How do I convert existing landing page to a static homepage please?
-
New to WordPress and did not realise that the front/landing page is different from other static pages.
It is now causing problems for me as I wish to link the primary/nav menu to certain areas of text (in what is currently a one page website) and the options to achieve this are not there whenever I try and follow instructions offered online – because the landing page does not effectively exist as a ‘page’.
Having already created what I thought would be the homepage, I do not want to have to reproduce it all from scratch on a newly created static page. Althoug I now understand that what currently exists cannot be the homepage due to it being a blogging / dynamic page, I am wondering if I can convert it into a static page which I can then set as the homepage – I figured that I might be able to do this by deleting the blog element? Copying and pasting the remainder onto a newly created static page?
Any help would be gratefully accepted, as I have been going round in circles for hours…
The page I need help with: [log in to see the link]
-
Hi @looli
Indeed, you are correct. The front page is actually a template rather than a regular page. WordPress has introduced a new feature called “Templates,” which can be accessed through the Appearance -> Editor section of your WordPress dashboard.If you wish to convert the template into a page, you can simply copy the content you’ve created within the template and paste it into the page. This will allow you to have the same content on a regular page instead. For visual guidance, please refer to the screenshot below:

If you have any further questions or need additional assistance, please feel free to ask.
Thank you.Thank you Yoga for your response. I think I now have a better understanding of how things work from what you say.
I have copied and pasted the code from the front page into a new separate page, but I am still left with a chunk of the Zeever standard page template at the top of this new page, so the page ends up with 2 nav menus. I can’t seem to delete it this area at the top- I am trying to just recreate the front page (without the blog) on a static page solely in order that I can then link items in the nav menu to areas of text on this page.
When I went to paste the original front page code into the main box on the new static page, there was still a box above it on the static page (which says ‘add title’) and this box seems to transpose into an additional block above what I have pasted (i.e. the duplication of the front page) when I go to view this new page. Have I done something wrong? I am just trying to create an exactl copy of my front page, but without the blog, on a static page.
Hi @looli
No, you haven’t done anything wrong. The issue is due to the page using the default template called the “Page” template, which can be accessed through the template editor in the Appearance -> Editor section.
The “Page” template consists of the following sections:
- Header
- Hero title
- Content
- Footer
Whatever content you add to the page will be rendered within the content section, while the other sections (header, hero title, footer) will still be loaded.
In your case, you can switch the template used by the page by selecting “Quick Edit” and then changing the template to either the “Basic” template or the “Blank” template.
Here is a screenshot for reference :
The “Basic” template includes the header, content, and footer sections, while the “Blank” template only includes the content section.
You can choose the template that best suits your needs.
If you have any further questions or need additional assistance, please don’t hesitate to ask.Thank you.
Thanks @yogajegstudio – that did the trick.
Now I have turned my front page into a static page, I thought I would be able to create a menu link to a section on that page. However, I have followed all the instructions I have found online and it hasn’t worked. It does not seem possible to link from the ‘Services’ heading when I highlight it (the Advanced options on the right only offer ‘ADDITIONAL CSS CLASS(ES)’) but if I highlight the first paragraph of text below the heading, the Advanced options on the right include ‘HTML ANCHOR’. In this box I have then written ‘services’. This is where I want the page to jump to from a new Services tab on the nav menu.
I have then gone to Appearance > Menus > Custom Links and in that box put my website address followed by ‘#services’, pressed ‘Add to menu’ and ‘Save menu’.
‘Services’ can then be seen on my nav menu but when I click on it absolutely nothing happens. It does not take me to the section of text I labelled as ‘services’.
I would be very grateful for your help again
Hi @looli
Can you please share some screenshots of how you have set up the HTML anchor and link in the menu?
This will help me understand the issue better and check if there is an incorrect setup.
Thank you.Thank you again for your help @yogajegstudio.
I cannot add an HTML anchor to this Zeever heading – it doesn’t seem to be an option.

But if I highlight the paragraph directly below the ‘Services’ heading, the ‘HTML Anchor’ box under Advanced appears. In this instance, I have called the Anchor ‘services-test’ and then updated the page.

