Front page
-
Hello!
I would like to know if it is possible to create a front page where I can show a welcome message and some blog posts, then when you click on the next page link you get only posts? Something like this: https://postimg.cc/23kx9vHM (I don’t want a separated blog page
</img>)
I tried to create a static page but when I insert the query loop block, the template for the next pages is the same as the front page
</img>
Thank you for your help!! ??
-
This topic was modified 1 year, 10 months ago by
Adeline.
-
This topic was modified 1 year, 10 months ago by
-
Hi @adeuh – I don’t think there’s an easy way to modify the functionality of the core Pagination block, but here’s how I achieved this on my test site. There are quite a few steps, so I suggest going slowly through them one at a time. If you run into any issues along the way, just let me know!
- Under Appearance > Editor > Templates > Home, modify the homepage template as follows:
- Add a Cover block or other block for your Welcome text at the top of the page, under the Header template part.
- Inside the existing default Query Loop block, remove the Pagination block. Set this first Query Loop block to display only 1 post. If you don’t see the setting on the block toolbar to select a number of posts to display in the loop, be sure “Inherit query from template” is toggled off in the block settings in the right-hand panel.
- Below the first Query Loop block, add a second Query Loop block, also with no Pagination block.
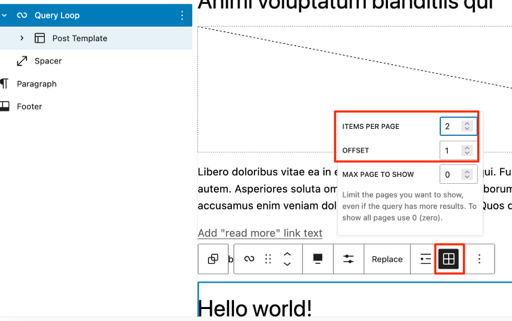
- Set this Query Loop block to display two posts, offset by 1, and select the grid format. Here’s a screenshot showing the settings on the second Query Loop block:
- Set all these blocks to use whatever alignment you prefer. On my test site, I thought the Cover block looked good set to full width, and the two Query Loop blocks below it set to wide width, but you can experiment with the settings to see what you like best.
- The last thing for your Home template is to add a link to your new page that will display the rest of your posts. On my test site, I added a right-aligned Paragraph block that says “More Posts” but you can use whatever wording you prefer. We’ll come back later and add a link to this text.
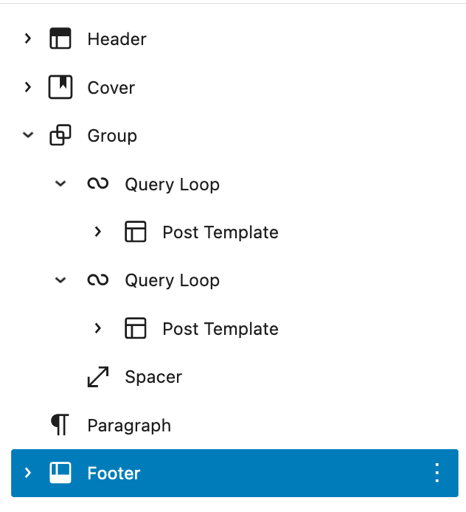
- Here’s what the complete block structure of the modified Home template now looks like:
The second part of this process is creating a static page for the rest of your posts:
- Under Pages > Add new, create a new page called More Posts (or your preferred name).
- In the page editor of your newly created page, add a Query Loop block. Select the grid format, and offset it by 3 to skip the three posts already displayed on the homepage. (You’ll want to keep the Pagination block this time.)
- Publish your new page.
The third and final part in this process is to return to Appearance > Editor > Home, to add a link from the words “More Posts” (below the second Query Loop block) to your newly created More Posts page.
Voilà! On my test site, everything now looks like your screenshot.
I know there are a lot of steps here, and hopefully I haven’t inadvertently left anything out, but this is a no-code way to achieve your goal. Let me know how it goes!
Hi @zoonini! ??
Thanks for your answer, I have done your recommendations and it works!! ?? Thank you so much!! ??</img>??</img> However, I encounter a small problem: the pagination automatically adds an additional page without articles. Do you have an idea to solve this?
Thank you again for your help ??
Hi @adeuh –
Thanks for your answer, I have done your recommendations and it works!!
Thank you so much!!
That’s awesome, I’m glad to hear!
However, I encounter a small problem: the pagination automatically adds an additional page without articles. Do you have an idea to solve this?
Are you able to provide me with a link where I can see the problem in action so I can take a look directly? Thanks!
@adeuh – thanks for the link!
I see the issue on this page: https://elikolika.fr/articles/
So far I haven’t been able to replicate it on my test site. Could you please do the following to help us continue troubleshooting:
- How many published posts do you have in total?
- I see 6 posts on this page right now: https://elikolika.fr/articles/ How many posts are you expecting to be displayed on this page, including on the additional paginated page that is currently blank?
