gallery block’s column are not applied.
-
Hello.
I made a gallery block and set the column to 2.
But the column is not applied as shown in the gutenberg editor.
All the images are applied in a stacked (1 column).
To solve this problem, I tried to make stagging site and removing all applied css and plugins, but I still have the same problem.
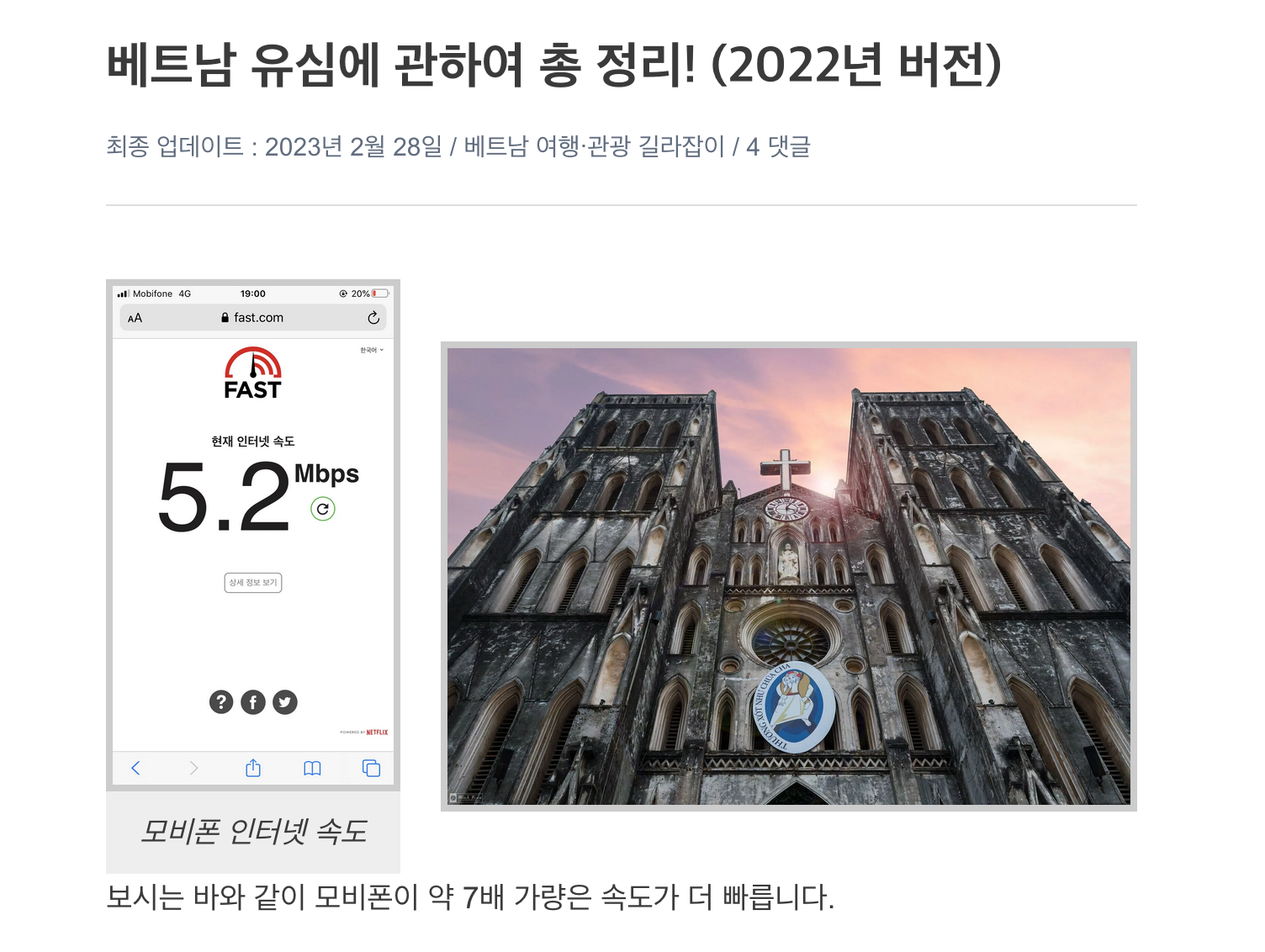
first two images in the post I linked to are galleries.
Can you please tell me how to resolve this issue?
Thank you.
The page I need help with: [log in to see the link]
Viewing 5 replies - 1 through 5 (of 5 total)
Viewing 5 replies - 1 through 5 (of 5 total)
- The topic ‘gallery block’s column are not applied.’ is closed to new replies.