How can I make all blocks within a row with ONE height?
-
Hej! Hope you’re doing great.
I really enjoy what block-oriented site building jointly with FSE allows to do for non-professional users like me. We currently use WPBakery block plugin for our site but I want to switch to the Gutenberg since I believe that native is always faster and reliable in long-term perspective.
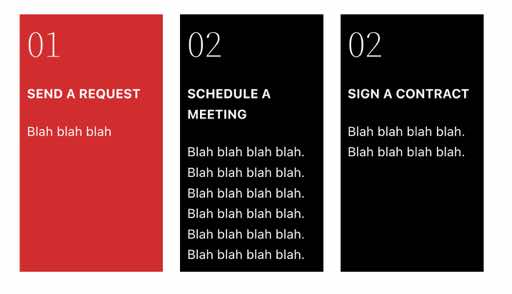
My question is: how it is made in Gutenberg that all blocks in a row with colored background are the same height no matter of content?
Here’s predefined patterned from 2022 theme — I’ve modified and and even inserted inside the cover block. And still the height remains the same. Here’s a screenshot.
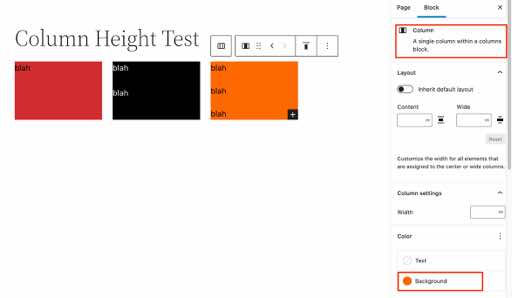
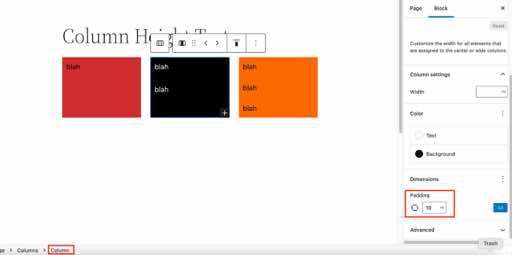
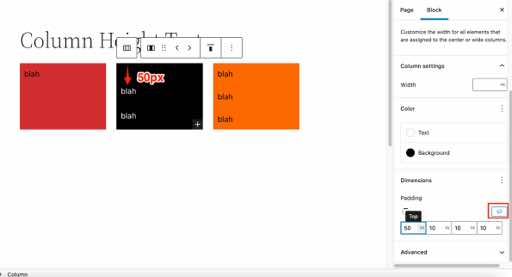
https://snipboard.io/nOsCM7.jpgAnd here’s a screenshot when I do the columns for myself:
https://snipboard.io/DrdAxg.jpgSo, what am I missing when creating colored blocks in columns by myself?
Thank you!
- The topic ‘How can I make all blocks within a row with ONE height?’ is closed to new replies.