Gutenberg Blocks + Media Queries
-
RE: https://heritagecountrypottery.com/
Screen grab: https://www.hardy.global/biggap.jpgMy desktop version is good.
My mobile version has an enormous gap between For Sale/Feature block and the block beneath… A + B (see https://www.hardy.global/biggap.jpg).The nearest thing that works is to give block A (For Sale/Feature block) a margin bottom of -96% (minus 96 percent).
This works on some mobile devices but on some block B is too high (it disappears underneath block A).
Any help would be greatly appreciated
The page I need help with: [log in to see the link]
-
I was looking at your home page on my mobile and there isn’t a huge gap as shown in the screenshot below:
https://snipboard.io/hwEKku.jpg
Did you manage to resolve the issue or this is a result of the -96% margin you added? If that is the case maybe we can adjust the space for mobile view using CSS but it would be best to check without the bottom margin.
Hi, as you can see one of the blocks is too high and hidden behind the For Sale and Feature block.
It seems to be different on different smart phones?
Please see screen grab here:
https://www.hardy.global/mobiles.jpg
I am using mobile simulator plugin for Firefox and Chrome.
RegardsThank you for the screenshot and additional details. It is hard to tell what is causing this inconsistency just by looking at the rendered HTML.
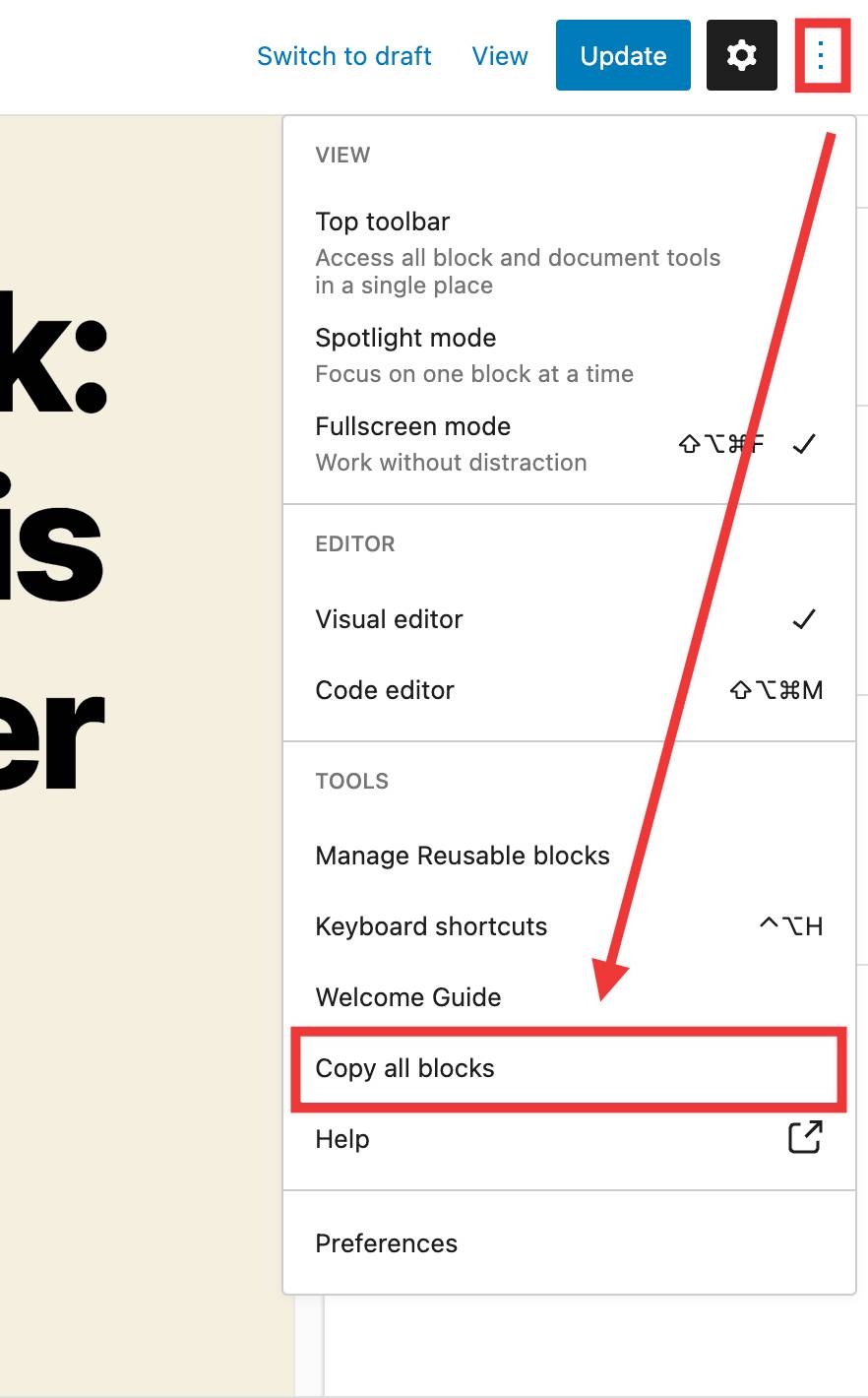
Could you please share the entire content of that one page by clicking on the three dots at the top right part of the editor and clicking on “Copy all blocks” as seen below?:
Once you have it, please paste it in your reply. Thank you @indigojones66!
