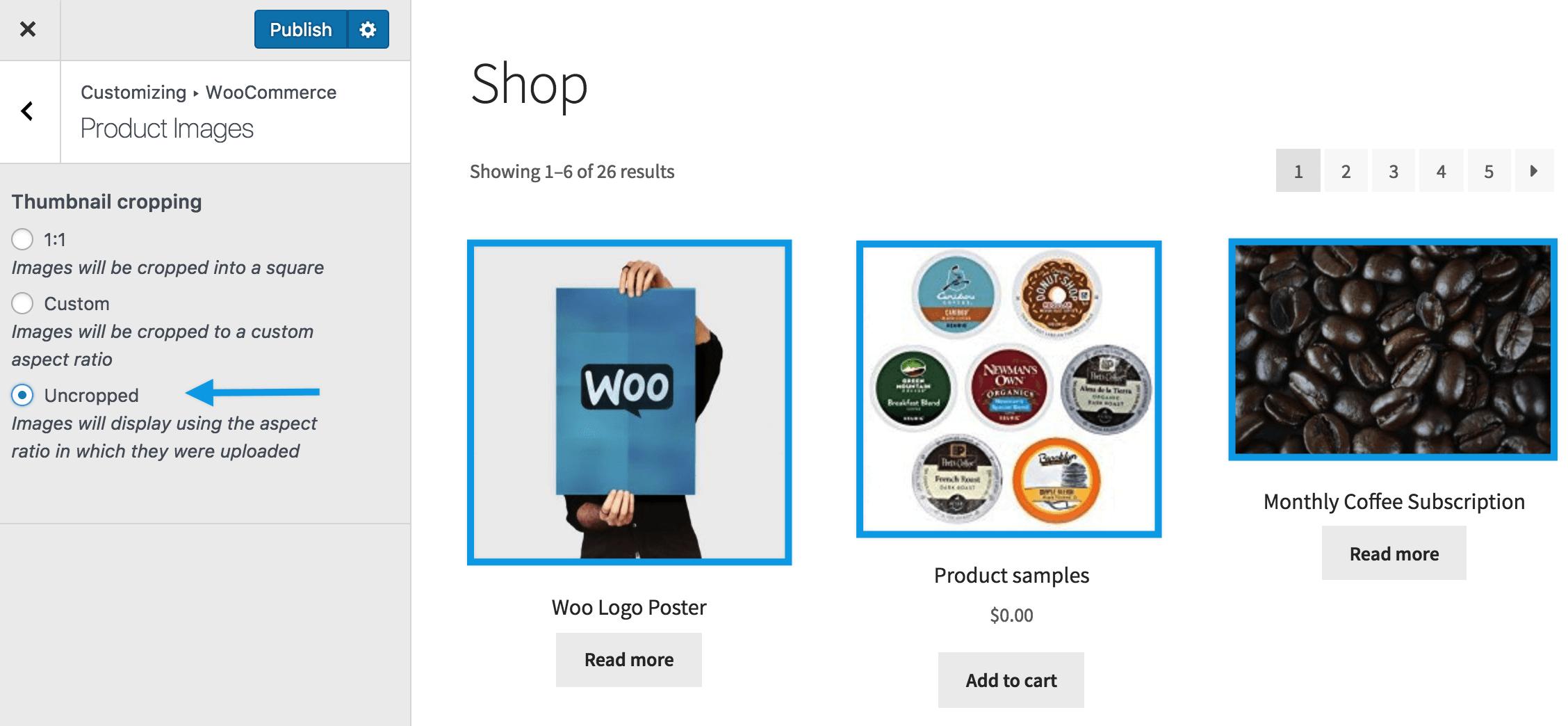
- From the customize menu, select ‘WooCommerce‘, then ‘Product Images‘.
- Choose the ‘Uncropped‘ option. This setting will allow images to be displayed using the aspect ratio in which they were uploaded, preserving the quality of the original image.

For more information on managing product images, you can check out this guide: ?? WooCommerce Customizer – Manage Store Notice, Catalog View, and Product Images.
However, please note that the ‘TP Woocommerce Product Gallery By TP Plugins‘ is a third-party plugin. If the settings of this plugin are overriding the WooCommerce settings, you may need to adjust the plugin settings as well. We recommend checking the plugin settings to ensure they are not set to resize the images.
