How completely remove all Parallax from twenty-seventeen?
-
How can I completely remove all Parallax and get the home page to look and act exactly like any other, normal page in twenty-seventeen theme? what code lines should I cut or comment out?
I want a normal page, with a small header picture with site title, then the nav menu and the article.
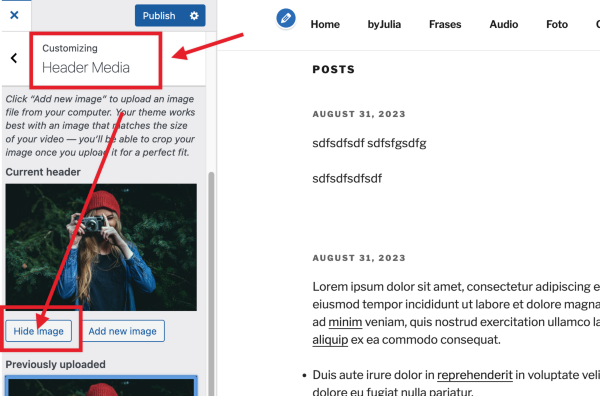
I was able to partially hide the parallax by making the header image shorter with code:
height: 35vh !important;
And by making the top menu NOT sticky. But you can still see a bit of the background pic on either side of the screen which is especially a problem on mobile. There I want the article 100% screen wide!
Moreover, even on desktop the homepage header pic is stretched and not nice, though it looks perfect on all the other pages. The site is:
https://client1vexper.nginxweb.top/
thanks for any help.The page I need help with: [log in to see the link]
- The topic ‘How completely remove all Parallax from twenty-seventeen?’ is closed to new replies.