<!– wp:columns {“isStackedOnMobile”:false,”className”:”sidelinksframe”} –>
<div class=”wp-block-columns is-not-stacked-on-mobile sidelinksframe”><!– wp:column –>
<div class=”wp-block-column”><!– wp:heading {“textAlign”:”center”,”style”:{“color”:{“background”:”#393c43″}},”textColor”:”white”,”className”:”forsalefeature”} –>
<h2 class=”has-text-align-center forsalefeature has-white-color has-text-color has-background” style=”background-color:#393c43″>FOR SALE</h2>
<!– /wp:heading –><!– wp:woocommerce/featured-product {“dimRatio”:0,”editMode”:false,”imageFit”:”cover”,”productId”:1798,”showDesc”:false,”showPrice”:false} –>
<!– wp:buttons {“layout”:{“type”:”flex”,”justifyContent”:”center”}} –>
<div class=”wp-block-buttons”><!– wp:button {“width”:100,”fontSize”:”x-large”} –>
<div class=”wp-block-button has-custom-width wp-block-button__width-100 has-custom-font-size has-x-large-font-size”>O</div>
<!– /wp:button –></div>
<!– /wp:buttons –>
<!– /wp:woocommerce/featured-product –></div>
<!– /wp:column –><!– wp:column –>
<div class=”wp-block-column”><!– wp:heading {“textAlign”:”center”,”style”:{“color”:{“background”:”#393c43″}},”textColor”:”white”,”className”:”forsalefeature”} –>
<h2 class=”has-text-align-center forsalefeature has-white-color has-text-color has-background” style=”background-color:#393c43″>FEATURE</h2>
<!– /wp:heading –><!– wp:woocommerce/featured-product {“dimRatio”:0,”editMode”:false,”imageFit”:”cover”,”productId”:4812,”showDesc”:false,”showPrice”:false} –>
<!– wp:buttons {“layout”:{“type”:”flex”,”justifyContent”:”center”}} –>
<div class=”wp-block-buttons”><!– wp:button {“width”:100,”fontSize”:”x-large”} –>
<div class=”wp-block-button has-custom-width wp-block-button__width-100 has-custom-font-size has-x-large-font-size”>O</div>
<!– /wp:button –></div>
<!– /wp:buttons –>
<!– /wp:woocommerce/featured-product –></div>
<!– /wp:column –></div>
<!– /wp:columns –><!– wp:columns {“className”:”aboutfpint-class”} –>
<div class=”wp-block-columns aboutfpint-class”><!– wp:column {“className”:”sidelinks2″} –>
<div class=”wp-block-column sidelinks2″><!– wp:paragraph {“align”:”center”,”className”:”sidelinks2″} –>
<p class=”has-text-align-center sidelinks2″>Newly listed items will appear in Feature, or at the top of the appropriate listing section.</p>
<!– /wp:paragraph –></div>
<!– /wp:column –></div>
<!– /wp:columns –><!– wp:columns {“className”:”sidelinksframe2″} –>
<div class=”wp-block-columns sidelinksframe2″><!– wp:column {“width”:”25%”,”style”:{“color”:{“background”:”#393c43″}},”className”:”sidelinks”} –>
<div class=”wp-block-column sidelinks has-background” style=”background-color:#393c43;flex-basis:25%”><!– wp:list –>- <!– wp:list-item –>
- Antique Slipware and Country Pottery
- Models/Puzzle jugs
- Agateware
- Sgraffito
- Barkware/Blackware
<!– /wp:list-item –>
<!– wp:list-item –>
<!– /wp:list-item –>
<!– wp:list-item –>
<!– /wp:list-item –>
<!– wp:list-item –>
<!– /wp:list-item –>
<!– wp:list-item –>
<!– /wp:list-item –>
<!– /wp:list –></div>
<!– /wp:column –><!– wp:column {“width”:”50%”} –>
<div class=”wp-block-column” style=”flex-basis:50%”><!– wp:image {“align”:”center”,”id”:4471,”sizeSlug”:”large”,”linkDestination”:”custom”} –>
<figure class=”wp-block-image aligncenter size-large”> </figure>
</figure>
<!– /wp:image –></div>
<!– /wp:column –><!– wp:column {“width”:”25%”,”style”:{“color”:{“background”:”#393c43″}},”className”:”sidelinks”} –>
<div class=”wp-block-column sidelinks has-background” style=”background-color:#393c43;flex-basis:25%”><!– wp:list –>- <!– wp:list-item –>