I would like to clarify that ‘TP Woocommerce Product Gallery By TP Plugins‘ is a third-party plugin, and any issues or requests related to this plugin fall outside of the WooCommerce support scope, as per our support policy. We unfortunately cannot provide support for third-party plugins.
I hope this information helps. If you have any other questions or need further assistance, please don’t hesitate to let us know.
Thanks for the reply, but I’ve already checked this uncropped option but its still showing me resized image in the single product page
<div class="tpslick-slide tpslick-current tpslick-active" data-tpslick-index="0" aria-hidden="false" style="width: 470px;"><div><div class="tpwpg-big" style="width: 100%; display: inline-block;"><span class="tpwpg_zoom" id="ex1" style="position: relative; overflow: hidden;"><img src="https://woocommerce-1075789-4127207.cloudwaysapps.com/wp-content/uploads/2023/12/Untitled-1oi977-scaled-600x600.jpg" class="tpwpg_image_src_big" data-src="https://woocommerce-1075789-4127207.cloudwaysapps.com/wp-content/uploads/2023/12/Untitled-1oi977-scaled.jpg" data-imgsrc="https://woocommerce-1075789-4127207.cloudwaysapps.com/wp-content/uploads/2023/12/Untitled-1oi977-scaled-600x600.jpg" data-imgid="34918" alt="Untitled-1oi977" title="Untitled-1oi977"><p class="tpwpg_zoom_txt">Hover</p><img role="presentation" alt="Untitled-1oi977" src="https://woocommerce-1075789-4127207.cloudwaysapps.com/wp-content/uploads/2023/12/Untitled-1oi977-scaled.jpg" class="zoomImg" style="position: absolute; top: -1036.62px; left: -1516.36px; opacity: 0; width: 2560px; height: 2560px; border: none; max-width: none; max-height: none;"></span></div></div></div>This is the slide HTML of the image and Its coming from the short code notice the first img tag
<img src="https://woocommerce-1075789-4127207.cloudwaysapps.com/wp-content/uploads/2023/12/Untitled-1oi977-scaled-600x600.jpg" class="tpwpg_image_src_big" data-src="https://woocommerce-1075789-4127207.cloudwaysapps.com/wp-content/uploads/2023/12/Untitled-1oi977-scaled.jpg" data-imgsrc="https://woocommerce-1075789-4127207.cloudwaysapps.com/wp-content/uploads/2023/12/Untitled-1oi977-scaled-600x600.jpg" data-imgid="34918" alt="Untitled-1oi977" title="Untitled-1oi977">The img src is the resized version and the data-src is the original version of the image. I want that original URL to be in the src attribute,
How can i do that any idea?
Hi @jasghar,
Thank you for providing more details about the issue you’re experiencing. It appears that the ‘TP Woocommerce Product Gallery By TP Plugins‘ is overriding the WooCommerce settings and resizing the images despite your preference to display the original, uncropped versions.
The problem you’re encountering seems to be related to how the TP Woocommerce Product Gallery plugin handles image resizing. The plugin is likely using its own methods to resize images, which is why the ‘uncropped’ option in WooCommerce settings isn’t working as expected.
The code you’ve shared indicates that the plugin is indeed using a resized version of the image in the ‘src’ attribute, while the original image URL is stored in the ‘data-src’ attribute.
To resolve this, you might need to modify the plugin’s code or settings. However, as a general rule, we do not recommend modifying plugin code unless you are comfortable with PHP and understand the potential risks. Any changes you make could be overwritten when the plugin updates and incorrect modifications could cause issues on your site.
As I mentioned in my previous message, support for the TP Woocommerce Product Gallery plugin falls outside of our scope of support. We recommend reaching out to the plugin’s developers for assistance with this issue. They should be able to guide whether it’s possible to change the plugin’s behavior so that it uses the original image URL in the ‘src’ attribute. You can access the TP Woocommerce Product Gallery support page directly by following this link: ?? TP Woocommerce Product Gallery.
I understand that this might not be the solution you were hoping for, but I hope it provides some clarity. If you have any other questions or need further assistance with WooCommerce, please don’t hesitate to let us know.
- The topic ‘How to show uncropped/ unresized version of the image’ is closed to new replies.