How to get background of text in Cover block matching width of the Cover?
-
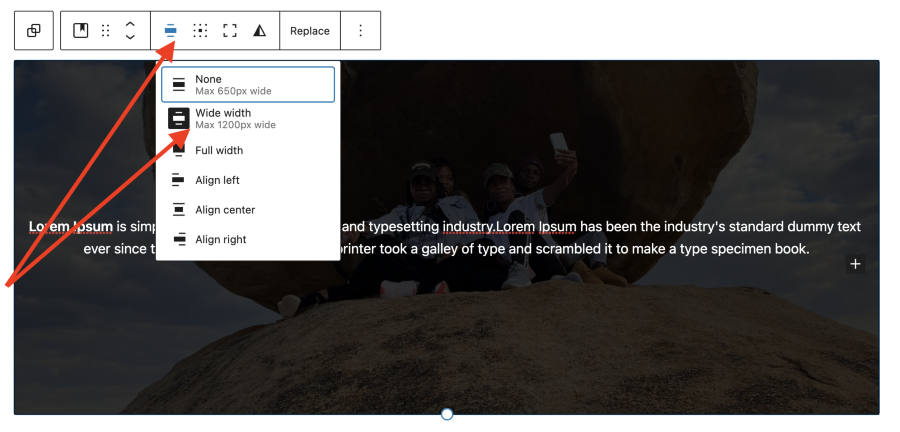
I added cover to template, set cover image and set Overlay Opacity to zero.
Then I added Cover Text and set Background for text as 50% of black, and Text color as White.
Background of text matches only text width.
I tried to enclose text with Group and Column (with background set to 50% black) with intention to make them expand to width of Cover but it did not work either. Both Group and Column do not expand wider than Text.
I can change width of Group or Column and it would work only if I set width shorter than Text. If I set it wider, it will not expand more than text width, like it simply ignores specified width.
Actually, while trying to make site i tried few block themes and with each i found problems with setting width of blocks. It is particularly hard to set block to expand to width of its container.
As I am quite new in using block themes, I hope this is just me not understanding how to do this, and not issue with blocks.
I use WP 6.2.2 and theme OmniPress Magazine.
- The topic ‘How to get background of text in Cover block matching width of the Cover?’ is closed to new replies.