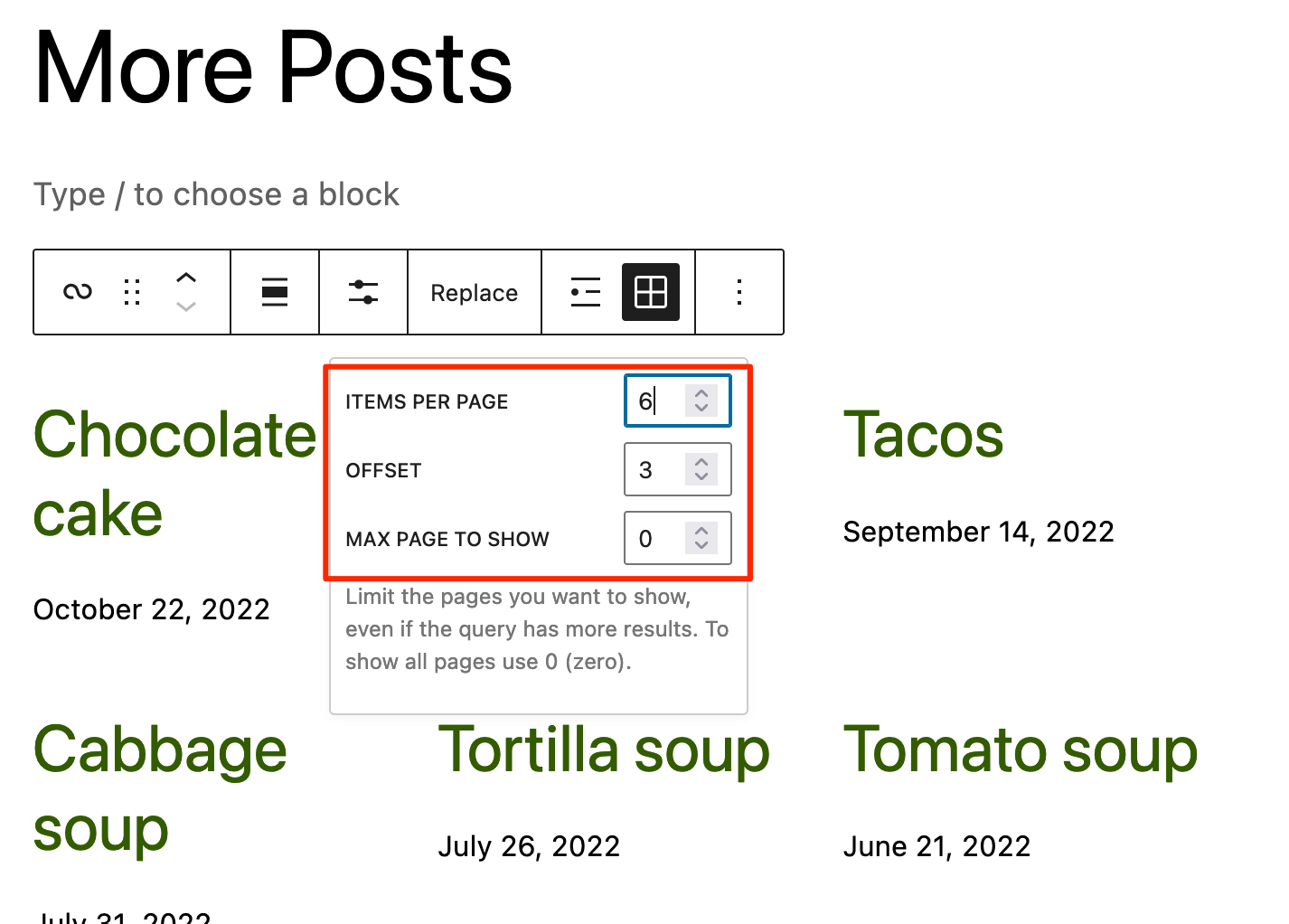
- Could you please take a screenshot of the Query Loop block settings on this page? Please make sure “Max page to show” is set to 0, like you see here:

For your screenshot, you can use a tool like https://snipboard.io/ and paste the generated link here, or use your preferred screenshot tool and upload the image to your Media Library. Then, insert an Image block here by clicking the + block inserter and selecting Image. Then, click “Insert from URL” and paste your Media Library URL into the block.
Hi @zoonini
Thanks for your answer!
I had 13 posts published when the error appeared. I added 4 other posts and it seems that there is no longer this pagination error…
</img>
I want to display 9 posts on this page (https://elikolika.fr/articles/)
Here is a screenshot of my query loop block: https://snipboard.io/U8Pp0X.jpg
I would also like to know if it is possible to add the front page in the pagination?
Thank you again for your help! ??
-
This reply was modified 1 year, 10 months ago by
Adeline.
I had 13 posts published when the error appeared. I added 4 other posts and it seems that there is no longer this pagination error
I’m glad the pagination error went away when you added more posts.
I did some testing, and the pagination error seems to be present under certain circumstances when using an offset in the Query Loop block. I reported it to the developers in this GitHub issue.
I would also like to know if it is possible to add the front page in the pagination?
Not directly to the Pagination block, since that block is taking into account the offset (décalage) when calculating how many pages to display.
What you could do instead is add another Button block with a manual link to the front page – similar to how you added the manual “Page suivante” button on the homepage.
I’m glad the pagination error went away when you added more posts.
I did some testing, and the pagination error seems to be present under certain circumstances when using an offset in the Query Loop block. I reported it to the developers in this GitHub issue.
Thanks for reporting the problem, hope it can be fixed quickly ??
What you could do instead is add another Button block with a manual link to the front page – similar to how you added the manual “Page suivante” button on the homepage.
Ok ?? it would be interesting to have this possibility one day!
Anyway, thank you very much for your help and patience! ??
What you could do instead is add another Button block with a manual link to the front page – similar to how you added the manual “Page suivante” button on the homepage.
You can do this now if you want by adding a Buttons block to this page: https://elikolika.fr/articles
You’d set the link on the Button block to go to https://elikolika.fr/
@zoonini thanks for your answer, your help and your patience! ??
You’re very welcome, it’s been a pleasure!
I’ll mark this thread as resolved, but do feel free to start a new one if I can help with something else. Merci!
- The topic ‘Front page’ is closed to new replies.