Front Page Template
-
With the front page template their are two feature pages built into the theme.
Is it possible to increase the number of feature pages to 5?
And if so, how do I do this.
Thanks,
Susan
-
Hi there, sorry for the long delay on this reply. ??
If you have not yet done so, I would suggest creating a child theme so that any customizations you make will not be overwritten by a future theme update.
Child Themes
Child Theme creation pluginsYou are going to want to create a page-templates directory in the child theme and create a front-page.php file and copy the following into it.
<?php /** * Template Name: Front Page * * @package Sequential */ get_header(); ?> <?php while ( have_posts() ) : the_post(); ?> <h1>I am the child theme!!</h1> <div class="hero"> <article id="post-<?php the_ID(); ?>" <?php post_class(); ?>> <div class="wrapper"> <?php sequential_post_thumbnail(); ?> <div class="entry-written-content"> <?php if ( 1 == get_theme_mod( 'sequential_title_front_page' ) ) { the_title( '<header class="entry-header"><h1 class="entry-title">', '</h1></header>' ); } ?> <div class="entry-content"> <?php the_content(); ?> </div> <?php edit_post_link( __( 'Edit', 'sequential' ), '<footer class="entry-footer"><span class="edit-link">', '</span></footer>' ); ?> </div><!-- .entry-written-content --> </div><!-- .wrapper --> </article><!-- .hentry --> </div><!-- .hero --> <?php endwhile; // end of the loop. ?> <div id="primary" class="content-area full-width"> <div id="content" class="site-content" role="main"> <?php rewind_posts(); sequential_junior_featured_pages(); ?> </div><!-- #content --> </div><!-- #primary --> <?php get_footer(); ?>Then create a functions.php file in the root of the child theme and paste in the following
<?php add_action( 'customize_register', 'junior_customize' ); function junior_customize( $wp_customize ){ $wp_customize->add_setting( 'sequential_featured_page_three_front_page', array( 'default' => '', 'sanitize_callback' => 'sequential_sanitize_dropdown_pages', ) ); $wp_customize->add_control( 'sequential_featured_page_three_front_page', array( 'label' => __( 'Front Page: Featured Page Three', 'sequential' ), 'section' => 'sequential_theme_options', 'priority' => 40, 'type' => 'dropdown-pages', ) ); } function sequential_junior_featured_pages() { $featured_page_1 = esc_attr( get_theme_mod( 'sequential_featured_page_one_front_page', '0' ) ); $featured_page_2 = esc_attr( get_theme_mod( 'sequential_featured_page_two_front_page', '0' ) ); $featured_page_3 = esc_attr( get_theme_mod( 'sequential_featured_page_three_front_page', '0' ) ); $featured_page_4 = esc_attr( get_theme_mod( 'sequential_featured_page_four_front_page', '0' ) ); $featured_page_5 = esc_attr( get_theme_mod( 'sequential_featured_page_five_front_page', '0' ) ); if ( 0 == $featured_page_1 && 0 == $featured_page_2 && 0 == $featured_page_3 && 0 == $featured_page_4 && 0 == $featured_page_5 ) { return; } for ( $page_number = 1; $page_number <= 5; $page_number++ ) : if ( 0 != ${'featured_page_' . $page_number} ) : // Check if a featured page has been set in the customizer ?> <div class="front-page-block clear"> <?php // Create new argument using the page ID of the page set in the customizer $featured_page_args = array( 'page_id' => ${'featured_page_' . $page_number}, ); // Create a new WP_Query using the argument previously created $featured_page_query = new WP_Query( $featured_page_args ); ?> <?php while ( $featured_page_query->have_posts() ) : $featured_page_query->the_post(); ?> <?php get_template_part( 'content', 'page' ); ?> <?php endwhile; wp_reset_postdata(); ?> </div><!-- .front-page-block --> <?php endif; endfor;Let me know how it goes.
I can confirm that this works using a child theme for those needing more featured pages on their site. Exactly what I needed. Thank you sacredpath!
On a separate note, any idea on how to assign each featured post to it’s own css class? For example, to be able to control the background color of each post instead of the alternating white and grey background colors? I’m looking to use this theme for a single-page (parallax style) site. Any ideas would be greatly appreciated.
Thanks in advance!
SpiffySax – every post in WordPress (no matter what theme) has a unique class that you can target in CSS with its unique ID.
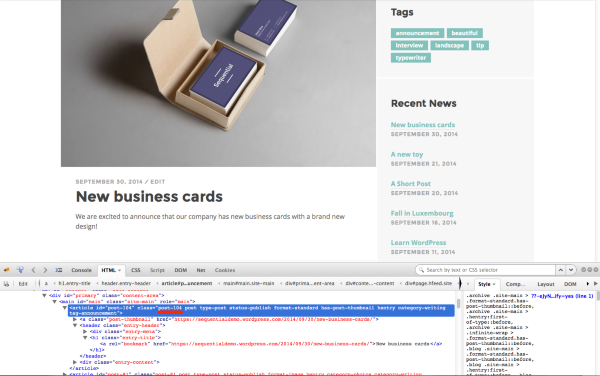
You can find the unique ID using a browser inspector or by viewing the browser source:
For example, to change the background colour on a post with the ID post-104, you would do something like this:
.post-104 { background-color: #eeeeee; }If you need further help, just start a new thread and we’ll be glad to have a look. Thanks!
Ah, I see! I’ll try that and see how it works out. Thanks for your help Kathryn!
- The topic ‘Front Page Template’ is closed to new replies.