If I then go to Appearance/Menus/Custom Links and enter my homepage url followed by ‘#services-test’ and then enter ‘Services Test’ as the Link Text, I get this:

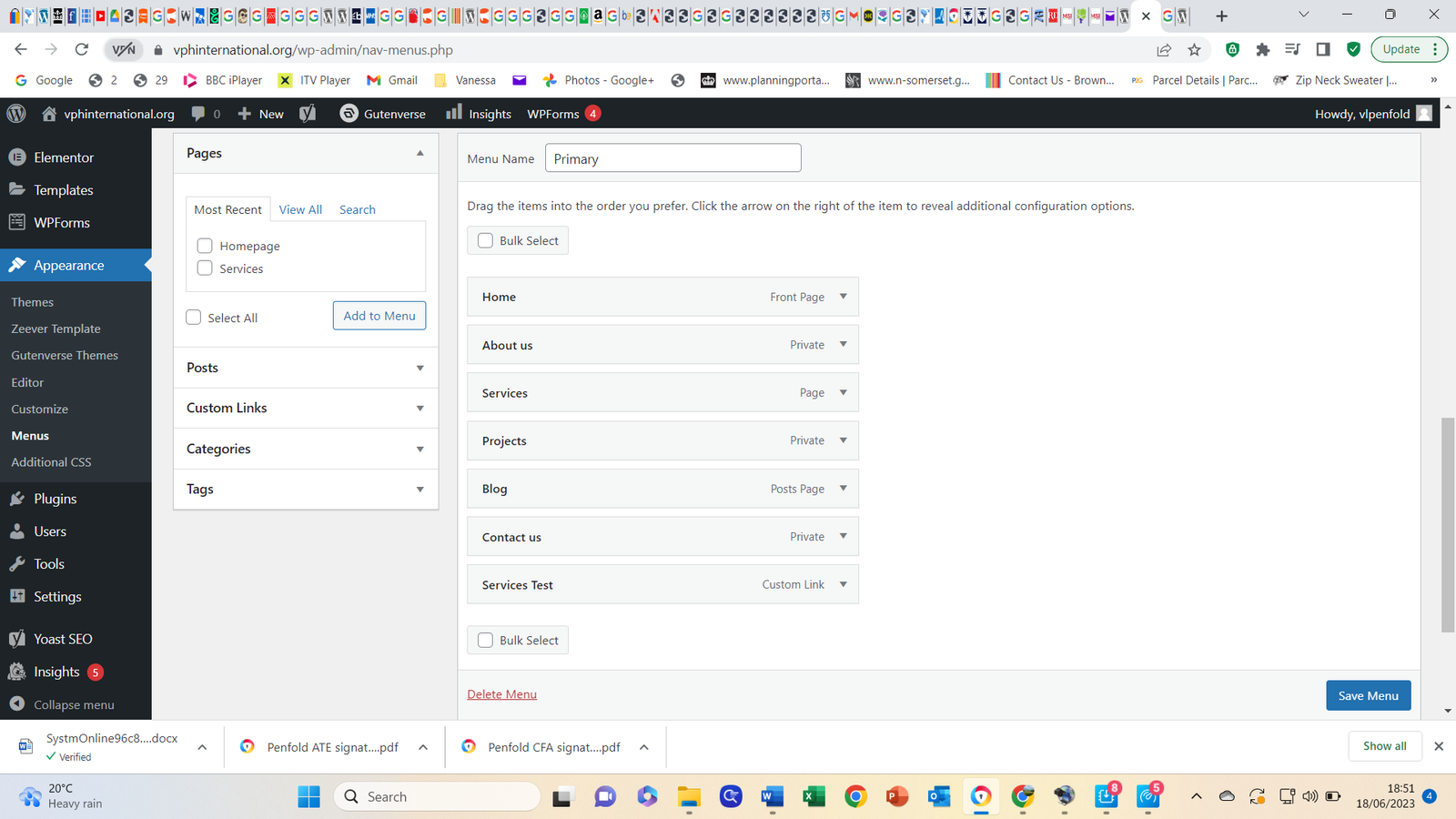
I then Add to Menu and Save Menu and see it appear at the bottom of the menu on the right:

I then go to my homepage/frontpage, refresh it and can see that Services Test has been added to the main nav menu at the top:

But when I click on it, it doesn’t take me to the anchor tag/the first paragraph below ‘Services’. Instead nothing happens at all. Any help on what I am doing wrong would be really welcome?
Hi @looli
To add an anchor link to a page and access it from your homepage, please refer to this video tutorial demonstrating the step-by-step process. It will guide you through the process of adding an anchor link effectively.
https://www.dropbox.com/s/jq3w644r4wal8de/anchor.mov?dl=0
If you have any further questions or need additional assistance, feel free to ask.
Thank you!
Thank you @yogajegstudio but I believe this is what I have been doing. The new link title appears in the Nav Menu but when I click on it nothing happens.
As I understand it, I am simply creating a named anchor tag half way down my home page/front page by grouping/highlighting and labelling the text I want the Nav Menu link to go to.
I then go to Menus and effectively attach that anchor tag/label via a Custom Link to the Nav Menu.
When I update and view it, the new link appears on the Nav Menu, but nothing happens when I click on it. The link should jump to the area of text I have tagged lower down that same page. It doesn’t.
Nor is my website showing my other copy amends. I can only see them in editing mode, but not when I view my site. I have cleared cache, tried Ctrl and F5, etc, all to no avail. On the verge of giving up on WordPress now ….too frustrating!
HI @looli
Could you temporarily enable the menu on the live site? This will allow me to investigate and troubleshoot the issue with the menu links more effectively.
Thank you for your cooperation.
The Homepage/Front page is currently published. I have followed the instructions you provided and again added the anchor tag and custom link – you will see that ‘Services Test’ now appears at the end of my Nav Menu on the website, but nothing happens when it is clicked on (it should jump to the ‘Services’ text further down the page).
I also note that as of today, when I click on my homepage to edit it ‘Home’ now appears as a large title at the top of the page. Has this happened due to a Zeever update? It wasn’t there before and I am using the blank canvas template, so can’t see how I can delete it.
Also, I am finding that any text amends I am making on the homepage are not appearing on the live site.
Would love some help with this as losing the will to live.
Hi @looli
I didn’t see any anchor on the SERVICE section on the front page.
To clarify, if you want to edit the SERVICE section on the front page, you need to access the SITE EDITOR, not the PAGE EDITOR.
The SITE EDITOR can be accessed by going to DASHBOARD->APPEARANCE->EDITOR.Please note that the PAGE EDITOR is specific to individual pages, whereas the SITE EDITOR allows you to modify the overall layout and content of the front page.
I hope this clears up any confusion.
Let me know if you have any further questions.Thank you for clarifying that the site editor modifies the content of the front page. I have now included an anchor using the site editor and it now works, which is great!
Please can you advise how I can change the colour of a Custom Link menu item? I want to make ‘Services’ on the Nav Menu white like the other menu items. It is currently blue, but I only want it to be blue when I hover over it.
With regard to my updates to the front page, which have been done using the page editor (pages/all pages/front page/edit) and which are not showing on my updated site, is this because I need to redo them using the site editor too? I do not understand why there is an edit option for individual pages if this does not actually work / does not update that page with your amends. Is there a reason for this please?
With your advice, I have now managed to understand that whenever I update/amend my front page (which is my homepage) that this has to be done via Appearance>Editor>Templates>Front Page, as opposed to the usual way for editing text via the page editor. So I have redone my edits there and they now show up on my site when I view it which is great – thank you!
All I am stuck on now is changing the colour of the link I added to the Nav Menu – as it is a different colour to all the other Nav Menu items and I really want it to be the same, i.e. white changing to blue when you hover over it.
The only things I have found seem to be for changing the colour of items throughout the whole website, but it’s only the colour of one word on the Nav Menu that I want to change.
Hi @looli
Just to clarify, are you referring to the hover color of the menu specifically on the mobile version of your website? On the desktop version, the menu already displays the correct blue hover color.
Additionally, on the mobile menu, your site still features the Zeever logo. To change the logo, you can navigate through the navigation block as indicated in the screenshot below.
Thank you for your reply and sorry for my slow response.
I am referring to the laptop version I am looking at. I wanted all the items on the nav menu to be white, other than the one relating to the actual page I was on at a given time, which I wanted to be blue. When I added 3 custom links to the nav menu (About Us, Services, Projects) which jump to sections on the front page/home page, they would all remain blue also – presumably because they all related to the home page, which would appear blue in the nav menu when I was on that page.
It didn’t look great having half the menu items in blue and half of them in white on the front/home page which is the first thing everyone sees. I have now changed the ‘active’ nav menu item colour to white, so all the menu items now appear the same colour for a cohesive design.
Please could you tell me if there is any way of making the custom links for ABOUT US, SERVICES and PROJECTS look the same as the non-custom link items (i.e. FUNDING OPTIONS, BLOG and CONTACT US)? Just so you don’t get the weird look of either half the nav menu being in blue and half of it in white, or it all appearing in white (if the active colour is changed to white) but only the last 3 items on the nav menu turning blue when you hover over them.
Ideally I would want the page I was on, e.g. HOME page, in blue and all the other items to turn blue when hovered over …including the custom link items to sections on the home page. Is there a way to do this please?
- The topic ‘How do I convert existing landing page to a static homepage please?’ is closed to new replies.
