Font Changes on Initial Page Load
-
Hi Minimal Coming Soon Support Team,
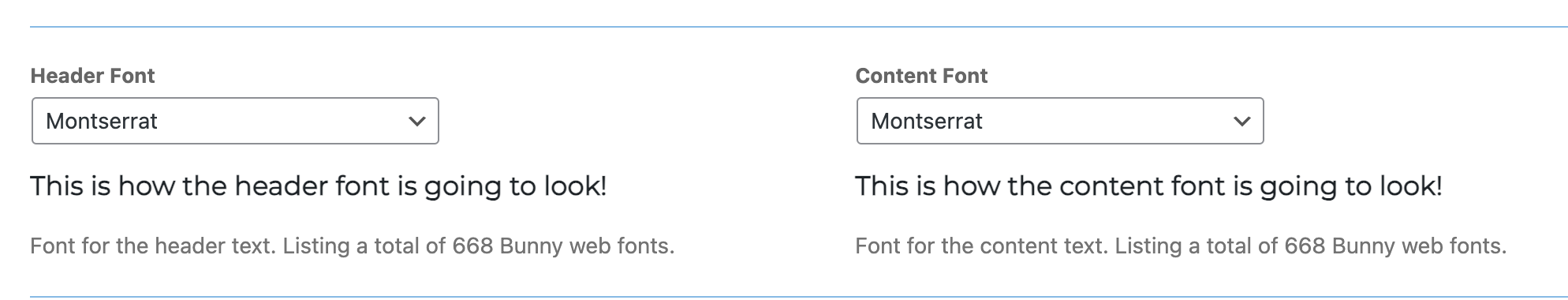
I had a quick question about the plugin settings. I have Montserrat font selected in the “Design” page section of the Coming Soon Plugin.
When I initially load the page it shows the correct font. Then after a couple seconds it switches to “Times New Roman” (or something similar). Then after another second it switches back again to the selected font “Montserrrat”. I’ve also set body tag and p tags to Montserrat in custom css (advanced page). After setting custom CSS and font settings, it’s still changing to “Times New Roman” every time the page initially loads on a clear cache or incognito window. Is there a workaround to ensure the page loads the selected font and doesn’t switch?
If login is needed on the site, it’s below.
[removed by moderator]
loom video of font changing on initial page load: https://www.loom.com/share/dfe31066ad68445fbe94eb08ecd33052?sid=b585c319-6613-4201-935a-99a084713b6c
Thank you so much in advance!
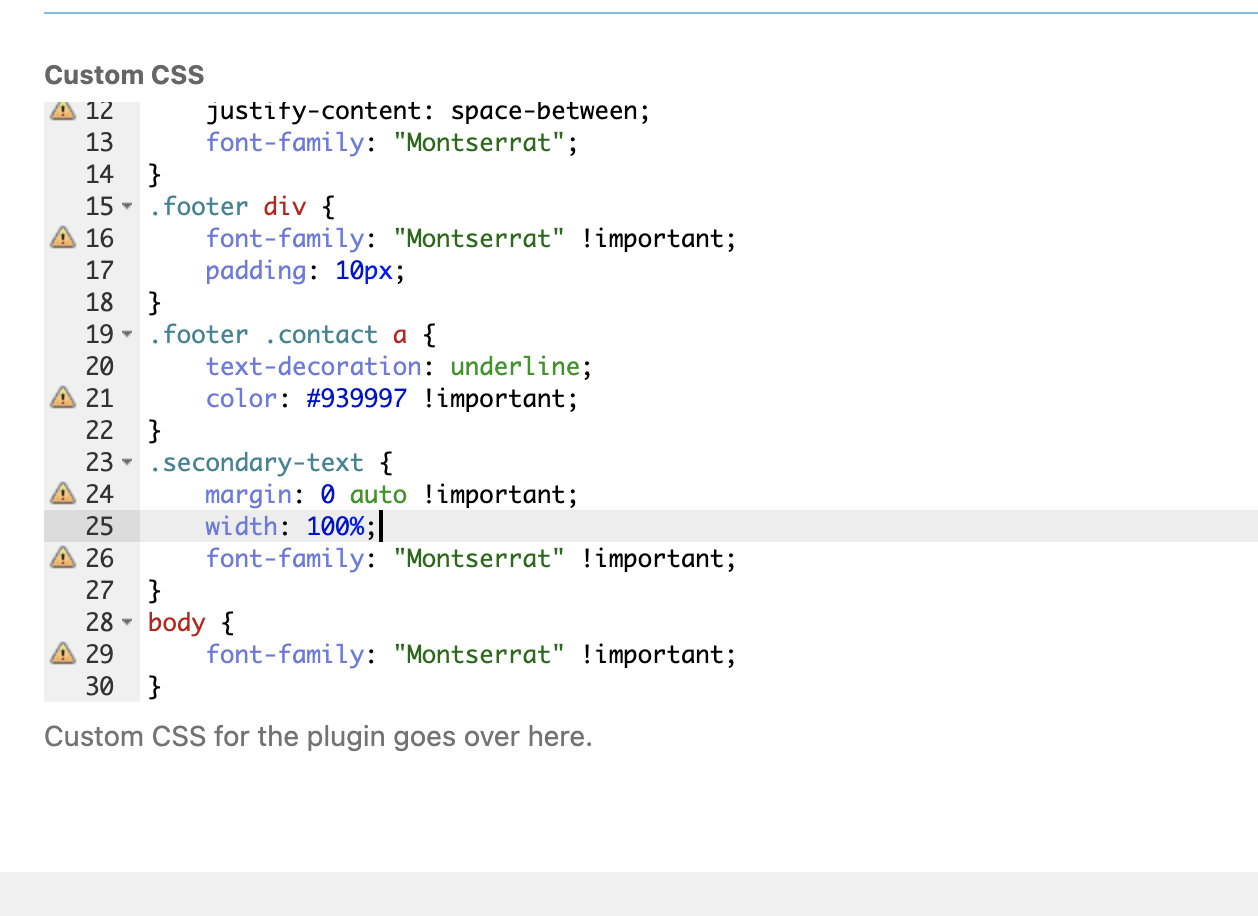
Custom CSS:
.secondary-text {
margin: 0 auto !important;
width: 100%;
font-family: “Montserrat” !important;
}
body {
font-family: “Montserrat” !important;
}.content p {
margin: 0;
padding: 0;
font-family: “Montserrat”;
}


The page I need help with: [log in to see the link]
- The topic ‘Font Changes on Initial Page Load’ is closed to new replies.