- Early Staffordshire
- Figures and animals
- Pearlware
- Prattware
- Creamware
- Stoneware
<!– /wp:list-item –>
<!– wp:list-item –>
<!– /wp:list-item –>
<!– wp:list-item –>
<!– /wp:list-item –>
<!– wp:list-item –>
<!– /wp:list-item –>
<!– wp:list-item –>
<!– /wp:list-item –>
<!– wp:list-item –>
<!– /wp:list-item –>
<!– /wp:list –></div>
<!– /wp:column –></div>
<!– /wp:columns –><p><!– /wp:columns –></p>
<p><!– wp:columns {“className”:”aboutfp-class”} –></p>
<div class=”wp-block-columns aboutfp-class”><!– wp:column –><p></p>
<p></p>
<div class=”wp-block-column”><!– wp:heading {“textAlign”:”center”,”level”:3,”style”:{“color”:{“text”:”#eeeeee”}}} –><p></p>
<h3 class=”has-text-align-center has-text-color” style=”color: #eeeeee;”><span style=”text-decoration: underline;”>Folk Art and the Slipware Tradition</span></h3>
<p><!– /wp:heading –></p>
<p><!– wp:paragraph –></p>
<p style=”text-align: center;”>Dedicated to the creativity and craftsmanship of the traditional country potters from all over the UK, this new website will continue to evolve in the coming weeks and months with splendid pieces of Antique Slipware and Country Pottery from the 18th to the early 20th century, also early Staffordshire and related wares, as well as Books and Ephemera.</p>
<hr>
<p style=”text-align: center;”><!– /wp:paragraph –></p>
<p style=”text-align: center;”><!– wp:paragraph –></p>
<p style=”text-align: center;”>Peter Strong has been manufacturing, researching, collecting and restoring slipware and country pottery for over 50 years.</p>
<p><!– /wp:paragraph –></p>
</div>
<p><!– /wp:column –></p>
</div>
<p><!–more–></p>
<p><!– /wp:columns –></p>
<p><!– /wp:columns –></p>Hi Alvaro,
It didn’t like me pasted code here so I have uploaded it here…
https://www.hardy.global/front_page.rtf
Thank you so much for your attention
Regards
GarryThank you for sharing the HTML on your page. While trying to reproduce the layout issue, I noticed that you have quite a few custom CSS styles.
Can I suggest you temporarily remove any custom CSS styles you have and check wether this inconsistency remains? I would like to know wether this is coming from the block editor itself, or if maybe it has something to do with the custom styles you added.
Thank you!
Hi Alvaro ~ thats a very good idea which I shall try now.
Thank you again for your kind attention
Regards
GarryRE: https://heritagecountrypottery.com ~ mobile devices.
hi, I spoke to my theme developers and they said…
We asked one of our devs to take a closer look and there is nothing in the CSS of the theme to intervene. The issue is coming from WooCommerce.
Please try with another theme to see if you still encounter issues.
I just cannot understand why it looks different on different phones?
https://www.hardy.global/mobiles.jpgDifferent web browsers will render the same HTML/CSS slightly differently. One way around this is to user a CSS reset, but this does not always guarantee 100% consistency across browsers.
As part of this troubleshooting, I would also remove individual blocks one at a time, and see which specific block is causing the discrepancy. It is likely the one that is offset in different browsers, but it could be its parent block or even a completely unrelated block elsewhere in the content.
Good luck!
Hello, how can I reduce the space between blocks on mobile?
Website ~ https://heritagecountrypottery.com/
Screen grab showing problem ~ https://www.hardy.global/spacing_mobile.jpgRegards
Garry
- The topic ‘Gutenberg Blocks + Media Queries’ is closed to new replies.