Formatting and Styles Broken After Update
-
– Plugin: 1.6.0
– WP: 6.6.1
– Browser: Brave/Chromium
– OS: OS X (13.2.1)
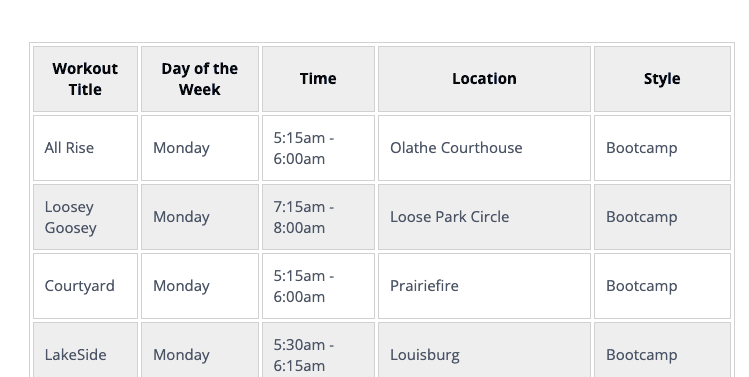
– URL: https://fianation.com/locations/kansas/overland-park/Previously, my tables all looked like this:

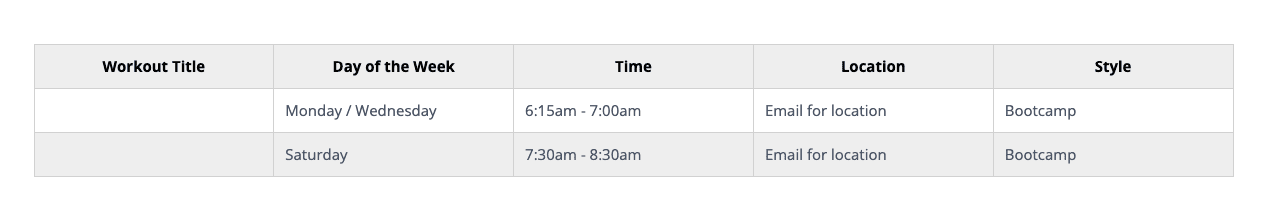
And now they look like this:

You can see that they are no longer 100% width and there are borders where there were none before. These are 2 different tables on the same site… the only difference is that I mad a minor edit and saved the second one. After that, all the formatting was changed. I tested it on another table on my site and found that the simple action of saving resulting in the same behavior.
Now, I rolled back to version 1.5.0 and this made no difference, which is concerning.
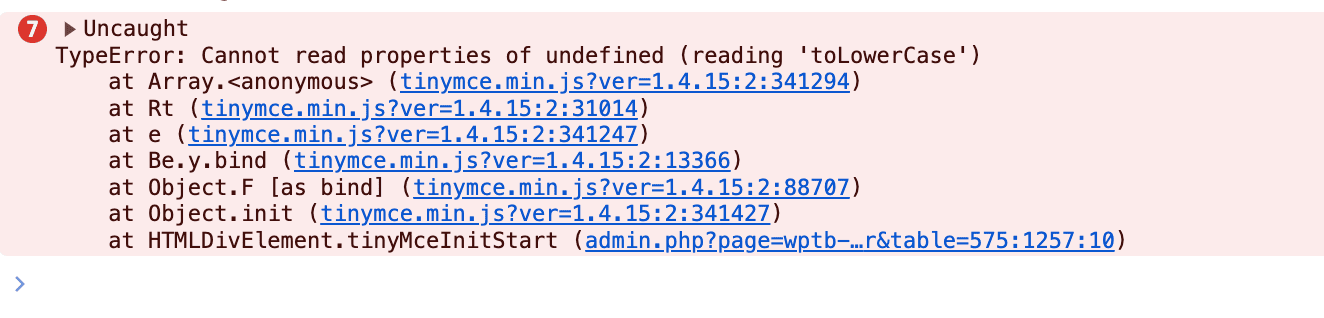
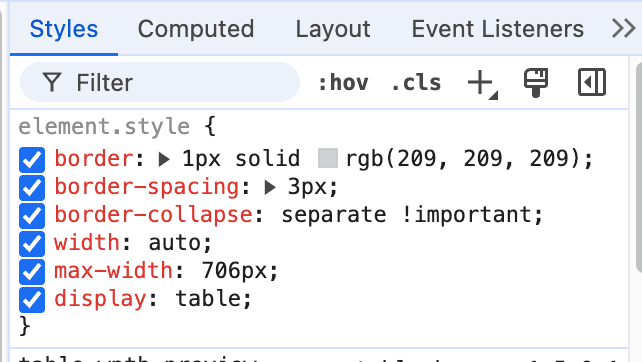
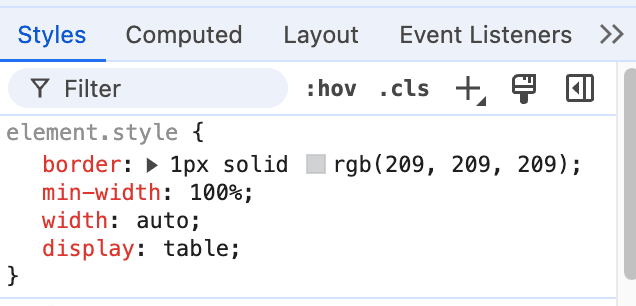
It would appear that there are some new inline styles being applied to the
<table>element itself which are breaking things in an undesirable way. These are the styles as applied to the table after the update:
Here is what they were previously as taken from another site I manage which never recieved the update:

Now, I can put my own styles in place for these tables as a temporary fix but I want to understand why this dramatic change occurred in the first place and would like to ask you to address this on your end with a new release which reverts this CSS to its previous state without my having to hack at each site which uses this software.
Please let us know by replying to this thread ASAP. Thanks
- You must be logged in to reply to this topic.