How to create a custom mobile menu
-
Hello, first, thanks for this great theme.
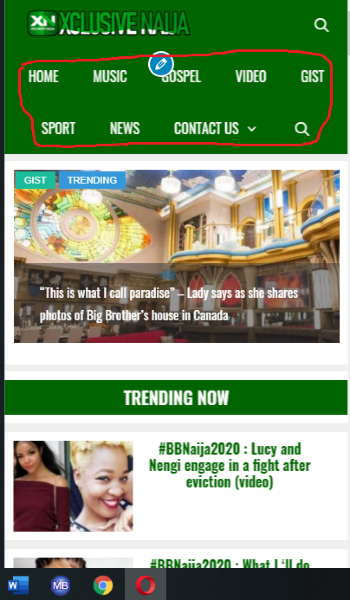
I’d like a custom mobile menu like this because i’d like to optimize my site with AMP and when i do my handbuger menu stop functioning. so if i can get a menu like this https://www.dropbox.com/s/a8yvbxitlii0rom/Screenshot_20200807-191057.png?dl=0 on my header, i think it would really be cool.Though i tried adding this to my header.php
<a href="/category/home/">HOME</a> <a href="/category/music">MUSIC</a> <a href="/category/gospel">GOSPEL</a> <a href="/category/news/">NEWS</a> <a href="/category/sport">SPORTS</a>and this for the search
<p> </p><div align="center"> <form id="search" action="<?php bloginfo('home'); ?>" method="get"> <div> <input type="text" name="s" id="s" inputmode="predictOn" placeholder="Search <?php echo get_bloginfo( 'name' ); ?>" value="" /> <input type="submit" name="submit_button" value="GO" /> </div> </form> </div> <br>but it didnt work though
- This topic was modified 4 years, 7 months ago by .
- This topic was modified 4 years, 7 months ago by .
The page I need help with: [log in to see the link]
Viewing 9 replies - 1 through 9 (of 9 total)
Viewing 9 replies - 1 through 9 (of 9 total)
- The topic ‘How to create a custom mobile menu’ is closed to new replies.